Este año nuevo llegará con muchas nuevas técnicas de diseño web, pero es probable que el tema dominante sea una continuación de cosas que hayamos empezado a ver en el 2015. Más videos, patrones verticales, interfaces inspiradas en el Material Design y páginas web estilo slides seguirán creciendo en popularidad.
En el siguiente artículo, Staff Digital y Design Modo te presentan once tendencias de diseño web (y varios ejemplos) que los diseñadores web verán este año que ya empezó.
Tendencias de diseño web 2016
1. Patrones verticales y scrolling
Una gran inclinación hacia los móviles. Ya que algunos profesionales piensan que el tráfico móvil podría igualar al tráfico de escritorio este año, esto significa que más páginas web estarán diseñadas con navegaciones verticales.
Hace algunos años, todos estuvimos debatiendo sobre el final del scroll en el diseño web solo para descubrir que está regresando como una importante herramienta de interacción. Las pantallas pequeñas han hecho que los usuarios se desplacen más y que los diseñadores creen interfaces que sean mucho más verticales en su naturaleza.
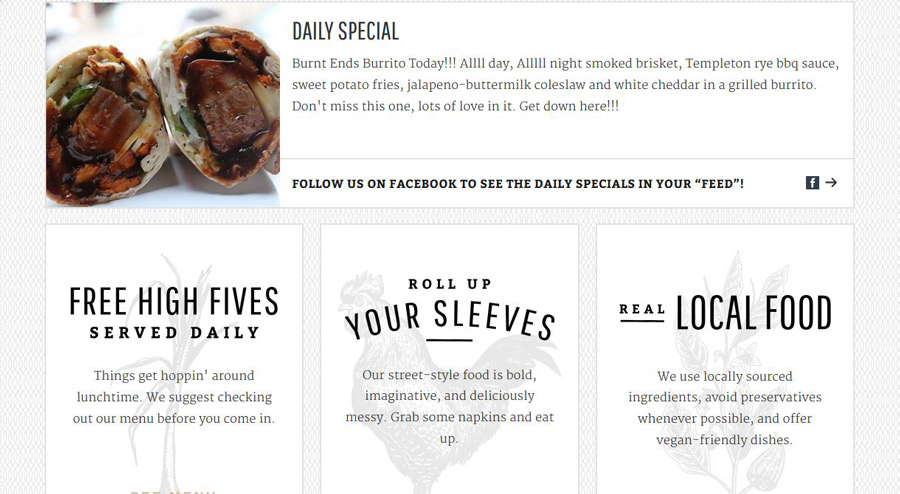
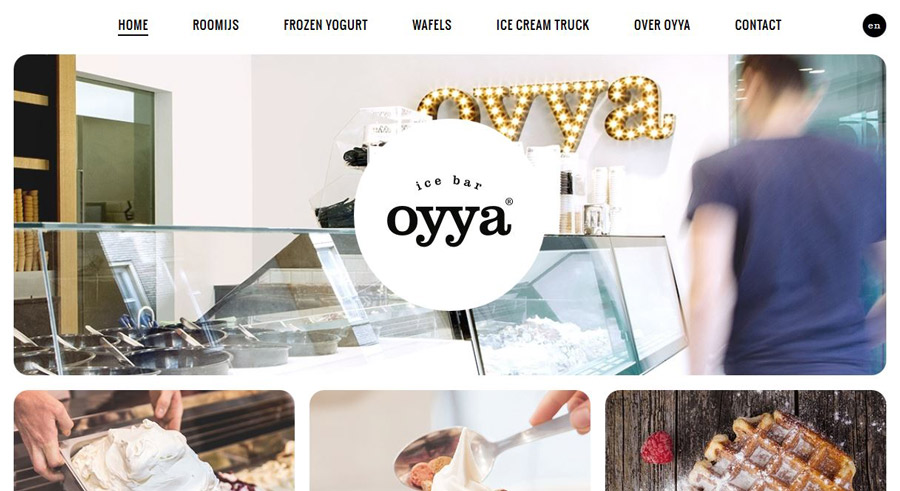
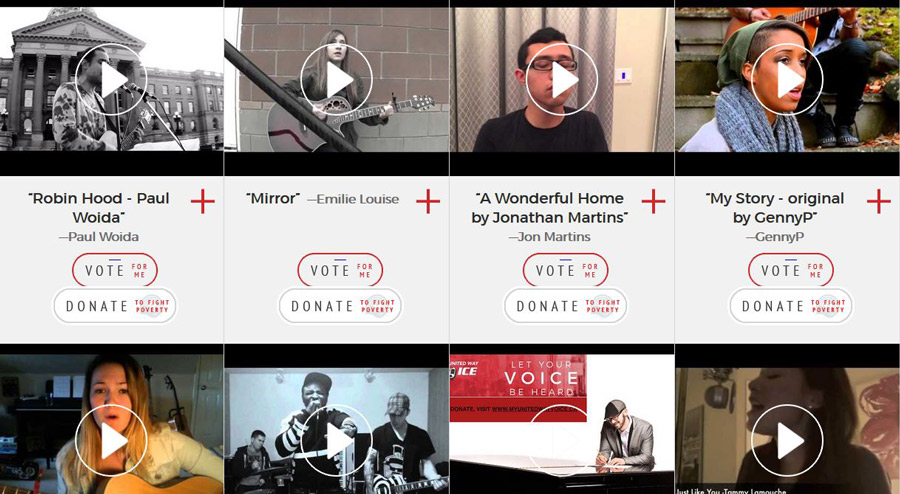
2. Más interfaces con tarjetas
Uno de los elementos más grandes que floreció del Material Design han sido las interfaces estilo tarjetas. Están en todos los lugares, desde aplicaciones y páginas web a elementos impresos. Las tarjetas son contenedores divertidos de crear, amigables con los usuarios y mantienen la información organizada. El otro bonus es que funcionan sin problemas en diversos dispositivos porque las tarjetas pueden «almacenarse» en una pantalla.
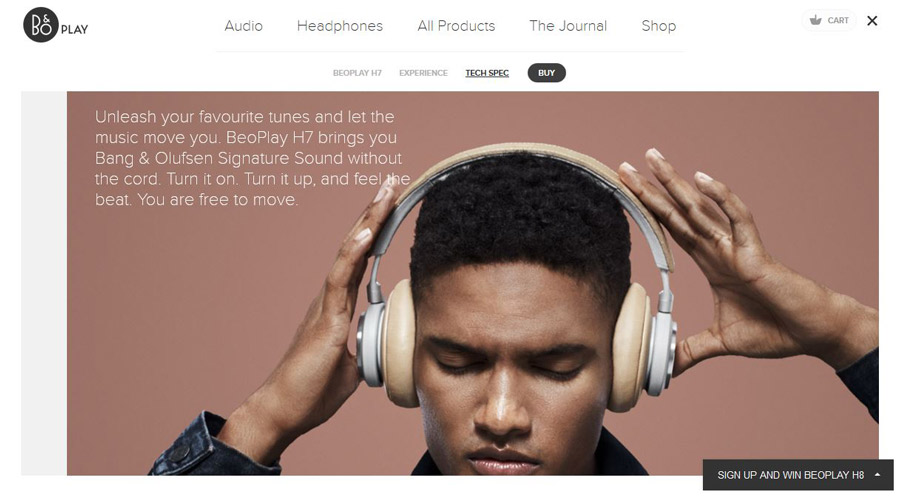
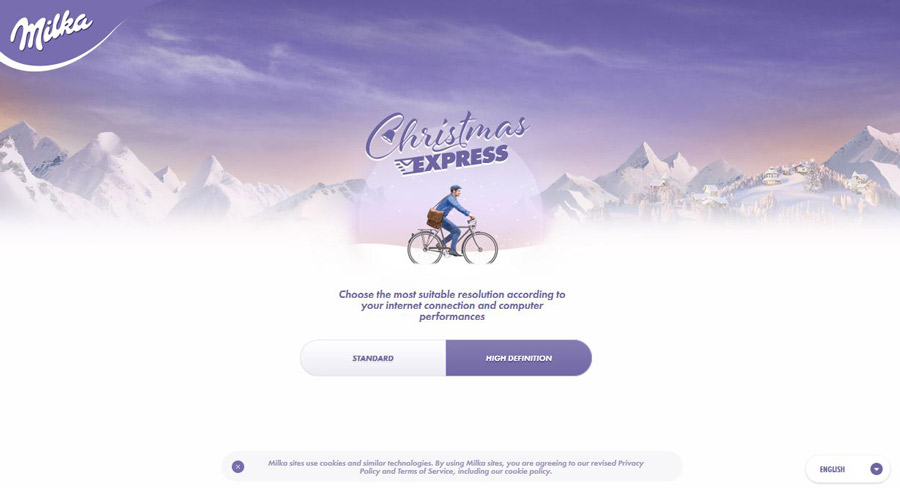
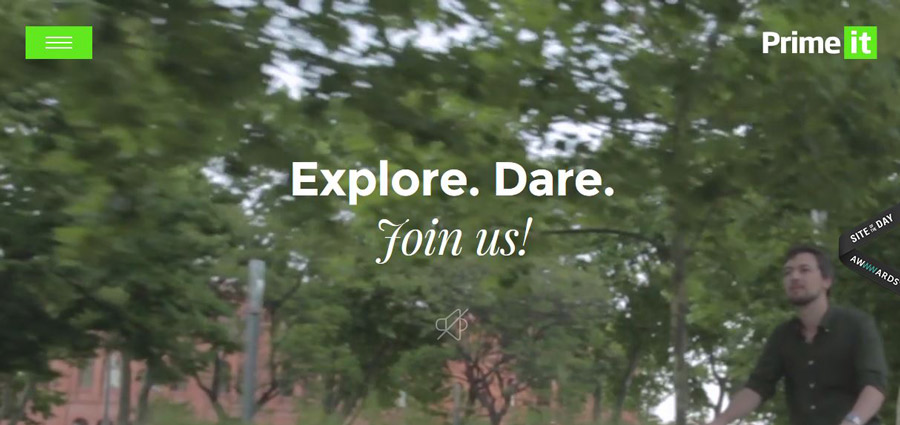
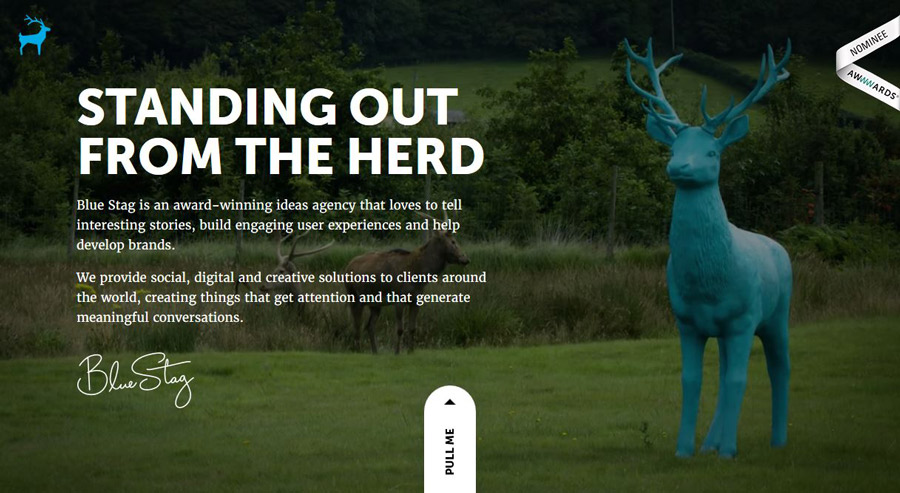
3. Encabezados con videos (páginas con estilo de película)
El diseño de páginas web está apuntando hacia las películas. Las conexiones de internet más rápidas y los plugins que habilitan videos de mejor calidad hacen más fácil que las páginas web incluyan una experiencia audiovisual más profunda. Los videos están creciendo, desde pequeños snippets a previsualizaciones de clips de video con una duración casi completa. Las imágenes son muy nítidas y en alta definición, lo que crea una experiencia online que es nueva para los usuarios, pero conocida a causa de otros dispositivos, como los televisores.
4. Animaciones diminutas
Las animaciones han sido una de las tendencias más de moda este 2015. Desde animaciones estilo hero que desataron un diseño web donde para aquellos elementos diminutos que casi no ves, tengan protagonismo. Esta tendencia seguirá creciendo en popularidad, incluso si decrecen en tamaño. Los elementos animados de interfaz de usuario son divertidos en un sentido para ayudar a que los usuarios se enganchen con una página web, les da algo mientras esperan que el contenido cargue y brinda un elemento sorpresa.
El factor más importante cuando se trata de animaciones es asegurarte de que tenga una propósito. ¿Por qué estás creando este efecto y qué se supone que debe hacer?
5. Concentración en las interacciones
La animación va de la mano con la interacción. Al igual que lo básico las de interfaces de aplicaciones y de móviles, las interacciones crean enlaces entre los usuarios y dispositivos. Las buenas interacciones son, con frecuencia, pequeñas, incluso diminutas y brindan valor al usuario. Desde la más simple de las alarmas a un mensaje de texto y un sonido que te avisa que es tu turno en un juego, estas pequeñas interacciones crean la forma cómo las personas interactúan con dispositivos (y cuán leales son para asociar páginas web y aplicaciones).
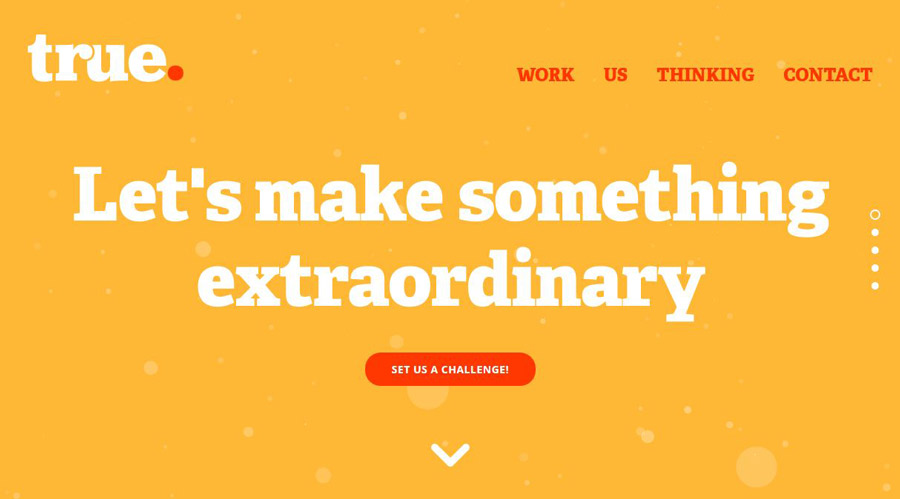
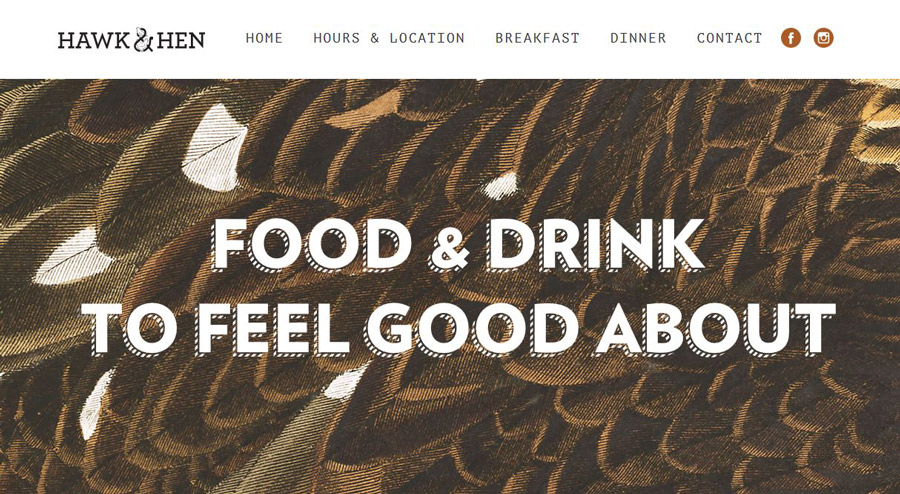
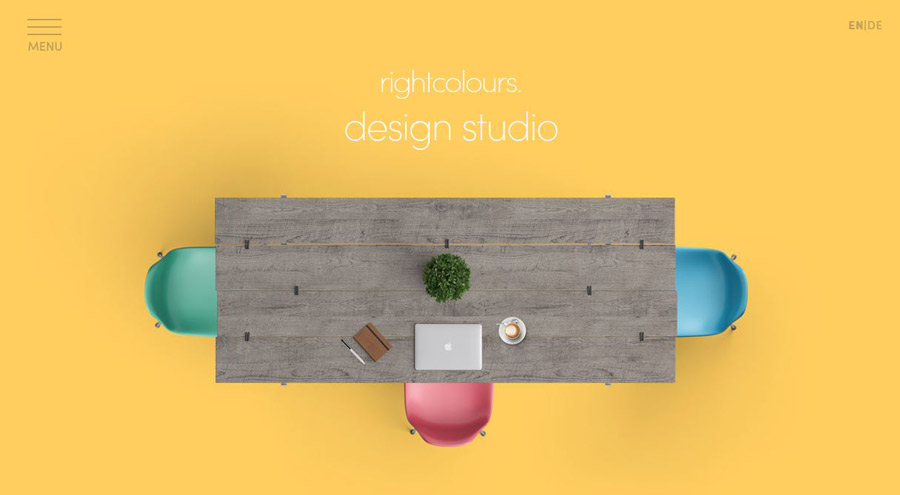
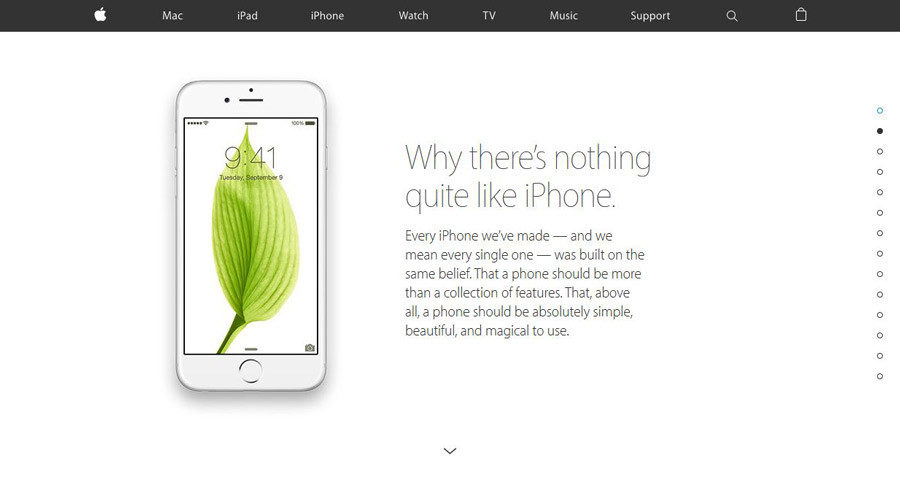
6. Una tipografía mucho más bella
Las interfaces simplificadas han sentado las bases para el nacimiento de una tipografía más bella. Las fuentes grandes y en negrita seguirán dominando la web porque funcionan bien con otros elementos de moda. Este sencillo concepto de letras brinda más espacio a más elementos y, al mismo tiempo, comunica el mensaje con una presentación bastante legible. El truco es una sencilla combinación de una fuente legible con una opción novedosa.
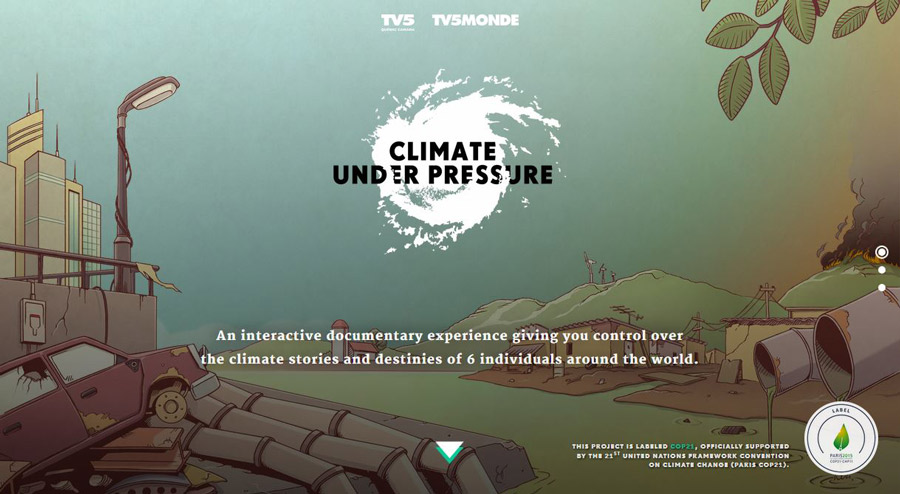
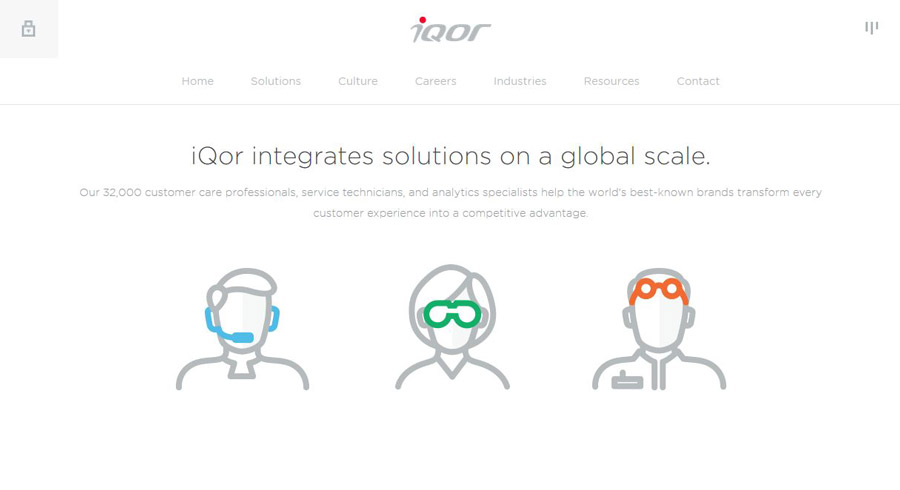
7. Ilustraciones y bosquejos
Las ilustraciones y bosquejos crean un elemento divertido de rareza en un diseño web. Pueden funcionar para páginas de todo tipo y ya no son exclusivos para niños. El estilo ilustrativo también ha empezado a creer en popularidad cuando se trata de elementos pequeños de diseño web, como íconos y otros elementos de interfaz de usuario. Lo que es agradable acerca de esta tendencia es que las ilustraciones hacen que la página se sienta más personal. Debido a que un ícono estilo ilustración o bosquejo parece ser dibujado a mano, se ve y siente personal para los usuarios. Esto puede ser beneficioso para crear una conexión con ellos.
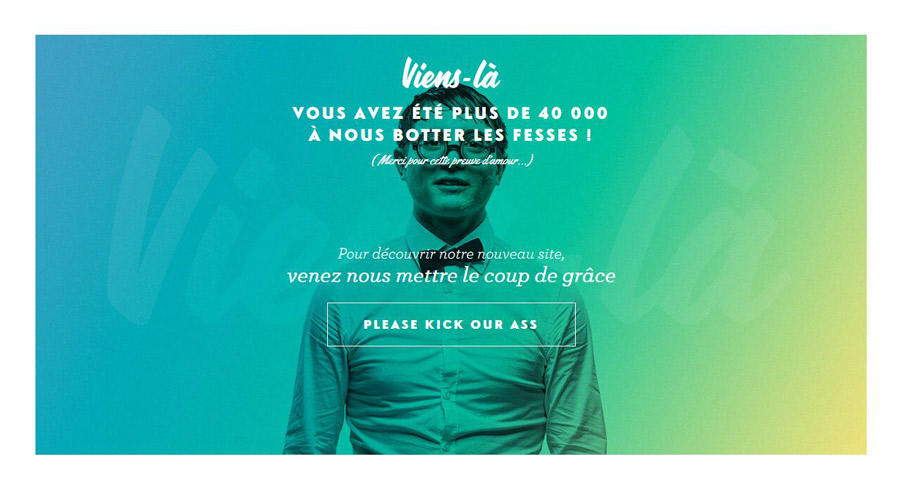
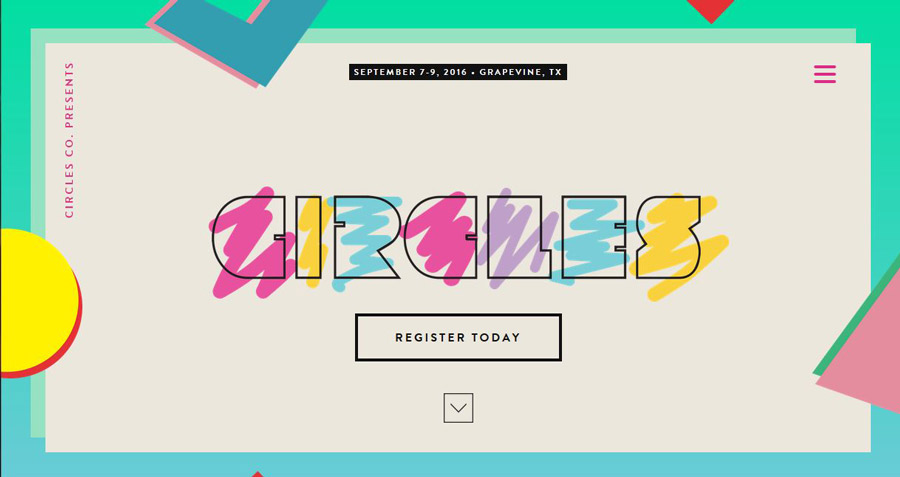
8. Colores vivos y brillantes (con una vibra ochentera)
Los colores vivos y brillantes empezaron a emerger con la tendencia de diseño web plano y sigue ganando repercusión. Solo mira la página web Dribbble, donde encontrarás color por doquier. Estas son indicaciones clave de que el color será una tendencia grande este año. Algunos de los cambios en la tendencia de color es el tipo de color usado. Mientras que el 2015 tuvo más páginas web con grandes colores monótonos, este año el uso está cambiando hacia paletas de color más brillantes con una vibra casi ochentera.
9. Más íconos hamburguesa e iconografía
Íconos, íconos… ¡íconos! Desde el ícono hamburguesa paseando en diversos proyectos de diseño web, la iconografía está creciendo. Más diseñadores están presentando divertidas interfaces de usuario y sets de íconos que son fáciles de usar, lo que hace que los íconos sean más fácil de trabajar que nunca (y bastante accesibles). Una de las cosas más grandes con lo que los diseñadores están experimentando es con los íconos de gran tamaño gracias al formato SVG.
10. Borrado real-imaginario
¿Eso es real o imaginario? ¿Este es el camino predeterminado o puedo optar por otras opciones en el camino? El siguiente paso de la ludificación y el diseño web es emerger con una línea borrosa entre lo que es real o lo que es creado (o imaginario) en proyectos de diseño web. El resultado es bastante impresionante.
Desde la realidad virtual a páginas web que te permiten elegir opciones para encontrar nuevo contenido, este tipo de personalización es personal y a los usuarios parece gustarle. Esta tendencia también incluye la creación de imágenes que parecen reales, pero sabes que no lo son.
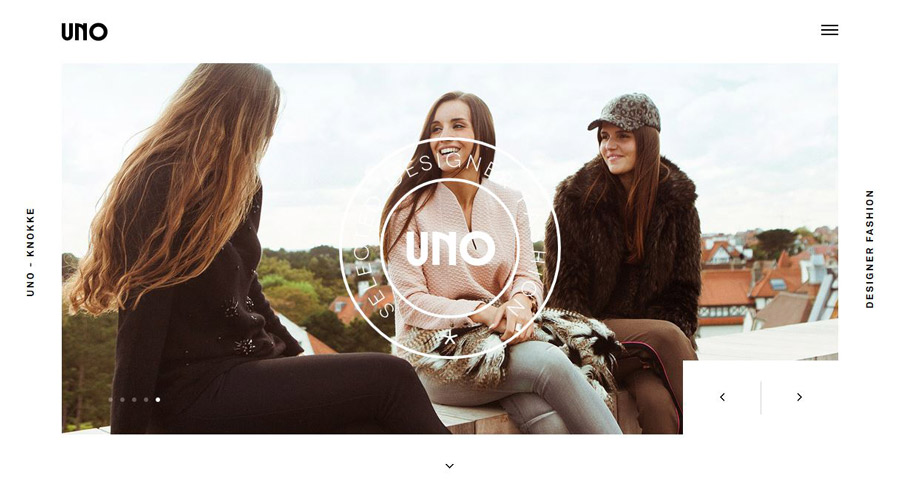
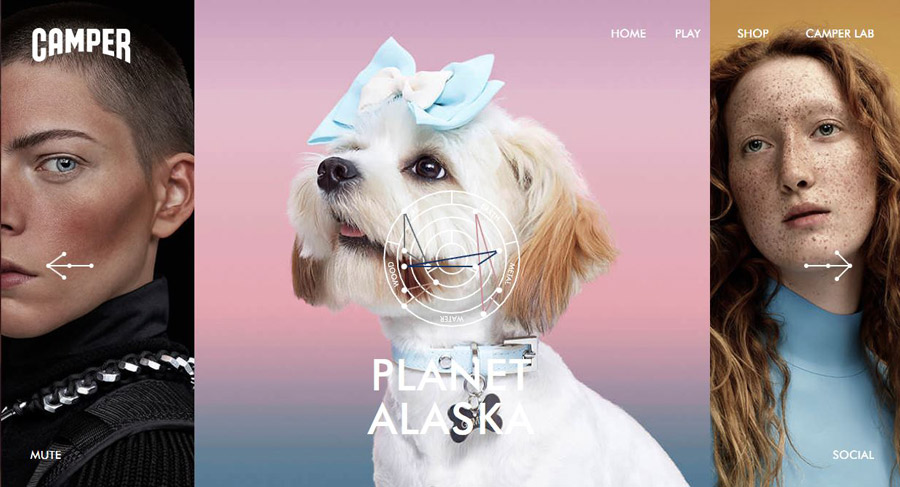
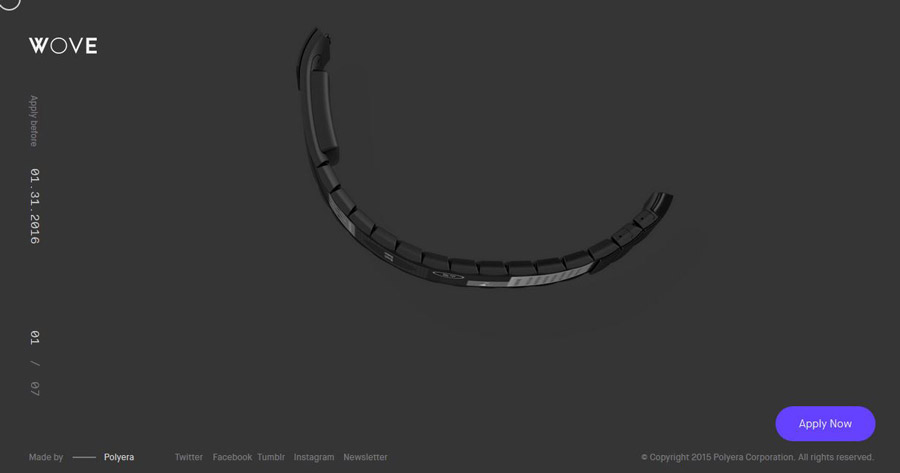
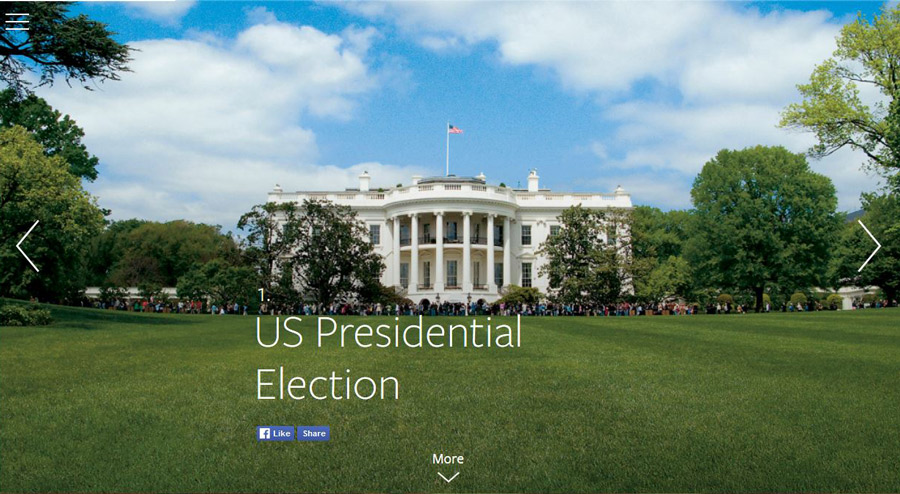
11. Páginas web con slides
Primero fueron los sliders para que las páginas web pudiesen mover imágenes dentro de un marco para mostrar contenido. La siguiente parte de esa evolución incluye slides en pantalla completa. Cada slide actualiza la pantalla completa con nuevo contenido. Puede funcionar con un clic, un scroll o con efecto temporizado. Los usuarios pueden navegar hacia adelante y atrás para tener una experiencia casi física. Espera ver bastantes (bastantes) páginas web que usen este concepto en los meses que vienen.
Conclusión
Al mirar estos ejemplos, es fácil ver que no solo es una tendencia de diseño web en la que los diseñadores web se concentrarán este año, sino en una combinación (y culminación) de varias tendencias de años pasados. Mira más de cerca y verás que muchas de estas páginas usan varios elementos de moda de esta lista para crear páginas web interactivas y atractivas.
¿Qué tendencia te gustó más? ¿Te gustaría aplicarla a la página web de tu empresa? De ser así, cuenta con Staff Digital para hacer tu sueño web realidad.
Este artículo fue publicado originalmente en Design Modo, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!