
¿Has notado cómo los diseños de logo pequeños parecen ser populares en páginas web? Por un tiempo, parecía que el centro del diseño de páginas web era hacer todo grande. Eso ha cambiado, al menos en términos de tamaño y ubicación de los diseños de logo.
La tendencias más grande de diseño web es, ahora mismo, el uso de diseños de logo diminutos en las esquinas. En este artículo veremos esta tendencia, acompañado de algunos buenos ejemplos. Tal vez encontrarás la inspiración para encoger el logo en tu siguiente proyecto o, tal vez, decidas apostar por lo grande y llamativo.
Identifica la tendencia



Aunque no existe una regla que dicte que un diseño de logo necesita ser colocado en la esquina izquierda de una página web, la ubicación es común para propósitos de legibilidad e identificación. Los usuarios están acostumbrados a mirar ahí en búsqueda de información de marca y eso brinda un buen punto de referencia de navegación para ayudar al usuario a regresar a la página de inicio cuando están atascados.
Así que no es sorpresa que esos logos diminutos sean colocados en esta parte del diseño web. Aunque el uso de pequeños logos no está limitado a esta ubicación, sigue patrones de aceptación. Eso es importante porque cuando tratas algo diferente, debes hacer que los usuarios lo entiendan sin dificultad. En este caso, el cambio es el tamaño del diseño de logo, reducirlo de un tamaño «diminuto» puede convertirlo en un elemento menos dominante. Al mantenerlo en la misma ubicación, el usuario puede encontrarlo y realizar las acciones esperadas sin pensar en este cambio.
Esta es una de esas tendencias que son fáciles de reconocer.
Composición de la tendencia
Aunque esta tendencia está basada en el tamaño y ubicación del diseño de logo, esas no son las únicas cosas que parecen ser un denominador común. Los diseñadores están usando formas, iconografía, tipografía y colores similares.
La tendencia se ve complementada y toma prestado conceptos de muchos estilos populares, particularmente el minimalismo, colores brillantes e iconografía. Esta es una parte de lo que hace que esta tendencia funcione: se integra con otros patrones de diseño casi de forma imperceptible.
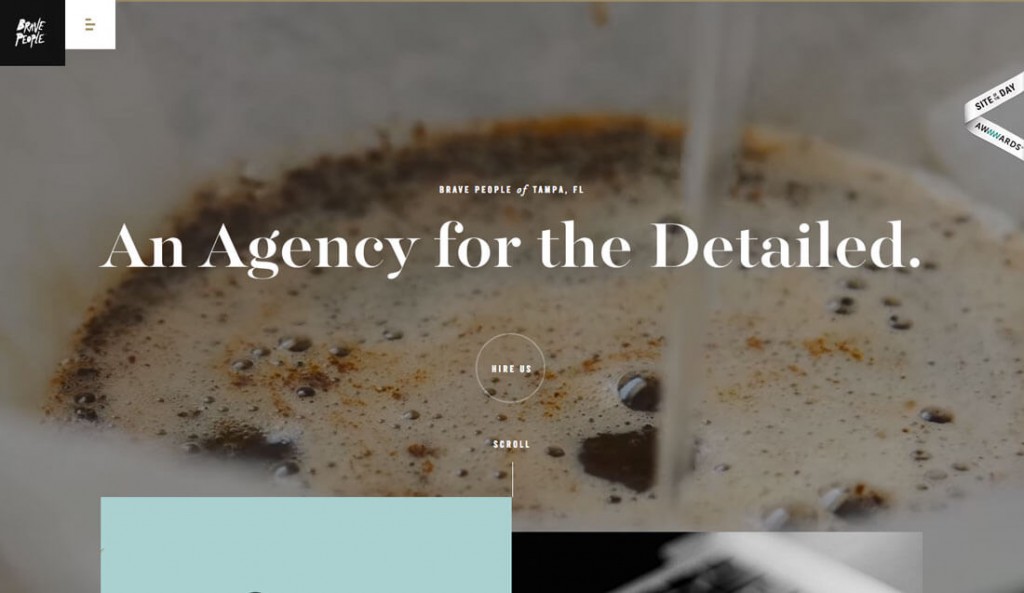
Cuadrados

Un simple diseño de logo cuadrado es fácil de usar y brinda un buen punto de ancla en términos de branding. Muchos de estos logos cuadrados presentan un par de palabras (logotipo) o una imagen pequeña en un colorido cuadrado.
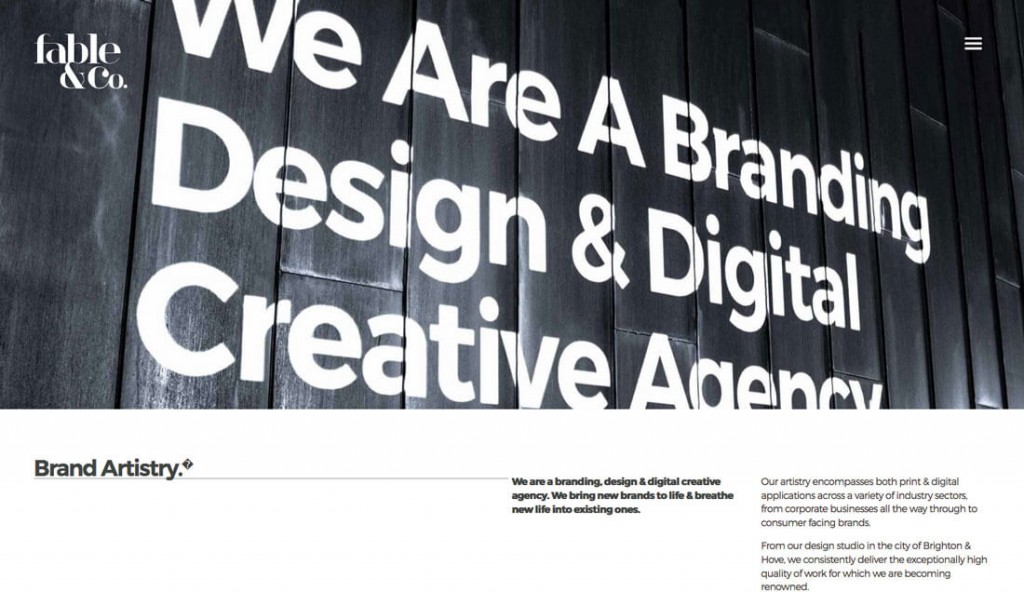
El negro es una opción popular como es el caso de Brave People (arriba), pero las opciones de color pueden ser dictadas por el fondo del diseño y colores de marca. No hay nada que decir que un logo cuadrado necesita tener una apariencia sencilla, pero esta es una opción común.
Los cuadrados son populares porque la forma es reusable en diferentes lugares, incluyendo redes sociales y es fácil convertirlo en un ícono para una aplicación móvil.
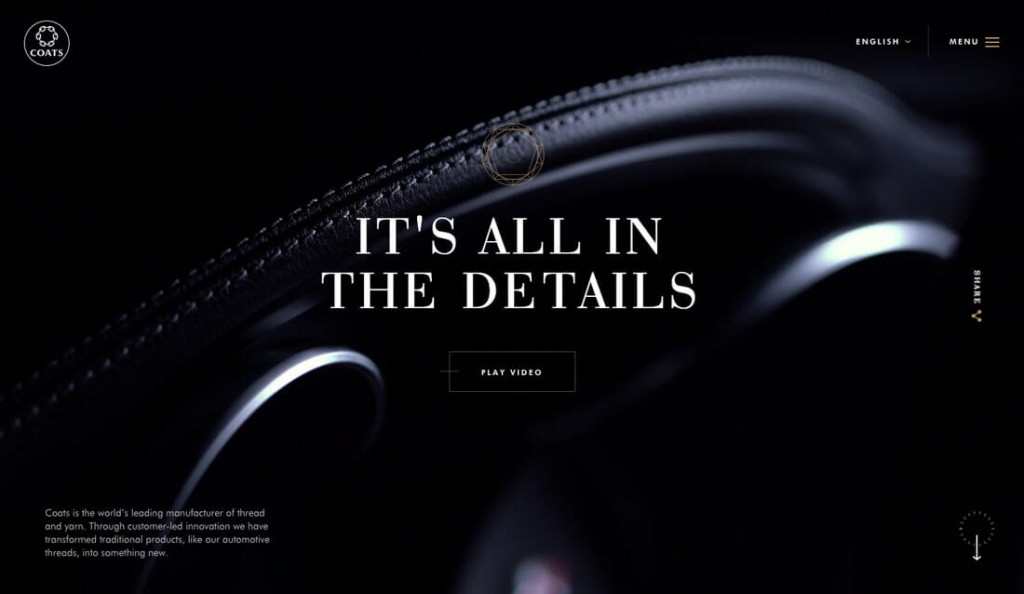
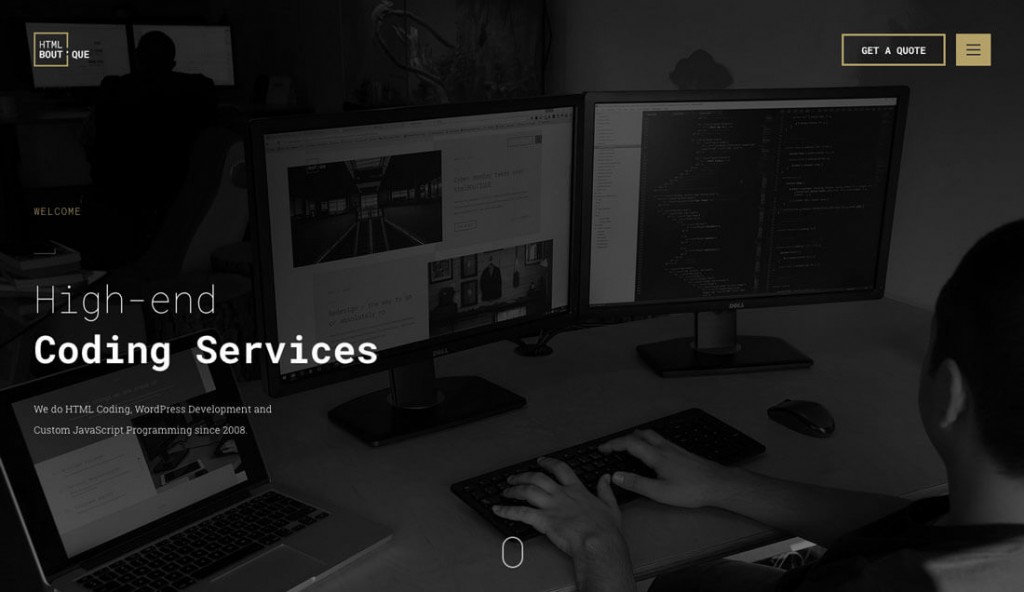
Logos íconos

Debido a que se diseñan más cosas para pantallas pequeñas, existe una tendencia a simplificar. Lo mismo sucede con esta tendencia, donde un simple ícono puede servir como el diseño de logo diminuto.
El truco para hacer que esto funcione es que la imagen sea lo suficientemente icónica y simple que es fácil de leer y comprender en un tamaño muy pequeño. No todos los íconos funcionarán o se sentirán apropiados en tamaños reducidos.
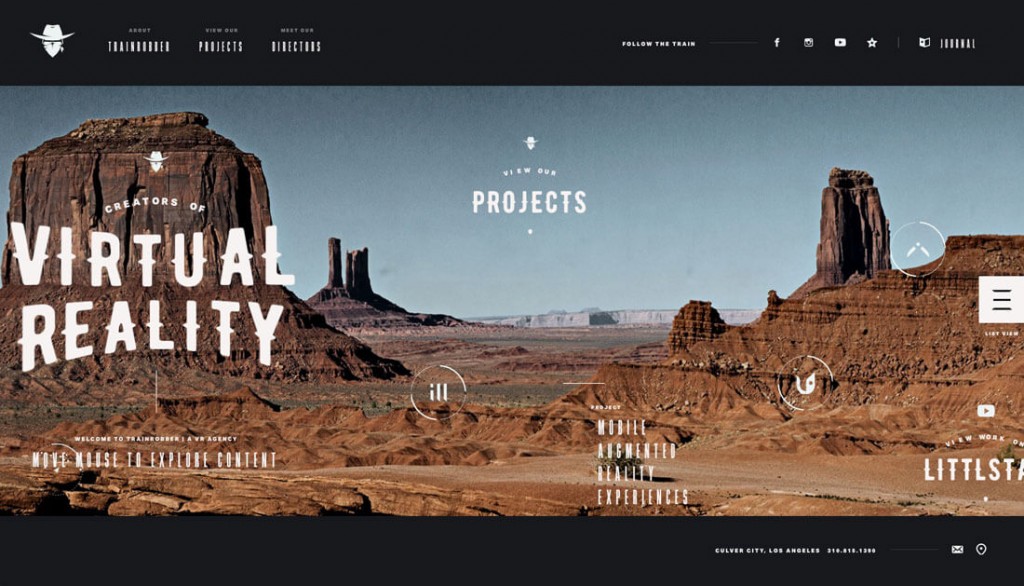
Dado a que esto puede ser algo difícil, la mayoría de diseñadores que están optando por esta ruta están usando un color negro con íconos blancos con algunas líneas simples. Aunque algunos de estos íconos pueden representar ciertas imágenes, como el Train Robber (arriba), muchos otros están usando formas geométricas. Con un logo ícono, muchas de las decisiones se remontan a tu identidad de marca. ¿Tienes un ícono con los que los usuarios se identifican? ¿Funciona en este contexto?
Diseño de logotipos

Cuando se trata de logos diminutos, los logotipos pueden ser las mejores alternativas para la mayoría de diseños de páginas web. Para con diseños de logotipos, la solución ya está dada. El logotipo, probablemente, fue diseñad con la idea que tenía que funcionar en todos los tamaños.
El verdadero truco de los logotipos en las esquinas es hacer que no se pierdan. Los logotipos que usan estilos muy delgados o que incluyen palabras cortas pueden necesitar más peso que aquellos con palabras más largas o que tienen fuentes más gruesas. La ubicación debería ser determinada por el peso visual, no solo una guía de píxeles.
También es importante considerar el fondo donde se colocará el logotipo. Asegúrate de que el logo sea visible en todas las secciones de la página web. Trata de evitar fondos con otros elementos tipográficos o patrones cargados.
Estilos de íconos tipo aplicaciones

Es estilo de ícono tipo aplicación funciona en páginas web porque brinda un elemento de diseño multipropósito. La ubicación y el diseño es similar a la idea detrás del diseño de logo cuadrado, pero los íconos estilo aplicación, con frecuencia, es colocados un poco más lejos de los bordes, pueden incluir más color y son considerados como un diseño de logo secundario.
Este estilo puede ser divertido, pero es importante asegurarse de que tu identidad de marca no se pierda. Considera incorporar el nombre de la marca y diseño de logo principal en otros lugares para mantener el logo secundario.
Las páginas web basadas en aplicaciones usan este estilo porque el ícono estilo aplicación es su branding y reconocimiento usuario. Para hacer que esta experiencia sea un poco diferente para los usuarios que acceden a la página web en lugar de aplicación, añade una pica de movimiento o animación en el diseño de logo para sorprender y deleitar.
Encógelo

Dependiendo del diseño de logo, puede no tomar trabajo extra usar esta tendencia. Solo toma el diseño de logo, encógelo y colócalo en la esquina superior. ¿Suena fácil, no?
Aquí está el truco: tu diseño de logo ya tiene que incluir todos los componentes de legibilidad en un tamaño pequeño. Para la mayoría de marcas, esto significa que el logo necesita resaltar solo sin muchos colores u otros elementos.
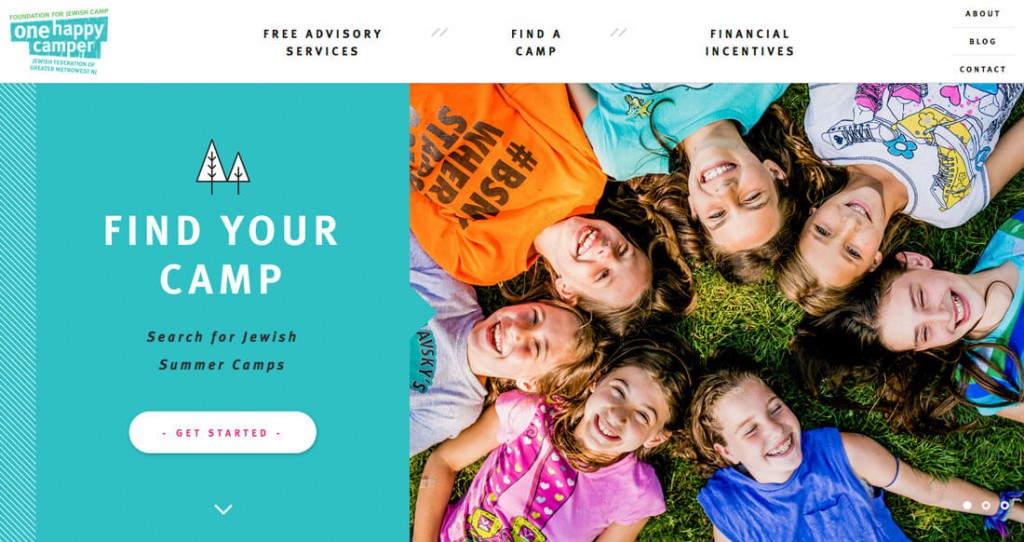
One Happy Camper (arriba) logra esto con algo de éxito. El diseño de logo ha sido reducido a un tamaño que encaja en la esquina superior y es contenido dentro de una barra de navegación blanca. El color principal te lleva al área de contenido principal de la página web.
Colores

Los diseño de logo diminutos tienen a usar blanco y negro, pero ese no tiene que ser el caso. Todo se trata de la ubicación.
Los colores vibrantes siguen teniendo protagonismo gracias a las influencias de diseño web como flat y material. Estas opciones de color también pueden funcionar en espacios diminutos. El detalle es presentar otros elementos, para que exista mucho contraste. Los elementos diminutos pueden perderse con facilidad si existe mucho es un espacio competitivo.
Por otro lado, la naturaleza sencilla de un logotipo blanco y negro pueden brindar el contraste adecuado para resaltar en un fondo cargado. Para diseños web donde el logo aparece sobre el hero image o hero video, esta es la mejor opción en términos de legibilidad.
Balance logo-navegación

Los diseños de logo diminutos pueden presentar retos únicos al planificar la navegación. ¿La navegación también tiene que ser diminuta? ¿Cómo puedes crear balance sin cargar los elementos?
Aquí tienes un par de soluciones:
- Crea un elementos de navegación que cree balance, como un logo cuadrado diminuto y una navegación estilo hamburguesa complementaria con un menú escondido.
- Crea un contenedor para el logo y navegación para que ambos funcionen mejor juntos.
Ambas opciones funcionan igual de bien. Siempre y cuando los usuarios puedan acceder a la información con facilidad, el diseño funcionará. Considera a los usuarios y sus hábitos antes de tomar una decisión.
Conclusión
Lo diminuto ahora está de moda. Un diseñador sabio una vez dijo que si algo funciona en su tamaño más pequeño, puede funcionar en cualquier lugar. Tal vez ese es el reto para los diseñadores: crear algo que funcione bien a nivel micro.
Este fue un artículo traducido y adaptado de Design Shack por nuestro equipo. Staff Digital es una Agencia de Diseño de Logos donde buscamos estar informados e informar sobre las últimas tendencias y consejos sobre logos para que tú y tu empresa pueda mostrar una mejor cara al público.


