Es hora de hablar de las páginas de inicio en el diseño web. La página de inicio es el primer vistazo que un usuario se lleva de tu página web. Se trata de lo que ven tus visitantes, ya sea en una computadora de escritorio, tablet o dispositivo móvil.
La información que incluye en esta sección de tu página web es la clave para el éxito de la misma. El diseño web puede animar a los usuarios y hacer que den clic o forzarlos a alejarse de ella. ¿Qué necesitas colocar en esta sección antes de que los usuarios se desplacen? Veámoslo.
1. Crea una página de inicio diferente
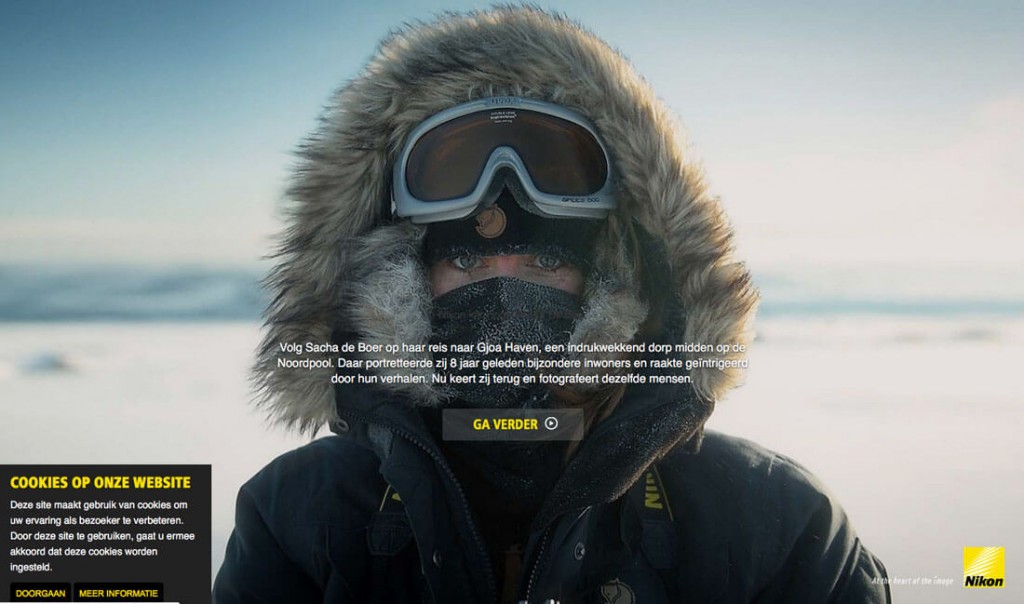
Todo comienza con la primera impresión. Tu página web debe crear una con impacto.
Apuesta por lo grande (fotos, videos o ilustraciones) para captar a tu audiencia de inmediato. La imagen debe ser algo que las personas no puedan dejar de mirar. Debe ser totalmente tú y no como los demás.
Une esa imagen con algunas palabras clave para contar una historia a tus usuarios del porqué tales palabras están ahí y lo que tu página web tiene que ofrecer. (Esta es la mejor posibilidad de vender el beneficio de dar clic en tu página web).
Esto lo que une todas las cosas. La imagen debe encajar precisamente en la pantalla. El contenido necesita ser responsive a escala del los diferentes dispositivos para que toda la imagen y el contenido asociado sea visible sin un solo scroll.
2. La navegación debe ser intuitiva
Ya pasaron los días donde la navegación debe funcionar en la página en una barra lateral o en la parte superior de la misma. Los estilos de navegación escondidos y emergentes han ganado popularidad (gracias a los dispositivos móviles) que se aceptan en el diseño de páginas web.
Pero no escondas la navegación o hagas que sea difícil de usar. Te guste o no, el estilo de menú hamburguesa se ha convertido en el más popular de los estilos de navegación escondida. Los usuarios han aprendido a trabajar con él.
Asegúrate de colocar tus íconos en un lugar que sea de encontrar —puedes hacerlo más grande que un ícono normal— y asegúrate de que la navegación sea totalmente funcional con un clic. La página web Uve (arriba) hace un buen trabajo con un prominente menú hamburguesa que se expande en una lista de pantalla completa con las opciones del menú. Y lo mejor de todo es que los usuarios no tienen que adivinar cómo usarlo.
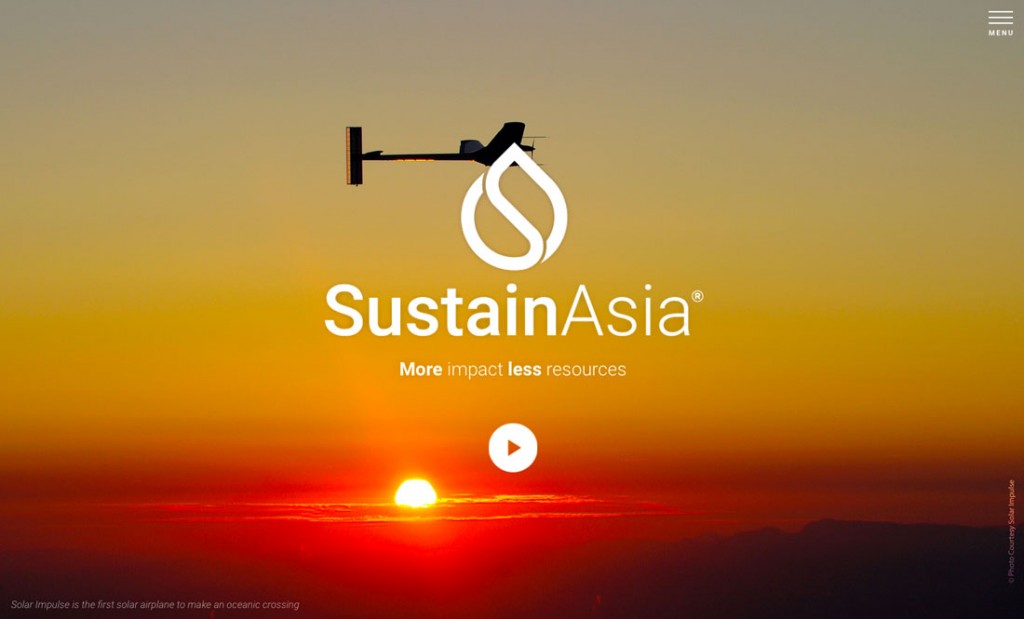
3. Crea un punto focal
Cuando trabajas en un solo esquema, es importante crear un solo punto o mensaje. Los usuarios llegan a tu página web, de forma intencional o no, y necesitan saber de qué se trata.
Un solo concepto visual puede ayudar a los usuarios a crear la idea de quién eres. Puedes lograr esto con imágenes o textos de diferentes formas.
Aunque los estilos complejos pueden funcionar, empieza pensando en simple. El minimalismo está a la moda y es una forma efectiva para ayudar a transmitir información.
4. Escribe contenidos con propósito
Piensa en la imagen de inicio como la portaba de un libro, no como la primera página de una novela.
Debe incluir el contenido adecuado para cautivar a los usuarios. Un solo encabezado y un poco de texto, con frecuencia, es suficiente para lograr esto. Aunque estas palabras sean pocas, esto puede ser un proceso que tome mucho trabajo. Escribir contenidos concisos y claros puede ser todo un desafío.
Piensa que los objetivos de tu página web son tu guía. ¿Por qué los usuarios están aquí? ¿Qué deseas que hagan? Usa el contenido para crear esa conexión y empieza a contar tu historia. Recuerda vender el beneficio de tu página web al usuario.
5. Da a los usuarios algo que hacer
Aunque las páginas web ofrecen diferentes experiencias visuales, también necesitan brindar una razón para que los usuarios se queden. Tu página de inicio necesita dar a los usuarios algo que hacer.
Esto puede incluir:
- Llenar un formulario que brinde una dirección de correo electrónico.
- Participar en un juego
- Compartir en social media.
- Navegar a través de los artículos en oferta
- Comentar o interactuar con el contenido
- Ver un video o presentación
Tu página de inicio no solo debe incluir estas acciones, sino que también debe aclarar perfectamente lo que la acción es y lo el usuario debe hacer. El diseño debe animarlos lo suficiente para que se sientan atraídos hacia la página web.
La página web de la película La gran estafa (arriba) da a los usuarios muchas cosas que hacer. Los clips de video son suficientes para hacer que te intereses en la película, y existe un botón para mirar el avance. ¿Estás interesado en la verdadera historia? Tienes un botón para conocer a los expertos. ¿Ya la viste y deseas compartir tus pensamientos? Tienes botones de social media. Hay muchas formas de interactuar desde el inicio.
6. Haz espacio para el branding
Una página web no va a beneficiar mucho si no sabes a quién pertenece. La página de inicio debe incluir, al menos, el diseño de logo o conexión hacia la marca detrás de la página web.
El nombre de una marca o empresa crea legitimidad y credibilidad. Hace que la página web se sienta más «real». (Esto es especialmente importante para páginas web que incluyan cualquier tipo de transacciones personales o financieras, de modo que los usuarios sepan quiénes están obteniendo su información).
Las marcas más grandes pueden salirse con la suya con un branding más pequeño en sus páginas de inicio porque es probable que muchas personas ya las conozcan. (¿Quién no reconocería los arcos dorados que simbolizan McDonald’s?). En caso de empresas más pequeñas, mostrar claramente un diseño de logo es importante para crear una identidad que los usuarios puedan asociar y confiar.
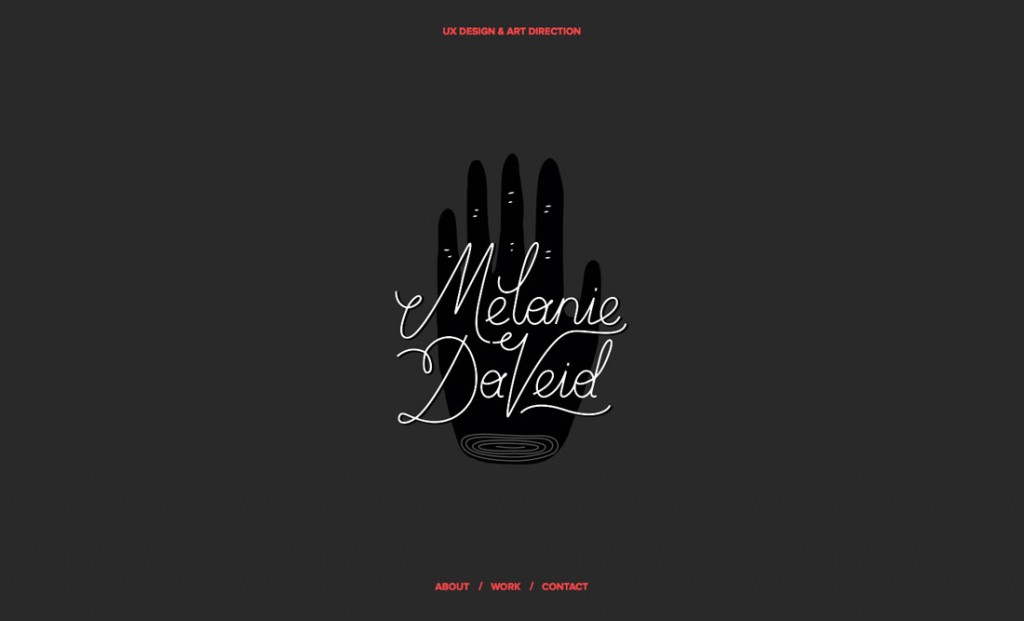
7. Minimiza las distracciones
No des a tus usuarios mucho que ver o con qué lidiar en tu página de inicio. Esta debería ser simple y enfocada en un mensaje central.
Si tienes mucho contenido, dispérsalo en varias pantallas. Podrías promover el engagement y evitar una página web sobrestructurada y desorganizada.
La página Melani DaVeid hace un buen trabajo con una sencilla estética que hace que te intereses en su trabajo. Con simples toques de animación, color y buen uso de tipografía, la página de inicio crea una sensación distinta y un curso de acción interesante para los usuarios.
Conclusión
Aunque el scroll está regresando como una moda, la forma en que la diseñamos ha cambiado. Las mejores páginas web usan un diseño web responsive y elementos de scroll (como el parallaz) para crear una experiencia de usuario basada en la pantalla.
Ya que la página de inicio es la más importante, asegúrate de crear un elemento visual que sea interesante, legible y diferente para atraer usuarios a tu página web.
¿Buscas una agencia profesional y confiable para el diseño de la página web de tu empresa?. Staff Digital es una empresa joven, fresca y moderna. Nuestro equipo de diseñadores web se encargará de generar una página que refleje la identidad de tu marca en línea. Contáctanos!