El aspecto técnico de la tipografía en una página web puede ser un poco difícil de comprender, ya que significa tratar con los números y proporciones; sin embargo, si se toma en cuenta esta área, podrás comprenderla mucho mejor y serás capaz de adaptarla en mejores diseños, brindando mejores experiencias de lectura. El Ritmo Vertical es el término que viene a la mente cuando se habla de tipografía en la web que puede ser difícil de asimilar.
A través de una prueba y el error, ajustando el espaciamiento y el tamaño de las fuentes, te darás cuenta de cuáles son las proporciones adecuadas para establecer un ritmo vertical perfecto en movimiento.
¿Qué es el ritmo vertical?
Ya hemos presentado el término, ahora vamos a definir el ritmo vertical. En general, el ritmo es un patrón repetido en el cual, mientras más consistente y balanceado sea el modelo, mejor será el ritmo. Cuando se trata de un diseño web, el ritmo vertical es como los ojos del espectador, es el que escanea contenido. Mientras más consistente y equilibrado sea el patrón, más fácil será la lectura para el espectador.
¿Qué es lo más importante?
El ritmo vertical es importante porque permite al usuario leer el contenido de manera más fácil. Cuando el ritmo es consistente, es menor el esfuerzo que se hace para leer el contenido, lo que resulta en una mejor experiencia en general. Se trata de eliminar las capas visuales y las barreras que se interponen en el camino de la información.
La creación de un buen ritmo vertical puede ser un reto. Es difícil crear una relación armoniosa entre las imágenes y el texto en una página web. Hay miles de preguntas que deberíamos hacernos: ¿Son los titulares demasiado grandes?, ¿son demasiado pequeños?, ¿es el espacio entre párrafos demasiado amplio o demasiado pequeño?
Todo tiene que ver con las proporciones adecuadas, lo que no es difícil de entender, pero toma tiempo asimilar a la perfección. No hay un número mágico que funcione universalmente, así como los ritmos verticales cambian de un diseño a otro. La buena noticia es que esto no es realmente tan difícil de aprender.
Comprender lo básico
Hay tres factores que afectan el ritmo vertical: Altura de línea, tamaño de fuente y relleno y/o márgenes. Vamos a repasar uno por uno para averiguar cómo se puede calcular el ritmo vertical.
Definición de tamaño de fuente y el Alto de Línea
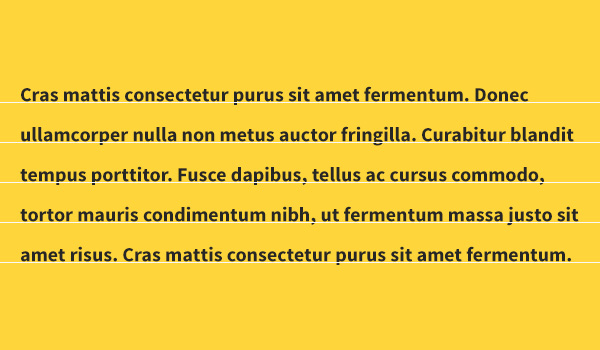
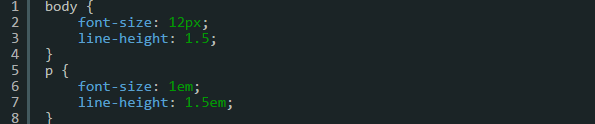
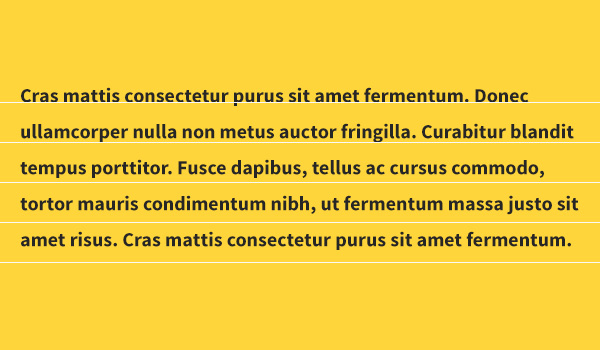
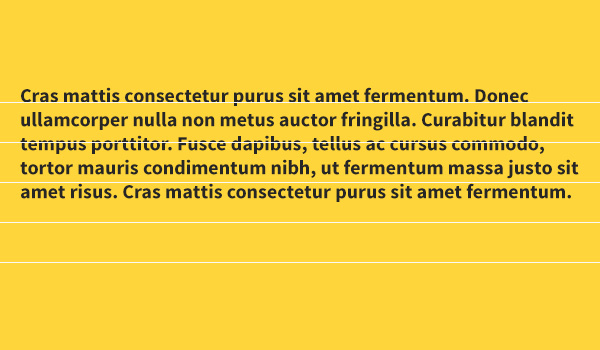
Lo que tienes que hacer primero es definir el tamaño de fuente por defecto y la altura de la línea de texto del cuerpo. Para que el texto se lea con claridad, el espacio entre las líneas o la altura, tienen que ser lo suficientemente amplios, así podrás captar la atención del lector y podrá echar un vistazo al texto con facilidad. Esto se define en el siguiente ejemplo:
Por el bien del ejemplo, utilizaremos 12px como el tamaño de la base. Luego pondremos la altura de la línea en 1.5em, lo que sumaría 6px a la parte inferior del texto, haciendo que la altura de la línea sea de 18px. Esta es la forma de crear unidades básicas para la altura de la línea y, por lo tanto, el ritmo vertical.
Midiendo márgenes
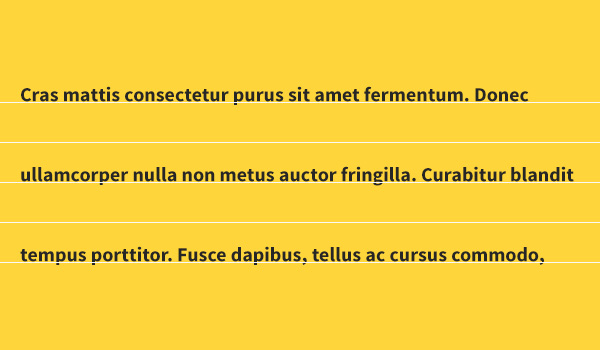
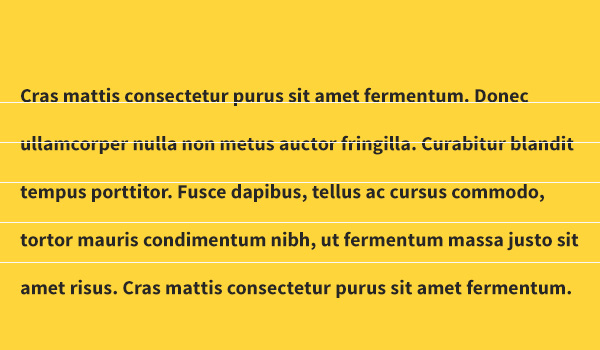
By default, browsers add margins to the top and bottom of paragraphs where rhythm can be messed up. A lot of browsers set the margin top and bottom at 1em, but in order to maintain a good rhythm margins need to be the same size as line height. When you think about it, this makes total sense because spacing between paragraphs is the same as spacing of individual lines, making everything nice and equal. Por defecto, los navegadores añaden márgenes en la parte superior e inferior de los párrafos donde el ritmo puede parecer desordenado. Una gran cantidad de navegadores establecen el margen superior e inferior en 1em, a fin de mantener un buen ritmo, estos márgenes son del mismo tamaño que altura de la línea. Cuando se piensa en ello, esto tiene mucho sentido, porque el espaciado entre párrafos es el mismo que el espaciamiento de líneas individuales, por lo que todo resulta ordenado.
Restableciendo márgenes
Recomendamos que hagas un restablecimiento completo en todos los elementos con Mayer’s Reset, que se deshace de los valores predeterminados del navegador para todos los elementos. Esto es útil porque puedes comenzar de cero en todos los navegadores sin extraños ajustes por defecto de los cuales te tengas que preocupar.
Para deshacerte del relleno y de márgenes innecesarios en los diversos elementos en forma rápida, sigue los siguientes pasos:
Definiendo márgenes
Tengas cómo resetear o no, se tienen que definir los márgenes para los párrafos. La diferencia aquí consiste en que al resetear estarás definiendo los márgenes donde el uso por defecto del navegador podría ser primordial.
Como se puede ver arriba, simplemente estamos definiendo los márgenes para que sean iguales que la altura de la línea. Por supuesto, puedes establecer los márgenes por separado como margen de encabezado y margen de pie de página, pero eso no será necesario en este ejemplo.
Ajuste del resto del texto
Los párrafos no son el único tipo de texto en la página. Vamos a ver cómo configurar varios tamaños de rumbo.
No importa cuál sea el tipo de texto, se debe seguir a través de la altura de la línea definida por los puntos (para este ejemplo es de 18px). No puedes hacer esto mediante el ajuste del ems de diferentes partidas para que coincida con la altura de la línea.
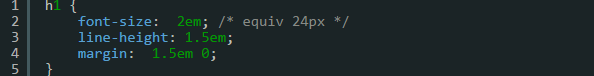
H1
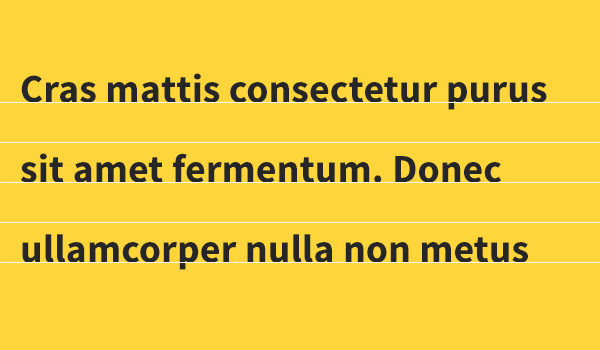
Define el h1 como algo fácil al igual que el 2em, que duplica el tamaño del párrafo. A fin de mantener la altura de la línea coherente con nuestros párrafos, tenemos que establecer la altura de la línea del h1 en 1.5em. Este hecho significa que el H1 es más grande que la altura de la línea, de modo que tendremos que usar los márgenes para compensar eso.
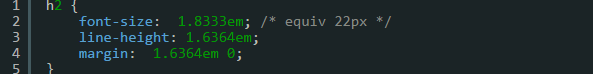
H2
El h2 tendrá que ser un poco más pequeño que el h1. Aunque, teniendo en cuenta la altura de la línea de 18px, vamos a establecer que el h2 tenga una altura de 22px o 1.8333em. Para que la altura de la línea de 18px se mantenga, tenemos que definir la altura de la línea y el margen superior e inferior del h2 para que sean de 1.6364em, esto debido a que 18/14 = .8181em, h2 es todavía más grande; simplemente tendremos que duplicar la altura de la línea y el margen superior en 2 * 0.8181 = 1.6364em.
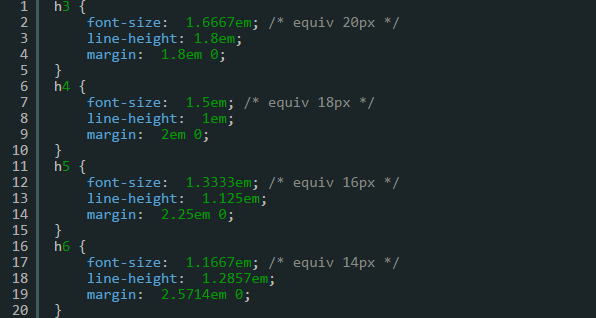
H3 a través de H6
Por ahora, ya debes tener idea sobre la configuración del ritmo vertical. Solo daremos el resto del código para H3-H6, con las medidas correctas.
Conclusión
Esperamos que ya tengas una idea bastante buena de cómo el ritmo vertical, se puede configurar en su CSS. En realidad, es una cosa fácil de definir y que hace mucho por el diseño de tu sitio web.
Extraído de: http://designmodo.com/