Cuando te encuentras con un nuevo diseño web, ¿qué es lo primero que vez lo primero que ves en la página? ¿hacia dónde va tu mirada? ¿qué es lo que te llama la atención? La respuesta estas tres preguntas es dominancia.
La dominancia a través del énfasis de uno o más elementos particulares crea un punto focal en tu diseño de páginas web. Es donde la mayoría de personas van cuando miran tu trabajo por primera vez. Crea un punto de entrada en la página desde la cual puedes llevar al usuario a otras secciones.
¿Qué es la dominancia?
Dominante (adj): imponente, controlador o que prevalece sobre todo lo demás.
Dominancia (sust): estado de ser dominante.
Por las definiciones de arriba, no debería ser muy difícil entender la dominancia en como un componente de diseño web. Cuando creas dominancia en tu trabajo, creas elementos que impongan atención y prevalezcan sobre otros elementos.
Cada diseño web debe tener un área de atención principal o punto focal que sirva como un camino hacia el diseño. A partir del elemento dominante principal, se puede lograr el flujo del diseño, creando elementos con dominancia secundaria o terciaria.
La dominancia yace en el contraste, ya que sin él todo sería lo mismo. Tal vez puedas pensar en la dominancia como un contraste extremo. No tiene que serlo.
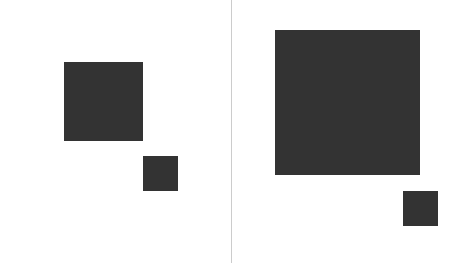
Considera dos cuadrados del diferentes tamaños. Lo más probable es que el más grande sea dominante (incluso si es apenas un poco más grande) y mientras más grande la diferencia entre los dos cuadrados, más grande la dominancia del cuadrado más grande.
En la imagen de la izquierda, el cuadrado más grande domina al más pequeño, pero no al punto de que el cuadrado más grande en la imagen de la derecha domine a su pequeño hermano.
La dominancia es el grado variante de énfasis en tu diseño de páginas web. Puedes crear tres niveles de dominancia en tu trabajo.
1. Dominante: El elemento con más peso visual, el elemento del énfasis principal. El elemento dominante avanza hacia el primer plano en tu composición.
2. Subdominante: El elemento o los elementos de énfasis secundario que estarán en segundo plano en tu composición.
3. Subordinado: Los elementos con énfasis terciario, lo que tienen menos peso visual. Los elementos subordinados se quedan en el fondo de tu composición.
¿Por qué la dominancia es importante?
Como se menciona líneas arriba, la dominancia ayuda a crear un área de interés, un punto focal o un punto de inicio en tu diseño web. El elemento dominante en tu página web debe ser el elemento que las personas vean primero. Tal vez es tu logo o el título de la página o lo que sea.
La dominancia crea una jerarquía visual en tu diseño web. Una jerarquía es, por defecto, una serie de diferentes niveles de dominancia.
La falta de dominancia entre elementos lleva a una competencia entre ellas. Si existen dos círculos rojos de igual tamaño en tu diseño, ¿cuál debo mirar primero? Diferentes personas escogen diferentes círculos, y algunas alternan entre una a otra. Si haces que un círculo sea dominante, el espectador sabrá que debe verlo antes de mirar el otro.
Sin un elemento dominante en tu página web, tus lectores deberán esforzarse para encontrar su propio punto de entrada hacia tu diseño. Es no es tan fácil como parece y la menor cantidad de trabajo podría significar optar por otro diseño en otra página en otro sitio web. Recuerda: «No los hagas pensar». Encuentra un camino fácil hacia tu diseño web.
Al crear un elemento dominante en tu trabajo, revelarás lo más importante en tu diseño y mostrarás a las personas dónden ver primero. Desde ahí puedes crear un elemento subdominante para guiar a tus usuarios hacia lo que deben ver después.
Cómo crear dominancia en tu diseño de páginas web
Como regla general: los elementos con más peso visual en tu diseño web serán los más dominantes. Aunque ese no siempre es el caso.
A veces, el elemento dominante puede ser aquel que tiene más dominio los elementos que lo rodean. Un objeto rodeado de espacio en blanco domina su ambiente cercano/inmediato.
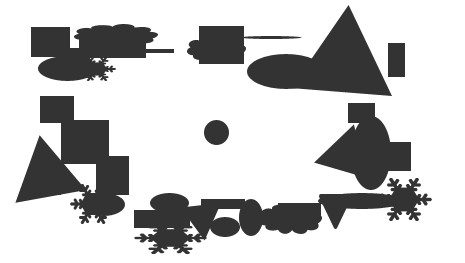
En la imagen, probablemente tu mirada cayó en el círculo del centro. No es la figura más grande y no carga el mayor peso visual; sin embargo, está completamente rodeado de espacio en blanco hasta el punto que domina su ambiente local. Las figuras con más peso visual tienden a mezclarse aquí y ninguna domina su espacio inmediato.
Por lo general, mientras más peso visual, más dominancia en el elemento.
Puedes añadir más peso visual a los elementos con:
- Tamaño: Elementos más grandes cargan más peso.
- Color: No se comprende en su totalidad, pero se piensa que algunos colores cargan más peso que otros. El rojo parece ser el más pesado, mientras que el amarillo el más liviano.
- Densidad: Colocar más elementos en un espacio dado da más peso a dicho espacio.
- Valor: Un objeto oscuro tiene más peso que uno claro.
- Espacio en blanco: El espacio positivo pesa más que el espacio negativo o espacio en blanco.
Ten en cuenta que el peso visual es una combinación de todo lo mencionado. Tu elemento más grande en una página también puede tener el color y valor más claros y puede seguir necesitando quedarse en el fondo.
Ten cuidado de no exagerar la dominancia. Debes crear un elemento que domine tu diseño web para brindar un punto focal, pero también debes hacer que el resto de tu diseño se vea. Ten cuidado de no hacer un elemento tan dominante que todo lo demás se pierda. Debes hacer que tu diseño web tenga un balance.
Puedes crear dominancia en elementos que no tengan el mayor peso visual. Los objetos ubicados en el centro, con frecuencia, son vistos como puntos focales siempre y cuando exista suficiente énfasis en ellos. Cuando muchos otros elementos dirigen tu mirada a un elemento particular, tal elemento puede convertirse en el punto focal dominante.
En la web, cada elemento es una marco. Te guste o no, cuando desarrollas una página web, creas marcos, y mientras siempre existan formas para hacer que las cosas se vean menos rectangulares visualmente, es común tener la mayoría de tus los elementos en una caja u otra. Como resultado, los círculos ganan mayor dominancia debido a que contrastan con los bordes de los rectángulos.
Una vez más, considera la imagen de arriba. El círculo pequeño domina el espacio en blanco a su alrededor. Puede ser demasiado pequeño por sí mismo, pero domina su ambiente inmediato.
Ejemplos de dominancia
La imagen en la parte superior izquierda de WebDesigner.ro es, claramente, el elemento dominante en la página web. Te empuja hacia el diseño y, desde ahí, tus ojos se mueven hacia na navegación y el contenido.
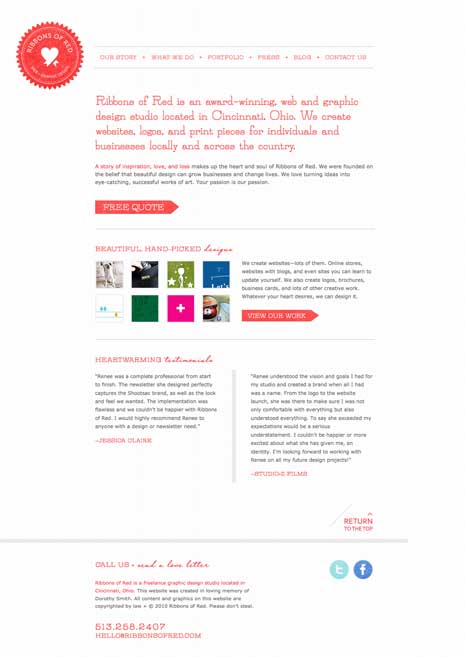
El elemento dominante en la página de inicio de Ribbons for Red es el emblema en la parte superior izquierda. Nota cómo se usa el color rojo para crear elementos subdominantes para darte un empujón hacia la página. También nota cuáles son aquellos elementos subdominantes y piensa en cuáles pueden ser los objetivos de la página web.
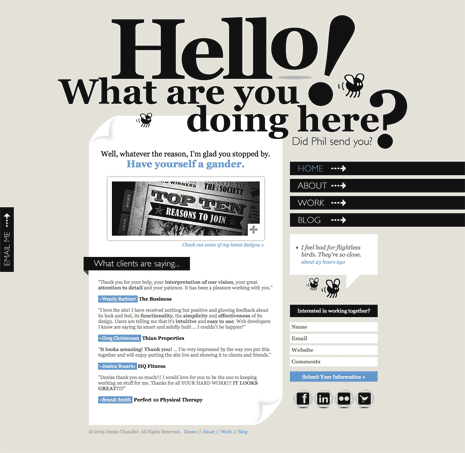
La página web de Denise Chandler usa la dominancia para crear un punto focal alrededor del mensaje de bienvenida. No puedes ver en la imagen, pero si das clic en la página, los insectos empujan tu mirada hacia el mensaje de bienvenida.
La dominancia se crea a través de una fuente negra grande. Te anima a leerla e, inmediatamente, te lleva hacia la navegación.
El fondo negro es usado en toda la página detrás de otros elementos para llamar la atención hacia ellos, mientras que el azul es usado para brindar contraste y ayudar a que otros objetos de la página resalten. La página logra un buen trabajo tanto empujándote hacia el diseño y luego empujándote a través del diseño-
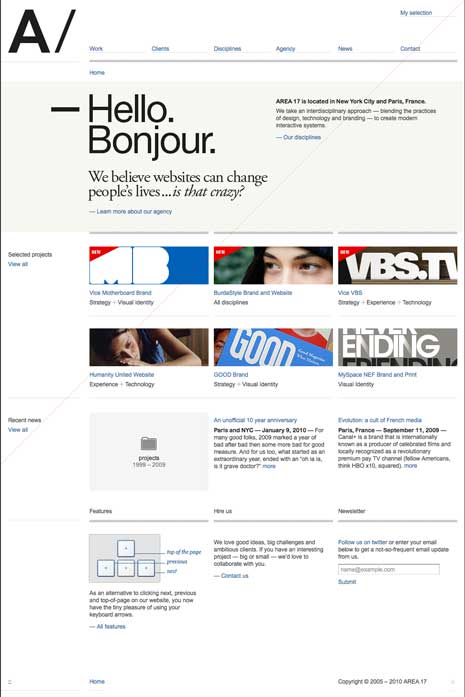
La página web Area 17 usa un texto negro pesado para llevarte hacia el diseño. En este caso, el elemento dominante es la A/ que se encuentra, de nuevo, en la parte superior izquierda. Fíjate cómo el mensaje de bienvenida en el encabezado también usa un texto negro pesado que te empuja hacia él y luego la descripción corta acerca de la empresa en la parte derecha.
Luego encuentras una línea roja diagonal (es más fácil verla en la página que en esta imagen) que guía tu mirada hacia abajo y hacia la izquierda hacia los proyectos seleccionado del portafolio de la empresa.
Resumen
La dominancia es un concepto fácil de captar. La mayoría de nosotros podemos mirar cualquier composición e, inmediatamente, identificar el elemento o elementos dominantes. Lo que es importante es ser conscientes de la forma cómo cada elemento domina o subordina el espacio a su alrededor cercano y el diseño como un todo.
Dominancia es contraste, énfasis y pesos visuales relativos. Debes tener contraste para tener dominancia. Los objetos idénticos no se pueden dominar entre ellos. En general, mientras más peso visual tenga un elemento, más dominancia tendrá; pero siempre busca formas para que los elementos con menos peso visual dominen.
Ten cuidado de no crear tanta dominancia en un elemento que el resto de tu diseño se vuelva demasiado subordinado. Mientras más domine un elemento a otro, más subordinado y, aparentemente, menos importante será el otro elemento.
Usa la dominancia para crear un punto de entrada en su diseño, al igual que jerarquía para guiar la vista de una parte de tu diseño al otro. Mientras más importancia tenga un elemento en tu jerarquía, más dominancia mostrará. Trata de crear tres niveles de dominancia en tu diseños y busca formas de guiar a tus visitantes de los más dominante a lo menos dominante.
Nuevamente, la dominancia es fácil de captar, tan fácil y obvia que podemos olvidar percibirla. Mientras miras nuevos diseños web y composiciones artísticas, presta atención dónde miras primero, segundo y tercero. Presta atención a lo que ves dominante, subdominante y subordinado y pregúntate por qué se ven de esa forma.
¿Buscas una agencia profesional y confiable para el diseño de la página web de tu empresa?. Staff Digital es una empresa joven, fresca y moderna. Nuestro equipo de diseñadores web se encargará de generar una página que refleje la identidad de tu marca en línea. Contáctanos!
Este artículo fue publicado originalmente en Vanseo design, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!