
El uso de dispositivos móviles en el mundo es cada vez mayor, leemos las noticias, compramos productos, pedimos taxis, revisamos nuestro estado de cuenta, etc. En fin una cantidad grande de acciones las realizamos mediante nuestro celular, ¿Se está visualizando correctamente tu web en los dispositivos móviles? Si no es así te vamos a mencionar los siguientes errores que puedes estar ignorando y que hacen que tu web tenga una mala acogida por parte de los usuarios, así mismo te servirá para mejorar el diseño de tu página web.
Si un usuario abre tu web en un dispositivo móvil y no está contento es por muchas razones, como:
Mala navegación.
Si tenemos un menú que nos quedo muy bonito en la versión para Desktops o escritorio, muchas veces nos olvidamos de hacer pruebas de cómo quedaría en un dispositivo móvil y obviamos este detalle importante, debemos de usar un una vista diferente y amigable para cada dispositivo, mientras más vistas personalizadas tengamos va ser mejor.
Imágenes mal estructuradas.
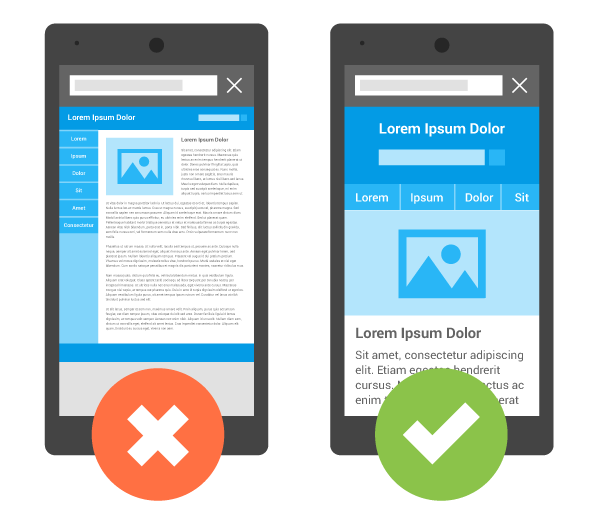
El principio del diseño adaptable a dispositivos es que las imágenes se acomoden automáticamente a la pantalla del dispositivo, pero a veces no comprobamos si esto sucede. El usuario puede ver una imagen o muchas imágenes de nuestros productos y servicios con mucho alto o mucho ancho y no apreciar bien el contenido de la imagen, acumulamos muchos puntos en contra para que el usuario se vaya de nuestra web lo más antes posible.
Colores muy fuertes
Si el usuario abre tu web en su móvil y este presente un mal equilibrio de los colores, este usuario no va poder concentrarse en leer el contenido, distrayendo así la vista y la concentración de un buen artículo que hicimos y perdemos una venta o un importante seguidor.
Tipo de fuente poco entendible para su lectura
Si queremos que los usuarios entiendan lo que estamos diciendo en un artículo, no debemos de usar fuentes muy góticas o con formas dinámicas que puedan hacer poco entendible el contenido del mismo. Por ejemplo si tienes una web de recetas de cocina, si usas fuentes extrañas para listar los ingredientes para preparar un postre determinado, el usuario va ir a otra web en donde tenga claro los ingredientes que se necesitan para preparar el postre.
No se está adaptando uno o varios elementos de mi web correctamente en el dispositivo
Los elementos tienen que adaptarse correctamente en el dispositivo, por ejemplo si tenemos una tienda de autos usados, el usuario abre un auto para ver los detalles del auto, al abrir le va cargar el modelo, galería de imágenes del auto y en la parte de abajo una tabla de características importantes que se deben tener en consideración antes de comprar dicho auto, pero resulta que esta tabla de características no se visualiza correctamente y se sobresale del ancho de la pantalla, quizás un usuario pueda optar por abrir tu web en su PC de escritorio para ver mejor esta tabla, pero si estoy en un lugar público en donde no tengo acceso a la tabla pues el usuario optará por irse a la competencia y continuar la compra en esa web.

La carga de mi web en móviles es muy lenta
Este punto es muy importante y es la principal causa por la que los usuarios se van a la competencia. La versión móvil de tu página web debe demorar en cargar mucho, a lo máximo debe cargar entre 3 a 6 segundos. Cuando un usuario está decidido a comprar un producto dentro de tu web, este necesita acceder a la información rápidamente para tomar decisiones de comprar o para pedir una cotización.
Mucho contenido, poco de lo que busco
El usuario actual está inmerso en un mundo más ágil y rápido, en algunas ocasiones no tiene tiempo para leer todo un artículo y encontrar lo que quiere, así que si no le ofrecemos a primera vista lo que está buscando va ir a la web que si lo tenga. Podemos resaltar con comillas, negritas, etc. o citar los puntos importantes dentro del artículo para que el usuario tenga acceso rápido a esa información que creemos le es importante y muy útil.
Poca interacción con el dispositivo Móvil
Quizás no sea un punto muy importante, pero si muy considerable. Por ejemplo si un usuario quiere compartir un contenido determinado de nuestra web, en sus redes sociales, por ejemplo el usuario decide compartirlo en WhatsApp y en nuestra web no tenemos el icono para compartir contenido en WhatsApp, este va ver nuestra web muy anticuada, poco dinámica y muy limitada para interactuar con las aplicaciones de nuestro dispositivo móvil.

Si el usuario decide irse a otra web, es básicamente por estos errores mencionados anteriormente, así que hagamos bien las pruebas de visualización, mejoremos la estructura de nuestra web para móviles y con esto mejoraremos la experiencia del usuario.
Artículo cortesía de Collective Cloud Perú, Agencia de diseño web en Lima, Perú.


