
¿Alguna vez te ha sorprendido que tu tienda online favorita te sugiera un producto que ni siquiera sabías? ¿Qué tal cuando tu carrito de compras sigue con productos inclusive cuando no lo usas desde hace tiempo?
De ser así, eres como otros usuarios que gustan y llegan a esperar experiencias web. La personalización se extiende a todos nuestros dispositivos, desde aquellos carritos virtuales a una llamada de voz activada en un teléfono celular o juegos que saben con exactitud en dónde te quedaste. Pero ¿cómo diseñas algo tan particular? Veamos.
¿Qué es lo que hace una página «personal»?

La personalización es un elemento que hace que las páginas web se sientan que fueron creadas especialmente para el usuario. Puede ser en la forma de recordar productos en un carrito de compras, empezar la lectura de un documento donde se dejó o conocer tus preferencias y deseos.
Está en todos los lugares (gracias, Facebook y Amazon) y es una parte esperada de la experiencia de usuario. La personalización puede estar basada en el registro (login), enraizado en cookies o sensible a móviles. El diseño web personalizado empieza con información.
Los clics y el comportamiento del usuario se encuentran en la raíz de cómo funciona la personalización. Puedes monitorear esta información para tu propia página web usando herramientas como Google Analytics, donde encontrarás información acerca de usuarios:
- Búsquedas y palabras clave
- Interfaz y tipo de dispositivo
- Clics en anuncios
- Fuente de referencia
- Historial de compra
- Ubicación, en particular para mapeos
- Frecuencia de visitas
- Día y hora
- Patrones de clics e historial de navegación
- Preferencia de usuario
- Demográficas como género y edad
La forma en que una página web implementa elementos de personalización puede variar basados en los objetivos de la misma.
1. Permite a los usuarios crear perfiles

Los perfiles de usuarios son geniales. A los usuarios les gusta los perfiles porque los ayuda a cambiar las opciones de configuración y personalización disponibles en una página web. Los propietarios de páginas web usan perfiles porque recolectan una basta información que puede ayudar a mejorar la experiencia de página web y rendimiento.
Existe un cierto nivel de confianza cuando se trata de crear un perfil de usuario. Los usuarios esperan que conozcan ciertas cosas acerca de ti de una forma que parezcan oponerse a más enfoques basados en cookies.
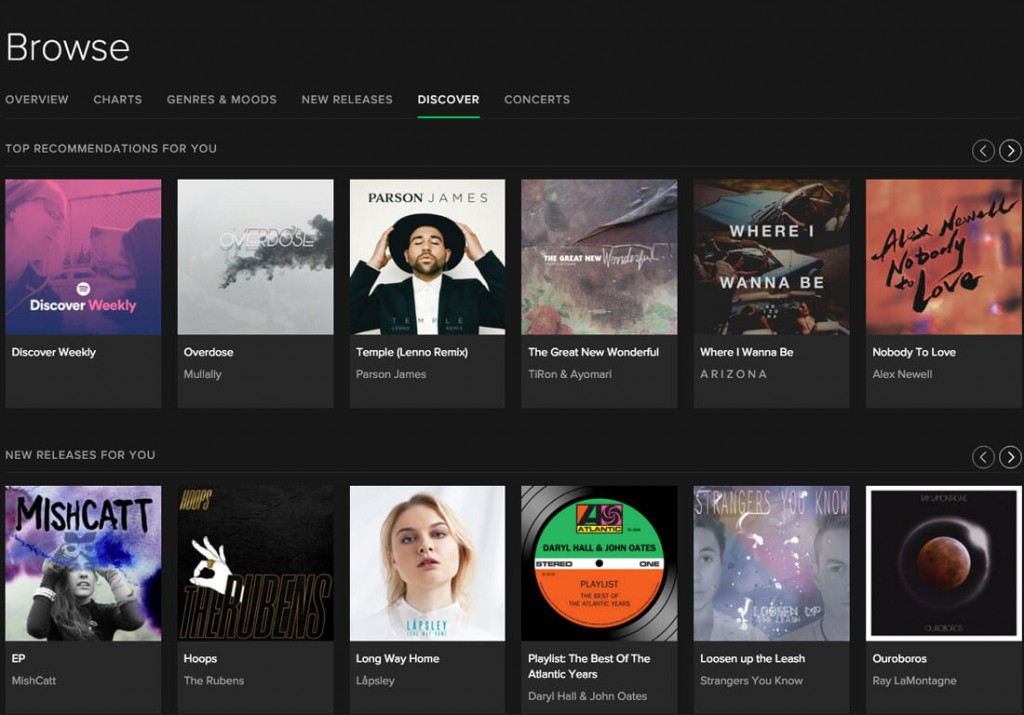
Un perfil también ayuda a un usuario a conseguir lo que desea. Uno de los mejores ejemplos de perfiles de usuarios es Spotify. Los usuarios recolectan sus mejores canciones, compartirlas y engancharse con redes y se les ofrece nuevas sugerencias basadas en estos elementos. Y la belleza de Spotify es que las interacciones no se sientan forzadas. Los bits personales están esparcidas a lo largo de la interfaz; los usuarios no tienen que ir a una ubicación en particular para encontrarla. Además, existen pequeños toques. Nota la página «Descubre» donde Spotify hace referencia a la foto de perfil del una cuenta social para mostrarte que esta información está designada para ti.
2. Protege la información personal

No hace falta decir esto: Para que la personalización sea efectiva, debes asegurar que toda la información de usuario esté protegida. Aunque las experiencias personales son convenientes y encantadoras, si un usuario no confía en tu página web, no significan nada.
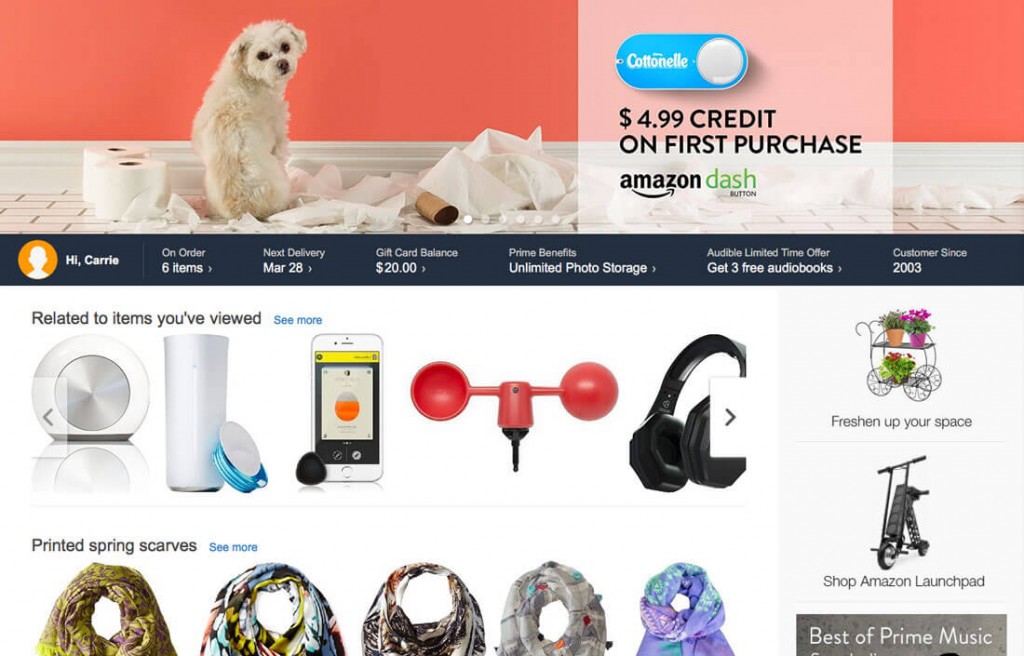
Piensa en toda la información que tiendas como Amazon tiene acerca de ti. Historial de compras, dirección, información de tarjeta de crédito, número telefónico, cuentas vinculadas, patrones de clics en los productos que has visto y más. ¿Renunciarías a esa información (al comprar en línea) sin una auténtica confianza de que esa información caerá en manos seguras? Probablemente no.
Es vital usar la mejor seguridad con la información de usuarios. Esto incluye todo desde dirección de correos que recopilas para obtener información financiera. El robo de identidad y fuga de información son los problemas más grandes para los usuarios y es tu labor protegerlos y hacerles saber cómo lo estás haciendo.
3. Permite la geolocalización

Una parte importante de la personalización es la ubicación. Para conocer al usuario, necesitas saber dónde se encuentra, lo que sucede a su alrededor y cómo usar eso para tu ventaja.
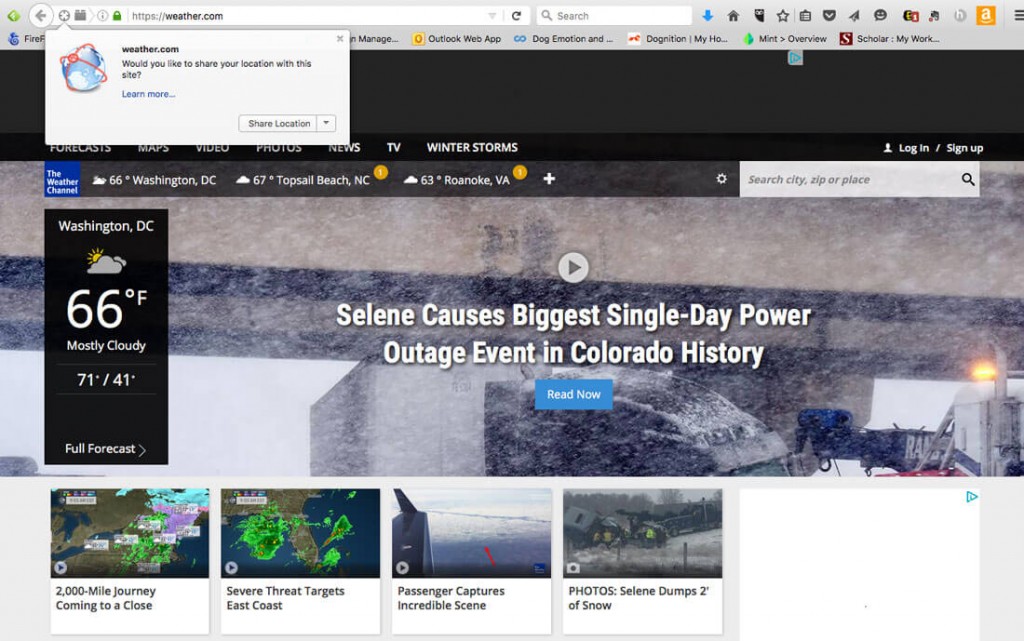
Estos ejemplos están en todos lados y están enraizados en las interfaces de dispositivos móviles aunque más páginas web están empezando a preguntarse si la geolocalización es aceptable (como Weather Channel, Channel Above). Estás páginas web pueden satisfacer mejor tus necesidades si saben dónde estás. Aquí está el asunto: Cuando se trata de dispositivos móviles, los usuarios usualmente crea una configuración de geolocalización universal (apagar y encender) y esperar el comportamiento de las páginas web basado en eso. Para páginas de computadoras de escritorio, los usuarios tienden a esperar que dicha localización no esté activada y les solicite su activación.
Uno de los ejemplos más prácticos y fascinantes es la geolocalización de Google Maps. ¿Cuán seguido colocas direcciones en tu teléfono mientas sales de tu casa? ¿Has notado que los mapas usan datos en tiempo real para hacerte saber sobre el flujo de tráfico y ofrece opciones de reruteo para ayudarte a llegar a tu destino más rápido?
Esa es una experiencia personal que se siente hecha para uno. Es útil, de ayuda y establecerá este servicio como una opción que puedes escoger.
4. Piensa en estaciones

Penar en las estaciones es uno de los mejores trucos que puede hacer que tu página web luzca más personalizada de lo que es. Toma ventaja de los eventos, estaciones y días festivos actuales para crear una experiencia de usuario que se sentirá muy «en el momento».
Este enfoque es particularmente importante cuando se trata de ofertas y promociones de tiendas. Muchas de estas páginas web generan interés al ofrecer promociones que solo duran una temporada. Esta «temporada» puede ser un día a la semana por un periodo de tiempo, pero el truco es que debe hacer sentir a los usuarios como si tuviesen que actuar ahora o la pueden perder.
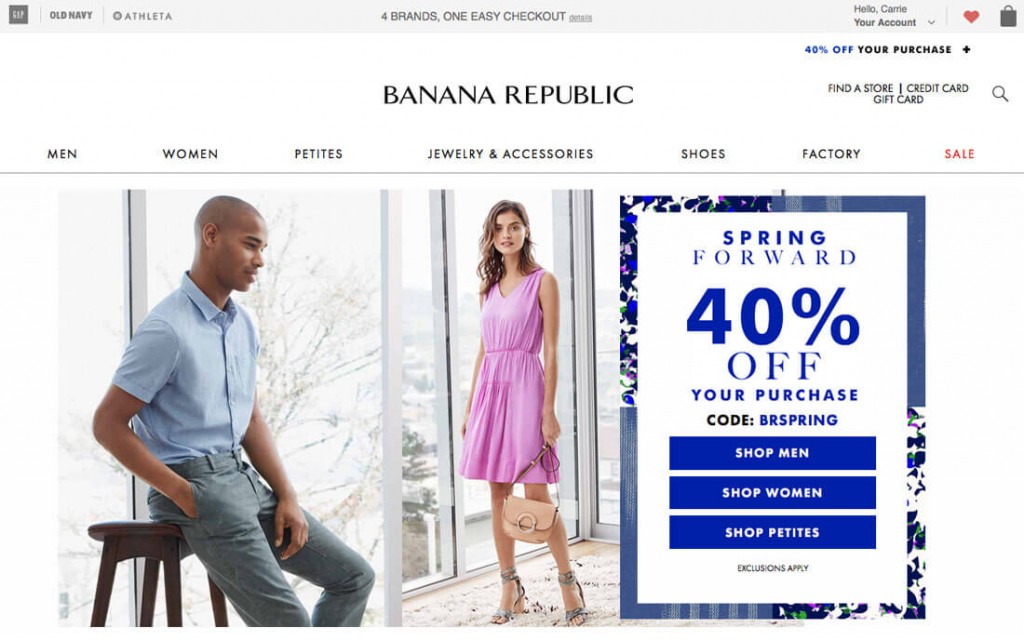
Usar imágenes y palabras para enfatizar la temporada son igual de importantes, así lo hace la página web de Banana Republic. Esta página web «recuerda» a sus usuarios y les ofrece una promoción especial basada en el hecho de que estos usuarios usan tarjeta de crédito.
5. Haz que se trata de cada uno

Existe muchos servidores de páginas web que confían en un modelo de recomendación para mantener interesados a los usuarios. Al hacer que la página se trate del usuario, estas páginas web establecen fidelidad y confianza en el usuario. El usuario piensa «Esta página web me conoce».
Aunque esta técnica es importante para las plataformas basadas en suscripción y ventas, puede funcionar para casi cualquier página. El elemento clave es que la página web aprenda sobre el comportamiento de los usuarios y ofrezca sugerencias basada en esos comportamientos.
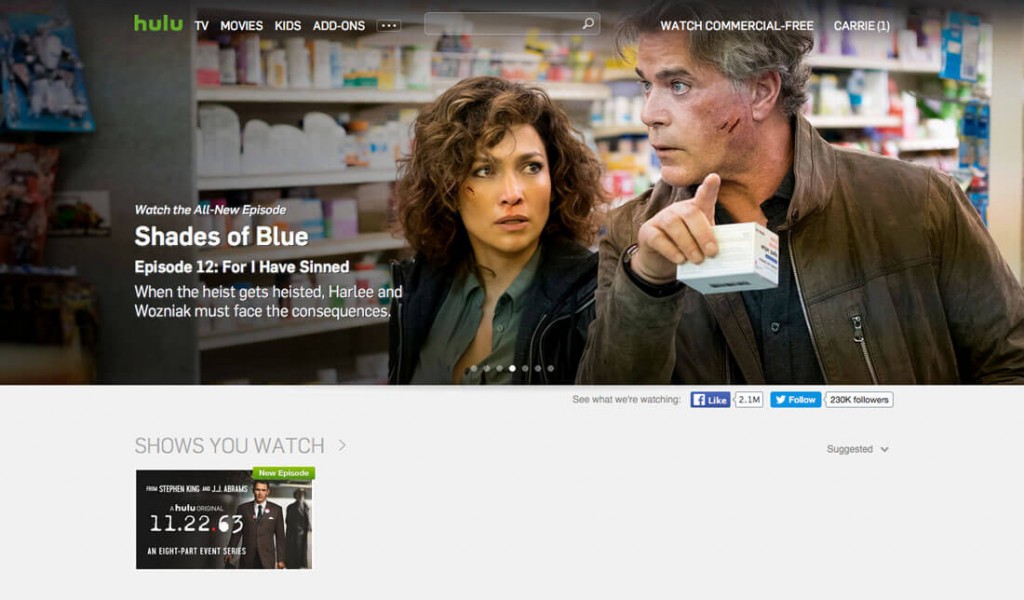
Hulu, por ejemplo, sugiere nuevas series para ver basado en cosas que los usuarios han visto en el pasado. Recomienda series enteras y contenido relacionado. Lo más importante es que estas cosas crean un efecto colectivo: «Hulu sabe lo que me gusta». El usuario, a cambio invierte en el servicio y será leal debido a esta conexión, y porque él o ella no querrá empezar con un nuevo servicio que pueda no entiende sus preferencias.
Conclusión
¿Cómo se sientes acerca de la personalización de páginas web? ¿Estás de acuerdo? ¿Es algo que añadirías a tus proyectos de diseño web?
Si buscas una agencia que se encargue de la página web de tu empresa, cuenta con Staff Digital. Somos una empresa jóven, pero con experiencia en diseño de páginas web y más.
Este artículo fue publicado originalmente en Design Shack, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


