Todos estamos programados para reconocer patrones. A continuación te contamos cómo explotar esto.
La web tiene alrededor de 20 años de vida; eso nos da tiempo para descubrir problemas de experiencia de usuario —de hecho, para descubrir la experiencia de usuario en sí— e inventar soluciones.
Algunas soluciones funcionaron tan bien que los diseñadores web de todos lados empezaron a usarlas con frecuencia. Y, a través de la familiaridad, los usuarios comenzaron a esperarlas. Este fue el inicio de los patrones de diseño web: un lenguaje visual común que tanto los diseñadores como usuarios entienden.
No fue difícil de hacerlo. Las personas están programadas para reconocer patrones, incluso si no hay.
Las formas en las nubes, los números en los boletos de lotería, las fluctuaciones predecibles en el marcado de valores, las constelaciones estelares y los rostros en las tostadas… Todas estas cosas nos muestran cómo las personas ven cosas que no existen.
Los diseñadores UX pueden, con facilidad, tomar ventaja de las tendencias de patrones que los usuarios buscan. ¿Cómo las personas navegan en tantas páginas? ¿Cómo indicamos que, cuando hacen clic, se mostrará un video?
La respuesta yace en los patrones de diseño web, que son soluciones reusables para problemas de usabilidad. También ahorran tiempo. Los patrones son las primera soluciones a las que las personas acuden cuando no tienen tiempo de inventar algo nuevo. Al igual que las soluciones que funcionen, los patrones tienden a quedarse.
En este artículo, te explicaremos la psicología y técnicas para bueno patrones UX.
Cómo los usuarios interactúan con los patrones de diseño
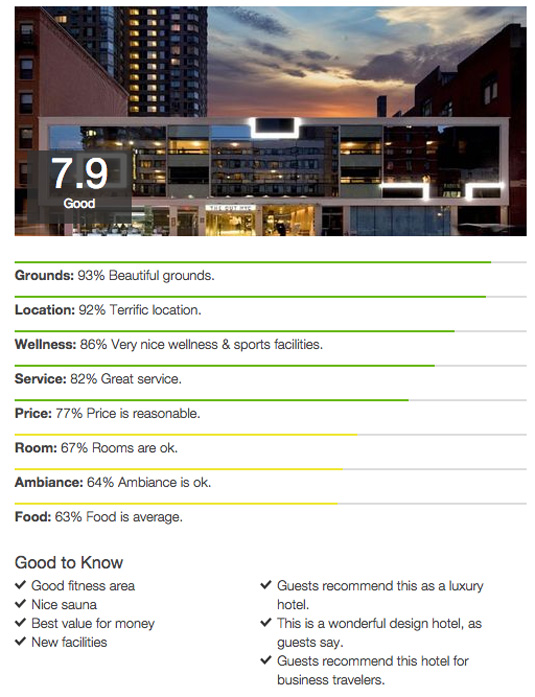
Las primeras impresiones son críticas debido a que los usuarios saben, dentro de los primeros diez a veinte segundos si abandonarán tu página web. los patrones comunican función e interés de la forma más clara posible dentro de un margen de oportunidad.

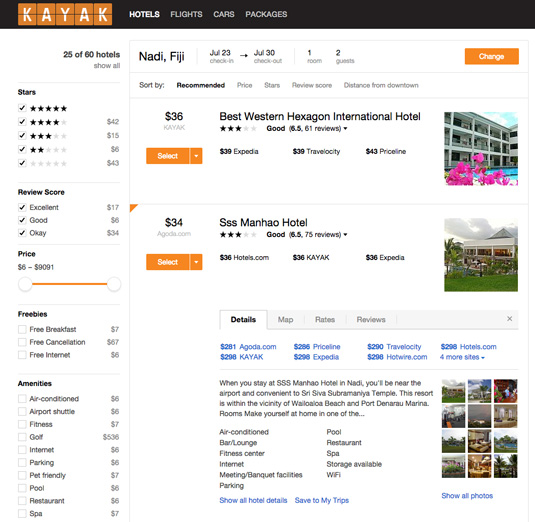
imagen cortesía de http://www.kayak.com
Es así cómo funciona. Digamos que un usuario desea terminar una tarea, como un reservación en un hotel.
Mira la posible serie de acciones:
- Una página web de viajes presenta al usuario una lista de posibles lugares de alojamiento.
- El usuario toca la imagen del encantador bungalow. Nada ocurre. Lección aprendida: Las imágenes no llevan hacia más información acerca de cada propiedad.
- El usuario sigue explorando. Él o ella puede buscar el enlace «más información» o tocar en la tarifa por noche. Puede intentar tocar la foto de nuevo, por si tiene dudas. Abandonado, el usuario determinado seguirá tocando diferentes elementos en búsqueda de más información acerca del bungalow.
- Al final, toca el nombre del hotel (que, tal vez, se presenta como un botón o un enlace) y es dirigido a una página web más detallada. El usuario ve la encantadora atmósfera, pero no desayunos gratis. Si eso no encaja con sus criterios, seguirá buscando.
Es aquí donde los patrones entran a tallar. Luego de haber aprendido que tocar dicha foto no lo llevará a ningún lugar, pero tocar el ícono del hotel sí, el usuario sabe con exactitud qué hacer.
Comportamiento aprendido
Este comportamiento aprendido es algo que las personas realizan bien. Aunque muchos factores influencia la forma de aprendizaje de las personas, un poco de experiencia ayuda mucho. Esta es una forma de aprendizaje instrumental donde las personas recuerdan el resultado de las experiencias pasadas lo suficientemente bien como para alterar su comportamiento futuro.
No todos los patrones son tan absolutos como el ejemplo de resultados de búsqueda. La idea de un patrón precede a su aplicación.
Por ejemplo, tal vez, las viñetas son puntos redondos, pequeños cuadrados, casilleros o curiosos garabatos, pero si es un objeto se sitúa al lado de una línea de texto, y existe más de una, los usuarios entienden que su función es la de ser viñetas.
De manera similar, los enlaces no siempre necesitan cambiar de azul a púrpura. Al igual que los formatos de viñetas, los usuarios comprenden que el patrón real es que los enlaces cambien de color para reflejar su estado.
Los usuarios recuerdan el comportamiento de los patrones más que su apariencia. Si deseas apostar por lo seguro, sé siempre consistente con el comportamiento.
Usos del diseño universal
¿Por qué nuestro buscador de hoteles intentó tocar imágenes diminutas de hoteles? Porque dar esta facultad a las imágenes junto a anuncios descriptivos, es común.
Las páginas web de noticias las usas. Los blogs las usan. Amazon hace esto con las imágenes de sus páginas de resultados de búsqueda. Lo mismo hace Google y TripAdvisor, Orbitz y Yelp. Es un patrón establecido. Se entiende sin explicación.
En el ejemplo del hotel, rompimos el patrón establecido. El usuario tocó un ícono en nuestra página web y no sucedió nada. Se irritó un poco. No lo suficiente para alejarse (recuerda que siguió tocando la imagen), pero lo suficiente para dejar un precedente.
Los patrones quebrados son acumulativos. Si un diseño web se aleja mucho del uso esperado (inconsistencia externa), los diseñadores se negarán a usarlo. Si un diseño se aleja de sí mismo (inconsistencia interna), entonces se convierte en frustrante.
Se requiere de una fuerte curiosidad, o un deleite y sorpresa excepcionales para educar a los usuarios acerca de los nuevos usos. Pero las antiguas costumbres, en especial en la web, donde los usos se refuerzan entre ellos con cada nuevo hipervínculo. Veamos algunos de los patrones visuales.
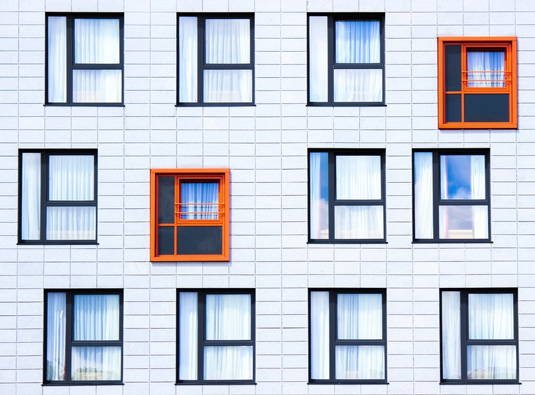
1. Gestalt
Las personas crean conexiones entre formas disparejas. En 1910, el psicólogo Max Wertheimer miró las luces parpadeantes de un cruce de trenes. El patrón creó la ilusión de que las luces se estaban moviendo en un círculo, aunque solo estuvieran alternando con un buen ritmo.
Wertheimer, junto con sus colegas, desarrolló teorías de percepción de la vista que fueran fundamentales para el diseño de páginas web. Las teorías expusieron el axioma simple, pero clásico de Aristóteles: «El todo es más grande que las suma de sus partes» que se aplica en las imágenes.
Los principios de Gestalt tienden a revolver alrededor de unos cuantos conceptos. Aunque se relacionen a todos los tipos de percepciones visuales, estas ideas se pueden aplicar, en especial al diseño de interfaz de usuario.
El logo de arriba no tiene la letra mayúscula «H», pero nuestra tendencia a ver formas donde no las hay sugiere lo contrario.
Aplicación al diseño web: Las formas y los contornos deberían tener precedencia por encima de los detalles interiores. No importa cuán fascinante o clicable luzca un botón si tus usuarios no saben que es uno. Estas señales ayudan a sugerir la función (conocido como posibilidad)
2. Proximidad
Las personas perciben que los elementos que se encuentran cercanos están relacionados, en especial si están separados de otros grupos con más espacio. Esto también está relacionado con el tiempo y los elementos espaciales de la Ley de Fitts.
Este principio usa el espacio negativo para alejar ciertos elementos y juntar, de modo que crea grupos aparentes que no necesiten líneas u otros indicadores para decir «este es un grupo» como los fieldsets (grupo de campos) HTML.
Aplicación al diseño web: Agrupar elementos en secciones es vital para la composición de una página. Las barras laterales necesitan diferenciarse del contenido principal. Las secciones dentro del contenido necesitan espacio para respirar e indicar que son secciones. Las imágenes, títulos y textos descriptivos en los resultados de búsqueda necesitan formar unidades discretas.
Como puedes ver en la parte derecha de la imagen de arriba, los resultados de búsqueda se convierten en ítemes discretos cuando añades un poco de espacio para indicar que «esto es un grupo».
3. Color
Los colores brillantes parecen estar por encima de los geniales matices y tonalidades oscuros. Cuando añades profundidad al diseño web, algunas técnicas son más efectivas que oscurecen los ítemes en el fondo. Para entender el porqué, dividimos la teoría de colores en tres partes:
- Contraste: Cada tono de color tiene su opuesto —un «archienemigo» cuyo contraste es mucho más grandes que cualquier otro color.
- Complementación: Los colores no siempre corresponden entre sí. Los colores complemetarios se acentúan entre ellos y resaltan el mejor opuestos del contraste. Estos son los colores que encuentran en el opuesto exacto en el círculo cromático (por ejemplo, los complementos de morado son el azul y el rosado).
- Intensidad: Cada color evoca una emoción específica: los colores cálidos brillantes (rojo, anaranjado, amarillo) tienden a energizar y alertar al usuario mientras que los tonos fríos (verde, azul, morado) tienden a ser más relajantes y tranquilos.
Las dos variaciones del logo conllevan dos diferentes sensaciones. A la izquierda, los tonos fríos en el fondo hacen que las figuras gestalt saltan del lienzo. A la derecha, los colores cálidos son más acogedores —y posiblemente tentadores. No obstante, se quedan detrás del la figura «H», que domina y define el logo en sí.
Nada de esto llama la atención del usuario. Todo lo que él o ella desea es reservar una habitación limpia. La forma más rápida, desde buscar hasta reservar es usar un patrón con el que los usuarios estén familiarizados. Como se mencionó, lo resultados de búsqueda —de un hotel u otro lugar— tienen un formato establecido.
En el caso de una página web para encontrar hoteles, debemos presentar resultados de búsqueda relevantes para que los usuarios puedan tomar una decisión informada. Algunas veces esto significa renunciar a nuestros impulsos creativos y seguir procesos aburridos pero que funcionan. Pero eso no significa que no podamos divertirnos.
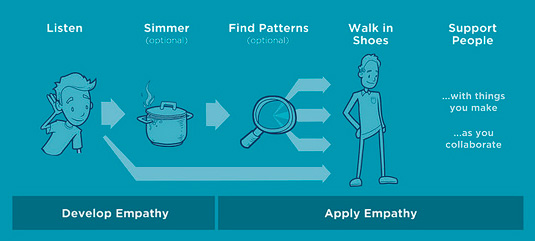
4. Aplicar empatía a los patrones de diseño UI
Podremos usar patrones familiares para nuestra ventaja. Sin embargo, para usar nuestras tendencias inconsciente con consciencia, necesitamos un poco de empatía y mucha planificación.

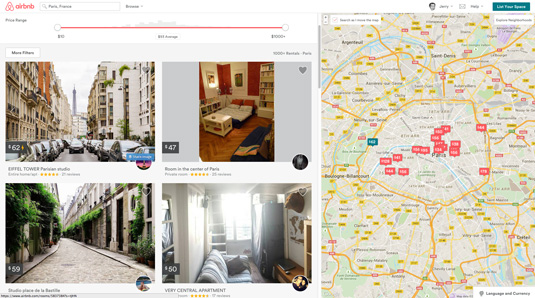
Imagen cortesía de Rosenfiled Media: https://www.flickr.com/photos/rosenfeldmedia
Para empezar, debemos definir los problemas exactos. Esa es toda una disciplina y, con frecuencia, incluye preguntas como:
- ¿Qué elementos son más importantes que otros?
- ¿Qué es clicable y qué no?
- ¿Cómo los usuarios saben que pueden desplazarse para conseguir más información?
- ¿Qué ícono debo usar para una acción específica?
- ¿Qué sugiere a los usuarios que una función está deshabilitada?
- ¿Cómo los usuarios saben cuando termina una sección y empieza otra?
- ¿Cómo decir a los usuarios: «Sé paciente, esto sigue cargando»?
… y otras preguntas acerca de comunicación que los diseñadores se preguntan a sí mismos. Aborda estas preguntas con simpatía, tenemos que voltear las cosas. Mira las cosas desde la perspectiva del usuario.
- ¿En qué lugar de la página me encuentro?
- ¿Qué debo mirar primero?
- ¿A dónde puedo ir de aquí?
- Para eso, ¿dónde debo tocar?
- ¿Esta página contiene la información que deseo?
- ¿Qué puedo ignorar en esta página?
Cuando buscamos patrones en la web, estamos en la caza de soluciones probadas que ayuden a los usuarios a lograr sus objetivos, ya sea que sea escoger un hotel, buscar artículos, leer estadísticas de deportes, publicar imágenes o hablar con amigos.
Por suerte estamos rodeados de patrones. Son tan comunes que es fácil pasarlos por alto. Pero existen.
Conclusión
Mientras más diseñadores usen patrones, más usuarios llegarán a entenderlos, lo que hace que los patrones tengan más valor para los diseñadores web. Esta relación recíproca ha persistido desde los primeros días del diseño web. Las tendencias llegan y se van, pero las ideas principales no pasan por el tiempo.
¿Buscas una agencia profesional y confiable para el diseño de la página web de tu empresa?. Staff Digital es una empresa joven, fresca y moderna. Nuestro equipo de diseñadores web se encargará de generar una página que refleje la identidad de tu marca en línea. Contáctanos!
Este artículo fue publicado originalmente en Creative Bloq, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!