
En términos de psicología de color, el negro está asociado con misterio, agresión, maldad, autoridad, elegancia y fuerza. Puede transmitir una gran rango de sensaciones y emociones, cubriendo desde lo bueno hasta lo malo y produciendo un gran efecto. Es muy usado en varios ámbitos; sin embargo, ¿qué tipo de impacto tiene el color negro el diseño de páginas web?
En este artículo, trataremos de explicar este tema y entender su influencia.
Cuando se trata de crear interfaces de usuarios, los diseñadores luchan por obtener algo del poder del color negro que es capaz de enriquecer un proyecto de diseño web con elegancia, sofisticación, autoridad o fuerza.
Junto con una potente tipografía, las animaciones abstractas de alta tecnología, objetos complementarios y colores secundarios complementarios, el negro revela sus posibilidades, mejorando tanto la apariencias y sensación general de una página web. Añade profundidad, saturación y mejora otros matices, resalta de forma naturales puntos importantes y esconde imperfecciones. Páginas web que dan ventaja a la ausencia total de la luz como el primer factor siempre resaltan de otras páginas web.
Mira estas 15 páginas web que sacan el máximo provecho del color negro.
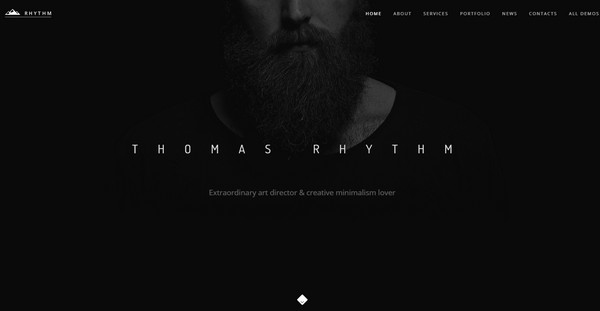
1.Thomas Rhythm

Thomas Rhythm tiene un portafolio que emana, de forma natural, una imagen de refinamiento y de algo extraordinario. Aquí el color negro añade un extremo creativo a la apariencia, dando a la página web un toque fantástico y visualmente atractivo.
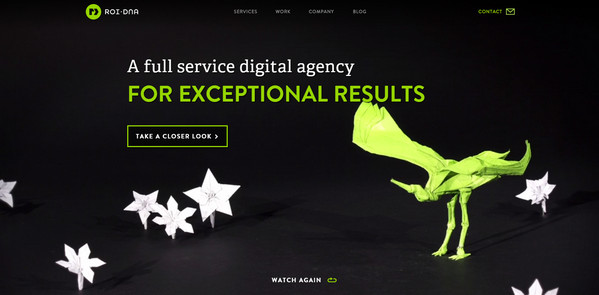
2. Roidna

Roidna aprovecha los matices vibrantes y llamativos que ayudar a los elementos a ser los puntos focales y, como resultado, captura toda la atención. Los elementos verdes fosforescentes (logotipo, botón fantasma, eslogan, enlace de contacto y parte de la imagen principal) resaltan en un gran contraste del negro fondo e invitan a los usuarios a revisar la página web.
3. This Was My Best

This was my best una página web de calificaciones que descubre los mejores trabajos de un artista. Un tradicional esquema de colores blanco y negro permite que las fuentes, objetos complementarios y, por supuesto, ítemes de portafolio salten de la página web y causen curiosidad, recreando un bonita apariencia.
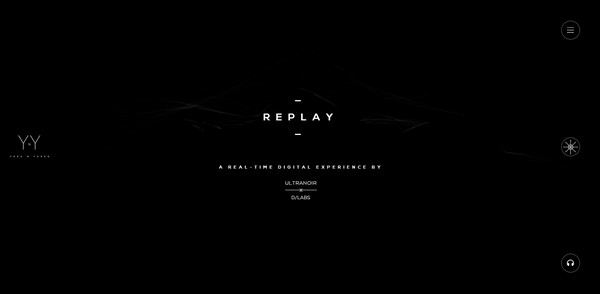
4. YnY

Muy similar a la página web anterior, aquí la combinación de dos colores fundamentales apunta a crear toda una estética y logra que la página web luzca fantástica, elegante y exquisita. Además, el tándem ayuda a que el texto y los gráficos luzcan distintos pese a que son relativamente pequeños y con líneas muy delgadas.
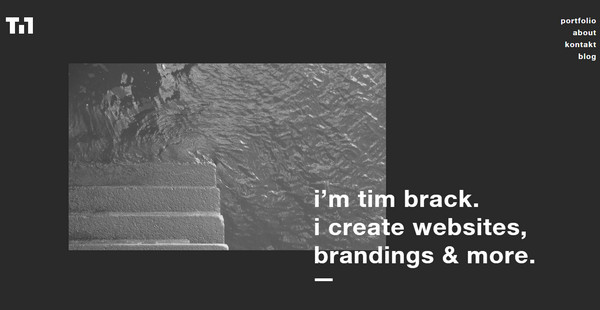
5. Tim Brack

Tim Brack excluye todo lo innecesario de la página frontal de su portafolio para dirigir a la vista de los usuarios a su trabajo. El fondo limpio y negro de la página web, todo el espacio blanco y las lindas letras blancas ayudan a colocar énfasis en los acentos.
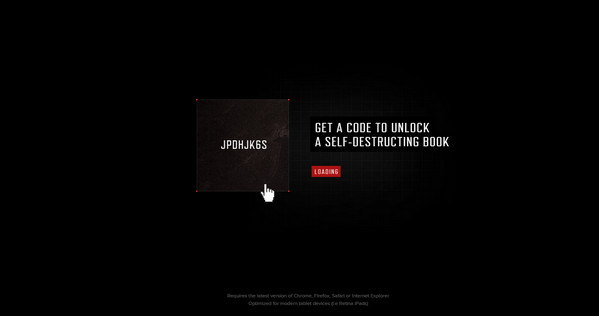
6. Self-Destructing Book

Self-Destructing Book es un fantástico proyecto que genera interés. Aquí el color negro permite que la atmósfera de alta tecnología y brutalidad mejores la apariencia del pequeño bloque de contenido con una animación que encaja.
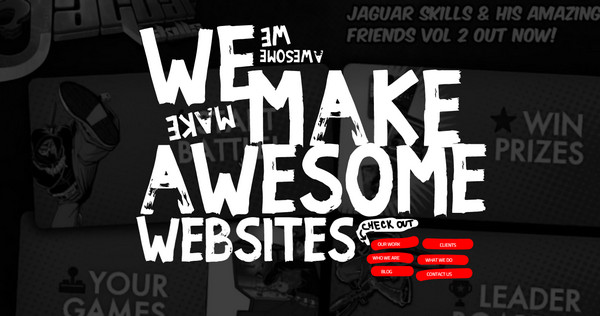
7. We make awesome

Las tinturas negras son usadas para colocar, de forma elegante, imágenes exuberantes del portafolio y brindar elementos de primer plano como el eslogan y el menú de navegación con una base firme. Además, tal elección de tonos encaja a la perfección con una fuente irregular y ácida y el rojo complementario.
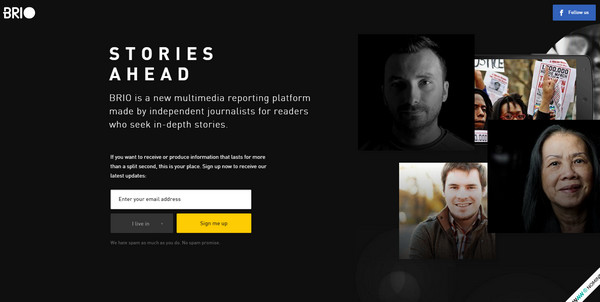
8. Brio

La página de inicio de Brio acentúa el bloque «Welcone» (bienvenido), la caja de correo electrónico y algunas imágenes gracias al llamativo contraste entre el fondo y el primer plano. El negro añade un toque de modestia.
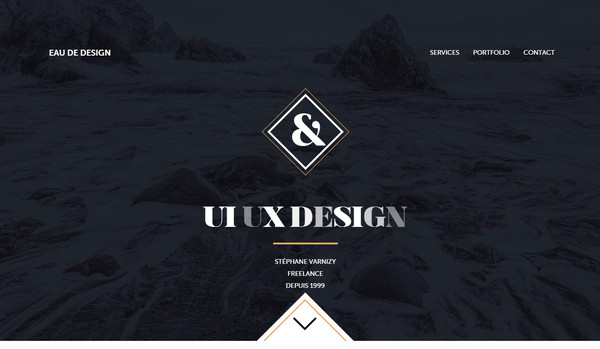
9. Eau de Design

El esquema de pantalla con una línea horizontal junto con una paleta de color blanco y negro es fantástica y brinda una sensación de armonía. Los destellos de un anaranjado vibrantes mejoran el diseño y acentúa algunos elementos. Además, la pigmentación moderada encaja bien con los componentes sutilmente animados.
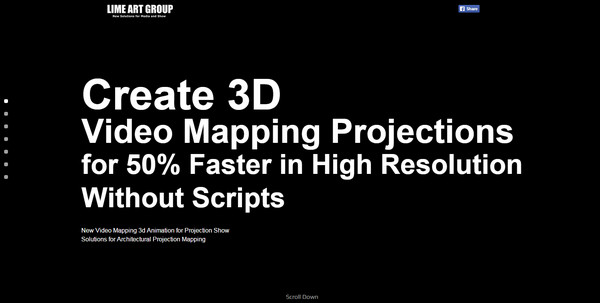
10. Video Mapping Loops

Gracias al sólido fondo negro, el eslogan principal se convierte en toda una atracción. Además, al deshacerse de todos los gráficos, elementos visuales y animaciones, el artista logra crear un balance óptimo que permite a los usuarios escanear el contenido de forma natural.
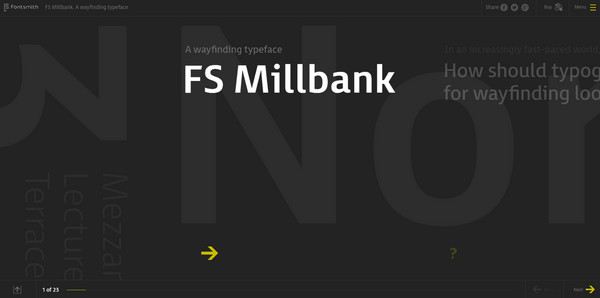
11. FS Millbank

FS Millbank es un excelente ejemplo de cómo llamar la atención hacia una nueva familia de fuentes. La página web intriga y llama la atención con su peculiar y llamativo diseño, donde el minimalista tiene el control. El diseñador, inteligentemente, inyecta toques de amarillo para reforzar la interfaz de usuario.
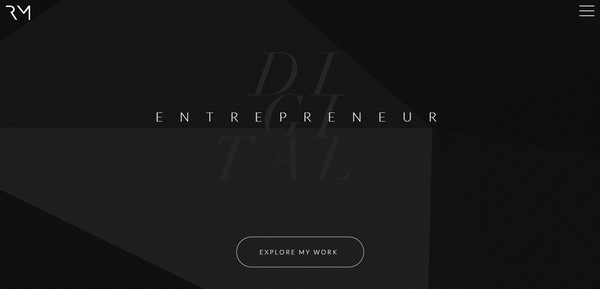
12 Raphael Malka

Raphal Malka opta en favor de una forma conservadora de aprovechar la decoración y la pigmentación, apostando por un diseño web más minimalista. La landing page de su portafolio personal que consiste de un diseñador a la moda presenta una bonita experiencia con su botón fantasma y favicono,
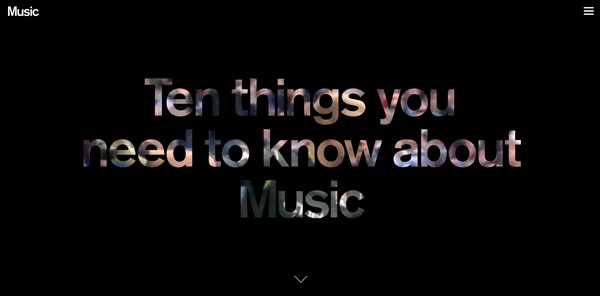
13. Music

Un canvas naturalmente obscuro coloca en el centro de la atención las letras del centro de la página web. Una tipografía relativamente grande, usada como una máscara, levanta el velo del misterio en el video, mantiene la atención e incrementa el interés.
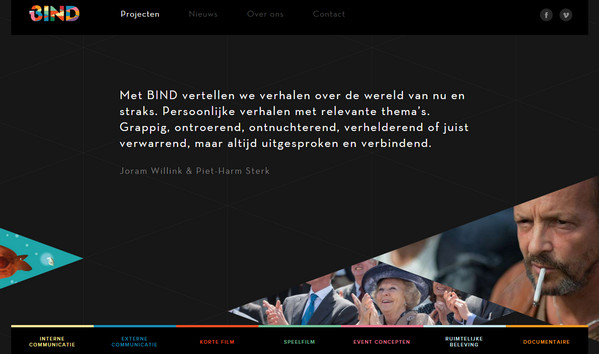
14. Bind Film

En esta página web, el negro subraya el contenido e imágenes en todas secciones. No solo centra la atención en los elementos visual, sino también funciona con todos los colores presentados en el menú de navegación y diseño de logo.
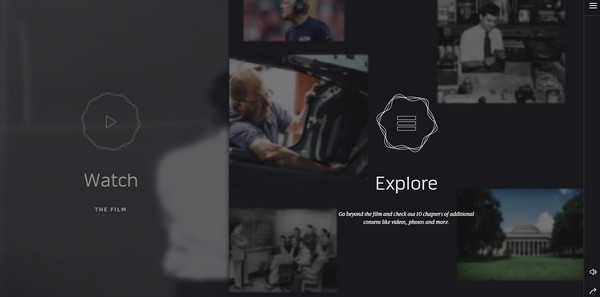
15. Dream and Reach

La pantalla obscura y semitransparente que cubre la imagen de inicio ahorra a elementos visuales excesivos y brinda a la llamada a la acción una firme y perfecta base. La técnica silenciadora indica, de forma encubierta, cosas interesantes presentadas en la página web.
16. Mix Event

Mix Event exhibe un fondo intrigante que cobra la atmósfera con la vibra musical, aunque la imagen se muestre en escala de grises. La solución permite que las personas interactúan con el proyecto.
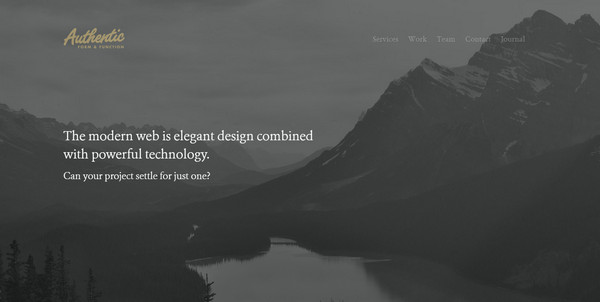
17. Authentic Form and Function

En esta página web, el artista tuvo éxito el presentar una auténtica y rústica sensación a través de una imagen de fondo monocroma y pintoresca. Esta última es la base de casi cada sección e interactúa con el canvas.
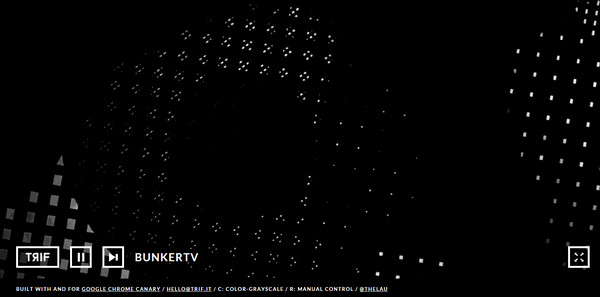
18. Trif

Triff tiene una imagen frontal diferente, enigmática y muy intrigante que reproduce, sin pausas, una serie de videos cortos abstractos y ambiguos y animaciones en un esquema de blanco y negro.
Conclusión
Aunque, a primera vista, el color negro puede parecer misterioso y triste y se puede pensar que no puede brindar emociones positivas; sin embargo, es capaz de transmitir sentimientos empoderantes y mejorar, considerablemente, la UI de una página web. Si deseas que tu página web use este color, no dudes en contar con el apoyo de Staff Digital. Somos una agencia de marketing digital en lima, Perú, y nos especializamos en diseño de páginas web.
Este artículo fue publicado originalmente en Design Modo, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


