¿Has estado cometiendo estos pecados tipográficos en tus páginas web? En este artículo Staff Digital y Creative Bloq han juntado los crímenes más atroces en contra de la tipografía y cómo evitarlos.
Ya sea que diseñes para páginas web o móviles, escoger una tipografía correcta es esencial si deseas hacer que el mensaje llegue de la forma en que tú o tu cliente desea.
Veamos los errores de tipografía más comunes y cómo corregirlos.
1. No usarás interletrado por defecto
Vemos este error con bastante frecuencia: un gran diseño web arruinado por un interletrado de mala calidad. Al configurar cualquier encabezado en InDesign, Illustrator o, incluso, Photoshop, no confíes en el «razonamiento» de un software.
Tómate un tiempo para mirar el espaciado entre los pares de letras (interletrado) y el espaciado de las palabras completas (tracking). Tienes mucho control sobre el interletrado y tracking en InDesign.
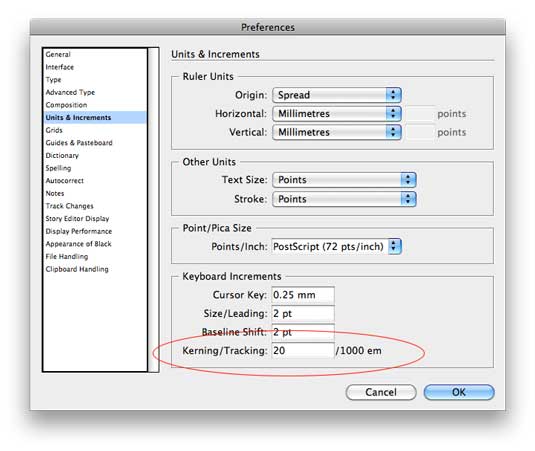
En primer lugar, ve a Preferencias > Unidades e Incrementos > Incrementos de teclado > Interletrado/Tracking y configura el incremento que necesitas. Ahora, puedes usar las teclas Alt/Opt e Izquierda/Derecha para ajustar tu espaciado.
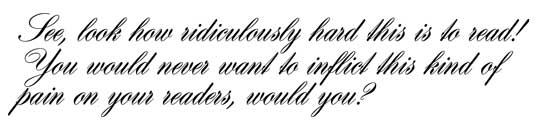
2. No usarás las fuentes script con exageración

Las fuentes script, o escritas, no añaden «clase» automáticamente a un diseño web. Su uso necesita ser considerado con cuidado.
Sí, existen momentos cuando una fuente script funciona (usualmente en grandes tamaños, tal vez en un diseño de logo vintage o algo similar), pero para los proyectos generales de páginas web, son algo innecesario.
Piensa en cuántas veces has visto esta fuente Zapfino apareciendo de la nada en encabezado e, incluso, cuerpos de texto en carteles poco profesionales, volantes y otros materiales impresos. Sí, es feo, y definitivamente no deberías incluso pensar en una fuente script en ninguna clase de texto. Simplemente no lo hagas, nadie lo leerá.
Sin embargo, en las ocasiones donde las fuentes escritas sea apropiadas, dale un vistazo a nuestra colección de fuentes script gratuita.
3. No colocarás tipografía sobre fondos cargados
No existe algo peor que no ser capaz de leer un mensaje porque el fondo es más fuerte que él. Sí, puedes tener una imagen hermosa que necesiten ir en el fondo de tu página web, pero no busques espacio para colocar tu texto: piensa en el tratamiento de texto de una forma sutil.
Tal vez necesites configurar tus fuentes en bloques de colores sólidos para hacer que resalten, o incluso cortar la imagen de una forma diferente y colocar tu texto en cualquier otro lugar del diseño. Piensa en la legibilidad. Tal vez tú seas capaz de leerlo (tú sabes lo que dice), pero tu audiencia puede pasarlo desapercibido.
4. No usarás varias fuentes
Este es el pecado capital de la tipografía, usar demasiadas fuentes. Sí, lo hemos mencionado antes, pero es tan importante que sentimos que debemos volver a hacerlo.
Aunque todos tenemos acceso a miles de fuentes gratis de buena calidad para usar en nuestros proyectos de diseño web gracias a Google Fonts y otros servicios como Font Squirrel, no necesitas usarlas todas al mismo tiempo.
Usar varias fuentes en una página web, revista o en cualquier pieza de diseño puede confundir y distraer a tus usuario del mensaje que deseas transmitirles. Una regla general es no usar más de tres fuentes en tu diseño web (aunque existen excepciones).
5. No crearás mayúsculas falsas
Crear, o falsificar, mayúsculas pequeñas jamás se ve bien; de hecho, lucen categóricamente horribles. Así que si estás buscando añadir un poco de variación a tus encabezados al usar mayúsculas pequeñas, escoge una fuente que cuente con una. Existen cientos de fuentes de buena calidad disponibles, solo mira estos ejemplos para que te des una idea.
6. No usarás cursivas falsas
Aunque es bastante raro encontrar una fuente sin una versión en cursiva, si estás usando una, no te tienes a distorsionarla para hacerla lucir cursiva… No va a lucir bien. Después de todo, tus curvas estarán distorsionadas, el peso visual estará desincronizado y todo será un desastre.
7. No usarás solo mayúsculas
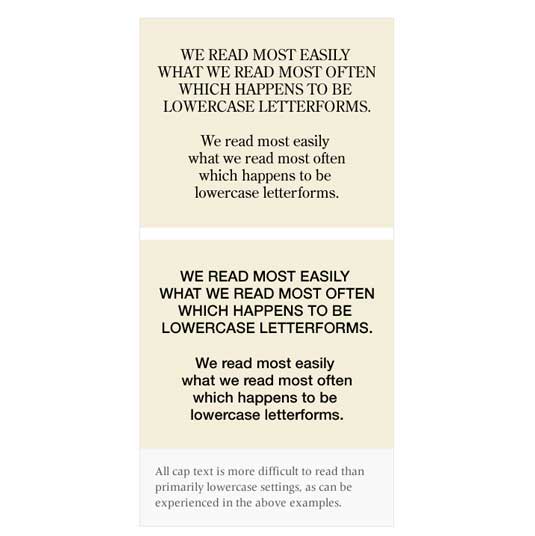
Aunque las mayúsculas se pueden ver mucho más profesionales, no atrevimos a decir, en cuerpos de texto, usar mayúsculas en todas las palabras convertirá tu importante mensaje en un caos ilegible.
¿La razón? Bueno, la razón más común es que no leemos letra por letra, sino por formas de palabras que son, en parte, creadas por la posición de aumento y descenso de los caracteres. Así que si creas algo solo con mayúsculas, será todo un reto para tu usuarios.
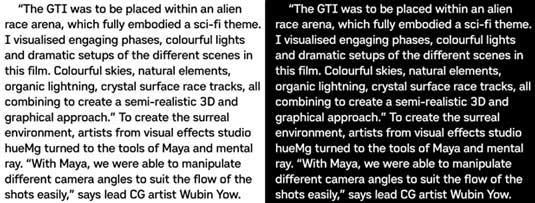
8. No usarás fuentes en colores invertidos
Al igual que el mandamiento siete, invertir el color de las fuentes para contrastar con un color obscuro no logra nada para la legibilidad. Debes evitar una textos blanco sobre un fondo blanco cuando presentas un párrafo para hacerlo fácil de leer. Forzar a los usuarios a concentrarse en el texto blanco por un tiempo largo puede causar estrés en la vista de los usuarios.
Esto de debe a que el color blanco estimula, en cantidades iguales, los tres tipos de receptores visuales de colores en el ojo humano. No obstante, existen momentos cuando puedes usar blanco sobre un color obscuro para resaltar un elemento particular en tu página o en tu diseño web.
9. No debes combinar serifs
Sea lo que sea que hagas, no uses una fuente serif para un encabezado y el cuerpo de texto que sigue. Hacer eso quitará todo balance en tu jerarquía tipográfica. De hecho, trata de no combinar cualquier fuente que son muy similares. Al usar un fuente serif en un encabezado, prueba una fuente sans para el cuerpo del texto; al usar una serif en tu cuerpo de texto, prueba una slab.
Todo se trata de probar y probar y ver lo que luce mejor a la vista.
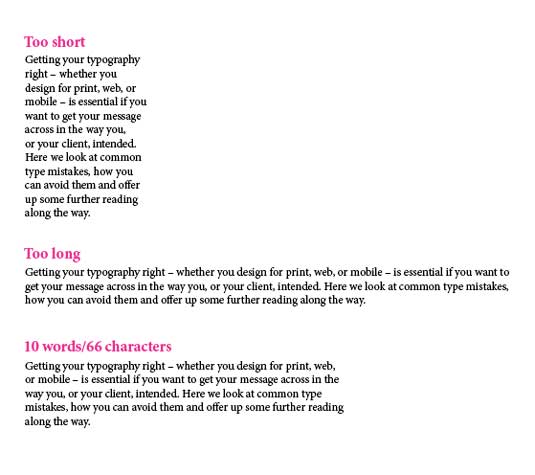
10. No usarás medidas largas
¿Qué es una medida? En pocas palabras, es el largo de una línea de caracteres o el ancho de una columna, si deseas. Medidas muy largas o muy cortas harán que tu lector tenga que luchar para construir las oraciones. Puede distraer.
Y el décimo primer mandamiento…
No usarás Comic Sans.
Teníamos que mencionarlo.
Artículo traducido y adaptado de Creative Bloq. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!