Una de las mayores tendencias en cuanto al diseño de páginas web y en el diseño de tiendas online, es el uso de imágenes grandes, y no solo grandes, sino aquellas imágenes de gran tamaño que parecen cobrar vida en la pantalla; cuando una de estas se utiliza en la parte superior de una página, se le llama a menudo un Hero Header o Cabecera Gigante.
¿Cómo se puede tomar ventaja de esta tendencia? ¿Qué herramientas necesitas para empezar? Enseguida vamos a ver los encabezados principales y consejos para su utilización, así como grandes ejemplos de sitios web que han acatado esta tendencia, e incluso algunos obsequios de descarga que podrás utilizar.
¿Qué es un Hero Header o Cabecera Gigante?

Se le conoce como Hero Header (en inglés), pero en habla hispana lo llamamos Encabezado Principal o Cabecera Gigante. Se llama así a la imagen que se utiliza, al texto y a los elementos de navegación que se utilizan en la página de inicio de una web. Los encabezados principales pueden ser utilizados en una variedad de formas: como una imagen o imagen con texto, como una imagen deslizable, como imagen fija, o como vídeo o página animada. El diseño puede ser realista o dibujado.
La imagen principal es lo primero que se ve en una página web, y es el diseño que identificará a la página, por ello debe tener un gran enfoque y captar el interés visual.
Los encabezados principales ponen énfasis en los elementos visuales y a menudo se basan en la tipografía simple, las opciones mínimas de color y en los elementos de la interfaz de usuario con formas básicas. La mayoría de los elementos de diseño se sitúan en la parte superior de la imagen, que está estratégicamente diseñada para que el texto se ajuste en una posición específica en la pantalla. Casi siempre, la marca, la navegación y otras herramientas se colocan alrededor de los bordes exteriores, típicamente en las esquinas superiores de la izquierda y la derecha, para mantener la atención en la propia imagen.
Los encabezados principales trabajan en una amplia variedad de diseños de sitios web y con casi cualquier estilo de diseño. La tendencia visualmente agradable en realidad solo requiere de un elemento clave: una imagen sorprendente.
Tips para utilizar Encabezados Principales

Una vez que has decidido utilizar el encabezado principal, deberás tener en cuenta algunas cosas a la hora de diseñar. El diseño tiene que estar limpio y los elementos no deberán interponerse con la imagen principal, otras imágenes en la página o los vídeos. Crear separación entre los elementos puede ser vital en este estilo de diseño. Enseguida te detallaremos algunas cosas a tener en cuenta a la hora de diseñar con Encabezados Principales.
- Inclye la marca. Comúnmente, esta se coloca en la esquina superior izquierda. Opta por un logo todo en blanco y negro o uno que no tenga mucho color.
- Pon en Negrita los títulos y enfócate en la tipografía. A pesar de que se muestre una gran foto, las letras ayudarán a captar la atención de los usuarios.
- Sé sutil con la tipografía cuando se trate de elementos de navegación y de tipo secundario. Haz que se adhieren a una imagen grande y a una gran parte del texto; deja todo lo demás caer de nuevo en un sentido de diseño.
- Ten cuidado con tus elecciones de color. Si usas una imagen de color, permanece con el estilo de blanco y negro para todo lo demás. Si la imagen es en blanco y negro, Elige un solo color para el texto.
- Ubica el texto de modo que no obstruya la visión de la imagen. No cubras las partes importantes de la imagen.
- Considera la tipografía que muestre las letras bien enfocadas y alargadas (es más fácil de leer y se ve bien).
- Piensa en incluir botones semi transparentes para darle a la web un toque de sutileza.
- Utiliza la navegación fija. Haz que el desplazamiento sea fácil para los usuarios y que estén alrededor de la página. Juega con la navegación que está dentro de la imagen de encabezado principal y fuera de ella.
- Utiliza tonos y se desvanecimiento para ayudar al texto emergente fuera de la imagen. Todo el texto debe ser legible para que pueda ser eficaz.
- Design the hero header at a depth and in a way that users know what to do next – click or scroll. Include visual cues. Remember a hero header does not have to fill a screen; it is just the topmost portion of it. Diseña el encabezado principal a una profundidad y de una manera que los usuarios sepan qué hacer a continuación, haz click en el desplazamiento. Incluye las señales visuales. Recuerda que un encabezado principal no tiene que llenar una pantalla, solo la parte superior de la misma.
- Crea un encabezado principal que sensibilice el ambiente. Piensa cómo se adaptará en pantallas más pequeñas. ¿Qué imagen y texto se mostrará?
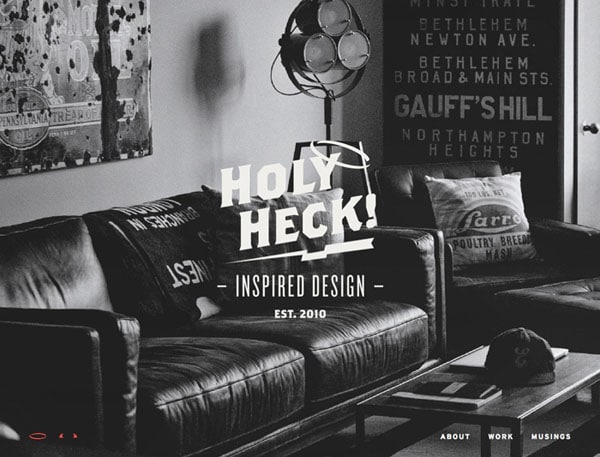
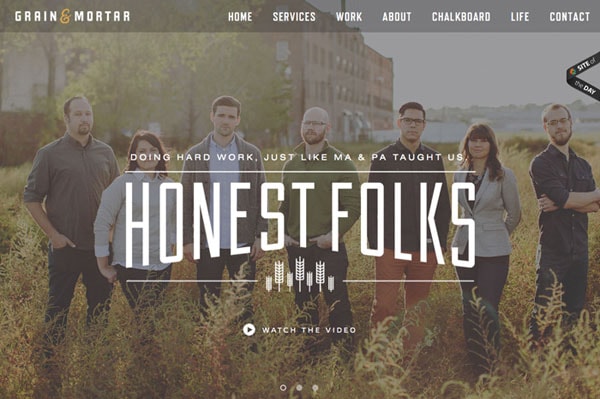
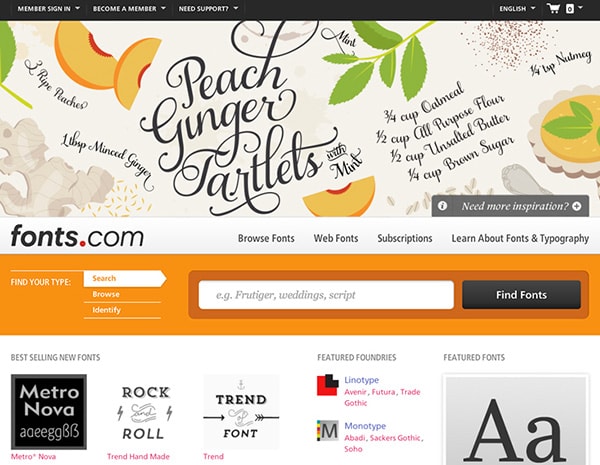
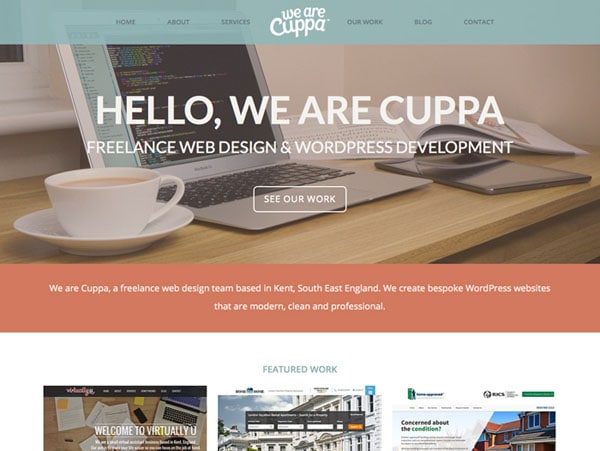
Ejemplos que inspiran
Ejemplos de grandes encabezados que se pueden encontrar a través de la red. Esta colección incluye sitios web en vivo y obras en curso.




Freebies
Si apenas estás comenzando con los encabezados principales, existen comúnmente dos tipos de recursos libres para elegir: encabezados hechos a partir de imágenes reales o renders en tres dimensiones o dibujos. Dependiendo del proyecto, cada estilo puede funcionar muy bien.
Los detalles a tener en cuenta cuando se descarga una imagen de encabezado son la resolución (la imagen tiene que ser más grande que el ancho de la pantalla como máximo), la posibilidad de editar, el formato de archivo y el uso de objetos inteligentes (si desea mover los elementos alrededor). Al igual que con cualquier elemento de diseño libre, asegúrate de revisar la licencia para que cumplas con los términos. Los Freebies se usan a menudo para proyectos personales, pero los proyectos comerciales requieren algo más; leer todos los detalles de cualquier elemento antes de su uso.
2 Encabezados Principales de libre presentación

Kid Plano de Encabezado Principal

2 Imágenes Vintage de Encabezado Principal

Creativity Bundle

Imagen de Encabezado de Freebie

Recursos de pago
Si bien hay un montón de imágenes gratis por ahí, hay un buen número de usuarios que pagan por una imagen de calidad para el encabezado principal de su página web. Es probable que obtengas más de opciones en un paquete de cabecera pagado, así que ¡Feliz compra!
16 Imágenes para encabezado Vol. 1 ($20)

Imágenes para encabezados de comida Mockup Set #3 ($20)

87 Imágenes de encabezado de Mega Bundle ($35)

Herramientas planas y creativas de Workspace ($11)

Fotos en stock de Rustic ($20)

Generador de imágenes en escena ($12)

Conclusión
Los encabezados principales se encuentran entre las mejores tendencias visuales en el diseño de páginas web que hemos visto en mucho tiempo. Lo bueno de esta técnica es que funciona con prácticamente cualquier cosa. ¿Quieres diseñar en un estilo plano o minimalista con un toque retro? Utiliza un Encabezado Principal.
¿Utilizas encabezados principales en tus proyectos? Comparte tus ideas con nosotros en los comentarios. Nos encantaría ver los proyectos en los que está trabajando.
Fuente: Designmodo, traducido por: Staff Digital.




[…] de los párrafos y otros textos, ya pasaron los días de las fuentes antiguas. No querrás usar Times New Roman y Helvetica en un página Web. Como mínimo, puedes ser creativo con algunas fuentes gratis de Google Fonts, […]
[…] existen algunas cosas que puedes hacer en el proceso de diseño. Considera elementos como el color, la tipografía, la ludificación, el lenguaje, la animación, la línea de historia y el grupo de edad para […]