Cada año vemos cambios en las tendencias de diseño web. Durante los últimos dos años hemos visto un cierto número de tendencias navegando en el mar de popularidad: diseño plano, énfasis en tipografía, material design, interfaces más simples, más scrolling, fondos borrosos y animaciones entre pantallas y elementos.
Además de esas tendencias, las microinteracciones o micro diseño UX está ganando mucha atención. Es uno de los conceptos de los que se hablan más este 2015. También es algo en que los desarrolladores web deben estar pensando para sus proyectos.
Aunque las tendencias de diseño web tienden a cambiar cada año, una sigue igual —los usuarios desean usar un diseño que sea intuitivo, estéticamente agradable y funcional. Estos días, los usuarios desean algo con lo que también puedan interactuar.
¿Qué es la micro UX?
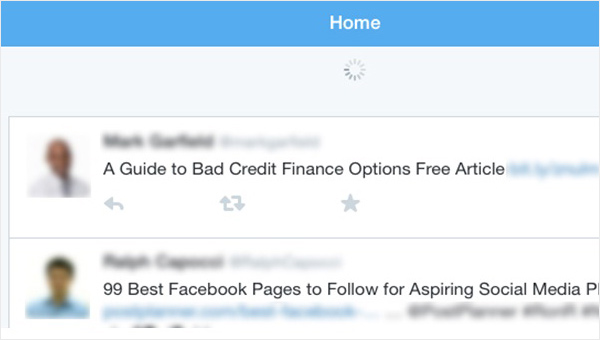
El diseño web de microinteracción es, en esencia, un proceso de conectar el mundo digital con los humanos. Esta conexión ayuda a los usuarios de teléfono a interactuar con sus dispositivos y productos digitales como smartphones, tablets, computadoras y aplicaciones móviles. Existen muchos escenarios donde las microinteracciones en el teléfono pueden ser usadas en nuestra vida diaria. Giran alrededor de una simple tarea como jalar la pantalla de inicio de la aplicación Twitter para actualizar las noticias.
El diseño de microinteracciones se trata de brindar al usuario funciones de diseño web innovadoras que faciliten las labores y también creen un experiencia interesante que sea agradable de repetir una y otra vez.
Las microinteracciones pueden ocurrir en casa o en el lugar de trabajo. En casa, considera las labores ordinarias como apagar las luces con tu teléfono antes de ir a dormir. En la sala, nuestros teléfonos pueden ser usados como un control remoto, lo que significa que podremos cambiar de canal con él. Cada vez que realizamos una acción, realizamos una microacción. algunas de estas interacciones brindan retroalimentación y son gratificantes, mientras que otras no brindan retroalimentación y dejan al usuario preguntándose si su acción quedó registrada en el dispositivo. Imagina a un usuario dando «me gusta» a algo en Facebook y que el ícono del pulgar no cambie de blanco a azul, eso lo dejaría con una retroalimentación.
Aunque las microinteracciones son pequeñas, pueden representar un papel importante en la mejora de la experiencia de usuario. Ya que el mercado de aplicaciones para dispositivos móviles está madurando cada día, los usuarios ahora están empezando a esperar que tu interfaz de usuario incluya microinteracciones efectivas y satisfactorias.
¿Qué hace del diseño de microinteracciones más atractivo?
El concepto de microinteracción, por lo general, llama poco la atención, pero ignorar el concepto es un error. Esto es cierto para las marcas y empresas La diferencia entre un producto que los consumidores amen de aquel que toleren son las microinteracciones que tienen con ellas. Puedes tomar lo que ha sido olvidado y hacerlo memorable y digno de ser disfrutado, incrementando la adopción y fidelidad del cliente. Si deseas mejorar la experiencia de usuario, entonces no debes ignorar el diseño web de micro interacciones.
Promueve la interacción
Aparte de ayudar a los usuarios a interactuar con una aplicación, la micro UX tiene el potencial de animar a los usuarios a interactuar, como a darle «me gusta» o compartir contenido. Esto se debe a que una aplicación es interactiva y los usuarios querrán usarla para experimentar las microinteracciones. Un ejemplo de una aplicación que fomenta el compromiso a través de microinteracciones es la aplicación de YouTube que sugiere resultados mientras que los usuarios empiezan a escribir en la barra de búsqueda.
Estado del sistema
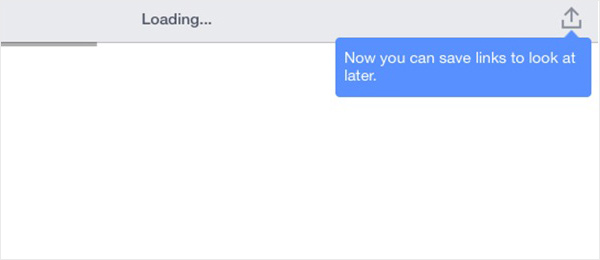
El diseño de microinteracciones puede mantener informados a tus usuarios con lo que está ocurriendo. Los usuarios, por lo general, esperan recibir retroalimentación al instante. La interfaz mantiene a los usuarios informados con lo que está ocurriendo al reproducir un sonido, midiendo la tasa de bits o mostrando un gráfico en el fondo. Se aplica el mismo principio a la transferencia de archivos. Cuando los usuarios envían archivos, son capaces de ver el progreso, por lo tanto, no se aburren. Incluso los malos mensajes como «mensaje no enviado» pueden ser presentados de forma amigable.
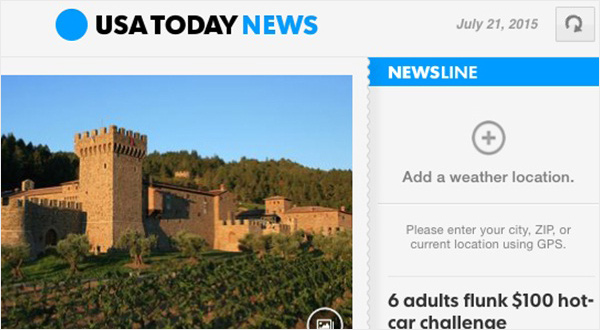
A veces, los indicadores más sencillos también son los más efectivos porque transmiten información sin distraer del contenido de las aplicaciones. La aplicación del USA today tiene una forma sencilla de hacer saber a sus usuarios que se está actualizando que crea una distracción mínima, pero cumple el propósito de ser informativo. Después de que el usuario da clic en el botón de actualizar en la parte superior derecha de la aplicación iPad, el símbolo de actualización rota para hacer saber al usuario que está refrescando la información.
Resalta los cambios
Con frecuencia, una aplicación reemplazará un botón con otro cuando sea necesario con el fin de ahorrar espacio, o añadirá un botón con nuevas características en una actualización. Durante estos momentos, puedes mostrar notificaciones para ayudar a que el usuario los vea. Añadir animaciones es una buena porque atraerá la atención del usuario.
Usabilidad
La usabilidad es una de las mejores prácticas del diseño de aplicaciones móviles. Si a los usuarios les es difícil usar una aplicación, es seguro que no la desearán. La usabilidad de una aplicación tiene que se los menos incómoda. Los usuarios no quieren descubrir cómo funciona una aplicación. La atención a las microinteracciones puede permitir a los usuarios concretar una tarea en el menor tiempo posible y hacer que la aplicación sea más agradable de usar.
Aprendibilidad
Los humanos pueden recordar funciones luego de un solo uso. Las microinteracciones colocan más énfasis en la familiaridad y la intuición. El diseño de interacción debe incorporar predictibilidad y consistencia. El patrón es consistente para que el usuario pueda familiarizarse con él. Cuando un producto es fácil de aprender, anima a que los usuarios lo usen, lo que mejora la usabilidad.
Respuestas
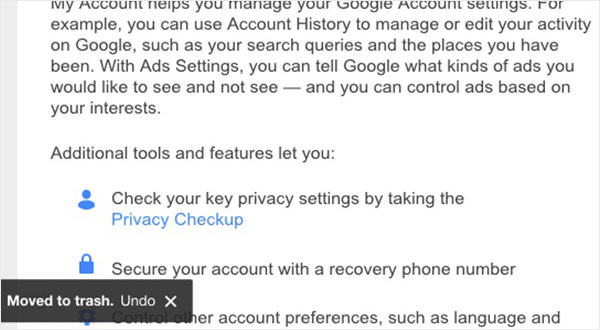
La respuesta es una de las reglas de microinteracción fundamentales. Esto se encuentra en lo más esencial de cada interacción. Por esta razón, es sabio hacer que tus productos sean interesantes, amigables y útiles porque cada interacción es una conversación entre el usuario y el producto. Ya sea un simple sonido o una animación elaborada, un producto necesita comunicar si una tarea se logró completar o no. Un clásico ejemplo es Gmail. Tiene una función que te avisa, de inmediato, que has eliminado un correo y te ofrece la opción de, con facilidad, deshacer la acción si no fue intencional.
La micro UX debe usarse con inteligencia
Es claro que el interés de la industria móvil se está concentrando más en las microinteracciones. Por lo tanto, lo diseñadores tienen que integrarlas para evitar quedarse atrás. Un diseño web de micro UX idea trabaja para asegurar que los usuarios obtengan lo que deseen del producto. También asegura que se impresionen con sus detalles simples, estéticamente agradables e inteligibles. Los diseñadores deben considerar cómo las interacciones de una aplicación deben comenzar y buscar formas sutiles e únicas para mantener enganchados a los usuarios.
Pensamientos finales
En primer lugar, el diseño web de microinteracciones es está diseñado para crear una experiencia interesante y también única para el usuario. Este diseño web es algo que todas las personas que desarrollan productos deben pensar. Las personas están comenzando a esperar interacciones en casi todos los aspectos del diseño y esperando que las aplicaciones estén hechas de sean simples y efectivas microinteracciones.
Ten en mente que, cuando diseñas microinteracciones UX, necesitas considerar cómo un usuario interactuará con una función específica. También debes evitar que pequeños detalles saturen el producto en general. Las microinteracciones pueden brindar a tus usuarios todas las respuestas posibles y un conocimiento del proceso por el que pasarán mientras usen tu aplicación. Te darás cuenta que, cuando empiezas a integrar las microinteracciones en tu proyecto, tu interfaz será más accesible y placentera de usar.
Si estás buscando integrar este tipos de interacciones en tu página web o aplicación móvil, Staff Digital te puede ayudar. ¡Cuenta con nosotros!
Artículo traducido y adaptado de Instant Shift. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!