
Uno de los aspectos de los que menos se habla en el diseño de páginas web es la accesibilidad, y es una verdadera pena. La accesibilidad se refiere a considerar a los usuarios que no pueden disfrutar tu página web debido a problemas o edad.
Aunque puede ser tentador concentrar el diseño en los usuarios sin problemas de accesibilidad, asegurarse de que tu página web sea más accesible para todos puede generar más tráfico y visitantes regulares, lo que, a cambio, ayuda en conversiones.
- De acuerdo con el Banco Mundial, mil millones de personas o 15 % de la población mundial experimentan algún tipo de discapacidad.
Si solo una porción de estas personas tiene problemas visuales, daltonismo o sordera, al igual que problemas con personas de la tercera edad, entonces eso puede hacer que una cantidad considerada de visitantes se pierda porque tu página no está diseñada para personas con discapacidad.
En el siguiente artículo, examinaremos por qué la accesibilidad es vital para el diseño web y cómo implementarla para tus clientes.
Por qué tu página web debe ser accesible
Dos de los estándares web más grandes en que las empresas enfocan su diseño web es la accesibilidad.
En World Wide Web Consortium, W3C, es la organización de estándares internacionales más importante para el internet. Su guía WCAG 2.o ofrece a los diseñadores una gran cantidad de consejos para crear páginas web accesibles.
WebIM, de la Universidad de Utah, es otra organización de estándares que viene promoviendo la accesibilidad desde 1990. Su sección 508 checklist sobre estándares de accesibilidad web es útil para diseñadores que buscan guía para mejorar la accesibilidad de sus páginas web.
Desde un punto de vista estrictamente empresarial, tu página web debe ser accesible porque alejar visitantes con discapacidades significa muchas conversiones e ingresos perdidos.
Considera una persona con daltonismo que vive sola, pero desea realizar una compra desde una página web ecommerce. No tiene alguien a su lado que la ayude, en ese momento, a guiarla sobre qué hacer en la página web o que compre para ella. Como resultado, si la página web no es accesible, él o ella no podrá realizar la compra en la web.
El consumidor no tendrá que invertir su dinero en una página web porque simplemente le es imposible.
Lo mismo se puede decir sobre un comprador digital que padece sordera. El usuario puede ver bien, pero ¿qué sucede si la página web tiene un video explicativo que le dice cómo usar un producto o servicio en particular? El video no lo ayudará, lo que significa que el usuario puede abandonar la página web.
Aunque muchos diseñadores no piensan cuán accesible es su página web, esta falla de acceso puede generar pérdidas considerables.
Ahora, veamos los desafíos que los usuarios con discapacidades enfrentan al visitar una página web que no es accesible para sus necesidades, al igual que la forma cómo puedes arreglarlos.
Usuarios con problemas visuales o ceguera
La organización mundial de la salud estima que alrededor de 39 millones de personas en el mundo padece ceguera y 285 millones sufren de algún problema de visión.
Aquí tienes algunos retos comunes que las personas ciegas enfrentan al visitar páginas web sin accesibilidad.
- Sus lectores de pantalla no funcionan apropiadamente debido a problemas de compatibilidad con navegadores. Los lectores de pantalla son programas que permiten que las personas ciegas lean en sus computadoras con una pantalla braile o un sintetizadores de diálogos.
- Solución:Debes asegurarte de que la página web que diseñes soporte las más recientes versiones de los navegadores.
- Sus navegadores especiales (creados particularmente para usuarios con ceguera) están desactualizados en su desarrollo cuando se comparan con navegadores estándares y, por lo tanto, no pueden respaldar todas las funciones que la mayoría de páginas web presentan.
- Solución: Debes considerar bajar el flash de tu página web en términos de gráficos, al igual que optar por un diseño web más minimalista.
Aquí tienes algunos desafíos que padecen personas con problemas de visión al visitar páginas web inaccesibles:
- Sus sistemas de ampliación de pantalla hace que elementos como el cursor, texto y gráficos tan grandes que salen de contexto con el resto de elementos.
- Solución: Puede ser difícil abordar este problema ya que es consecuencia de la forma en que el sistema de aumento de pantalla funciona.
- Encuentran esquemas de colores que les dificultan diferenciar entre el fondo y frente de la página web y, por lo tanto, leer el contenido.
- Solución: Usa esquemas de colores con alto contraste al escoger los colores para tu página web. Herramientas como Wave y CheckMyColour puede ayudarte a descubrir lo que tiene contraste y lo que no.

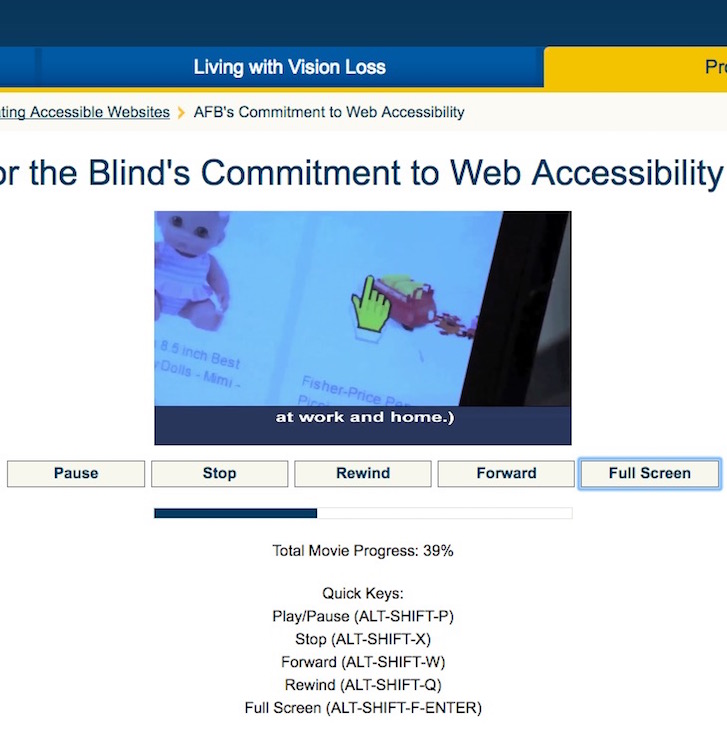
Como es de esperar, el paradigma de una página web accesible para personas con ceguera es la página web de la Fundación Americana de Ciegos. Esta página web ofrece a las personas con problemas de visión la habilidad de cambiar los colores y contraste de la página y textos alternativos para cada imagen.
Usuarios daltónicos
De acuerdo con Color Blind Awareness, 1 de cada 12 hombres y 1 de cada 200 mujeres sufren de daltonismo en todo el mundo. Es preocupante cuando un 8 % de usuarios masculinos en tu página web no pueden ver colores porque es un hecho que eso afectará su experiencia. Tienes que abordar este problema.
Aquí tienes algunos retos que las personas daltónicas enfrentan al visitar páginas web sin accesibilidad:
- No pueden ver diferentes colores con facilidad si dos colores tienen poco contraste entre ellos.
- Solución: Asegúrate de que los colores que usas se encuentren en los lados opuestos de la ruleta de colores. Esto significa que tenga mucho contraste y tengan más posibilidad de resaltar entre usuarios con daltonismo.
- Les es difícil ver diferentes elementos sin pistas visuales, además de colores, para ayudarlos a diferenciar entre elementos diferentes.
- Solución: Asegúrate de agregar algo de textura, formas o, incluso, imágenes a tus diferentes elementos de páginas. De esta forma, incluso si los usuarios daltónicos tienen problemas distinguiendo colores, podrán confiar en otras pistas para determinar las acciones de los diferentes elementos (por ejemplo, una raya debajo de un enlace).

Un buen ejemplo de una página web que juega bien con el contraste para usuarios que sufren de daltonismo es Big Drop Inc. Mientras te desplazas en la página de inicio, ves que cada nueva sección es parte de un esquema de colores triádicos.
Usuarios con problemas de audición y sordera
De acuerdo con la Organización Mundial de la Salud, 360 millones de personas en el mundo tienen problemas de audición. El número de personas que sufren de completa sordera es menos, se estima que 70 millones de personas encajan en este grupo. Este es un número bastante significativo que puedes mencionar a tus clientes y convertir leads y conversiones si tu página web es accesible.
Aquí tienes algunos desafíos comunes que usuarios con sordera o problemas de audición enfrentan al visitar páginas web sin accesibilidad.
- No pueden leer el texto de una página web porque nacieron con sordera y aprendieron lenguaje de señas como lengua materna.
- Solución: Aunque esto es bastante costoso y toda una carga para el propietario de la página web, producir video con lenguajes de señas para cada parte del contenido escrito es el único enfoque para asegurar una experiencia de usuario completa para personas con sordera.
- No pueden escuchar el audio en los videos (no muchas páginas web producen videos con lenguaje de señas).
- Solución: Incluye descripciones para efectos de sonido y subtítulos. Como último recurso, brindar una transcripción que el usuario pueda imprimir y leer a su propio paso.

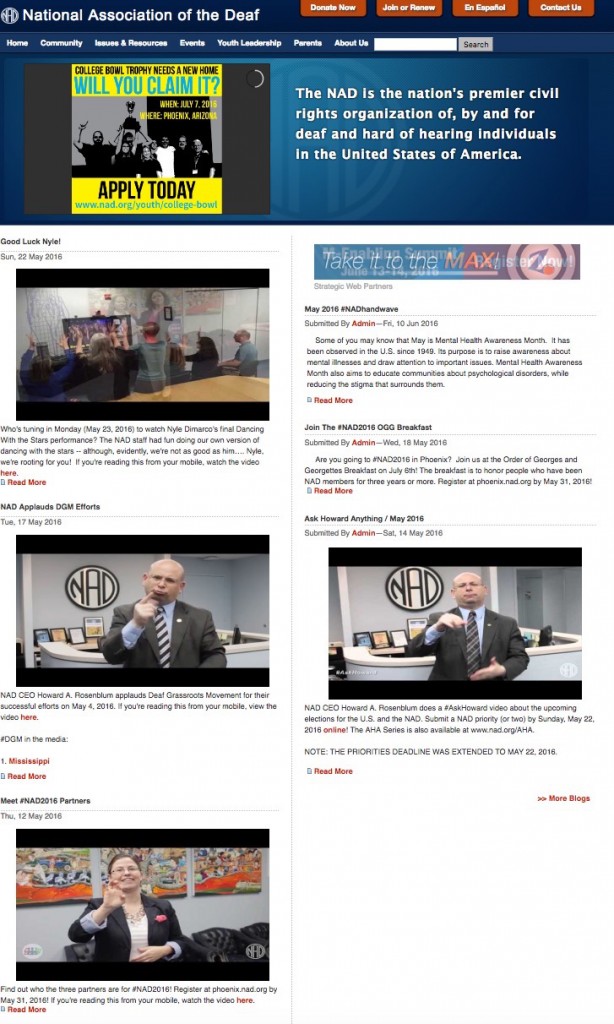
La página web de National Association of the Deaf es un ejemplo estelar de diseñar para aquellos con pérdida de audición. Nota la relevancia que brinda a los videos con lenguaje de señas en su página de inicio.
Adultos mayores
Los adultos mayores conforma una demografía interesante porque es una mezcla de todas las categorías antes mencionadas. Además, incluso si no son ciegos o sordos, los adultos mayores tienen sus propias necesidades únicas.
Ellos atraviesan los siguiente problemas:
- Tienen problemas dando clic en varios elementos de páginas debido a un decline en sus habilidades motoras.
- Solución: Diseña páginas web para que los elementos como campos de formularios, que son usados en secuencia, estén juntos, pero no más de dos milímetros.
- Su decline de memoria a corto plazo les dificulta el uso de una página web.
- Solución: Presenta la información gradualmente, como nuevas funciones de productos. Ofrece alertas y recordatorios como pistas para acciones habituales y no dividas tareas en diferentes pantallas para evitar una carga cognitiva.

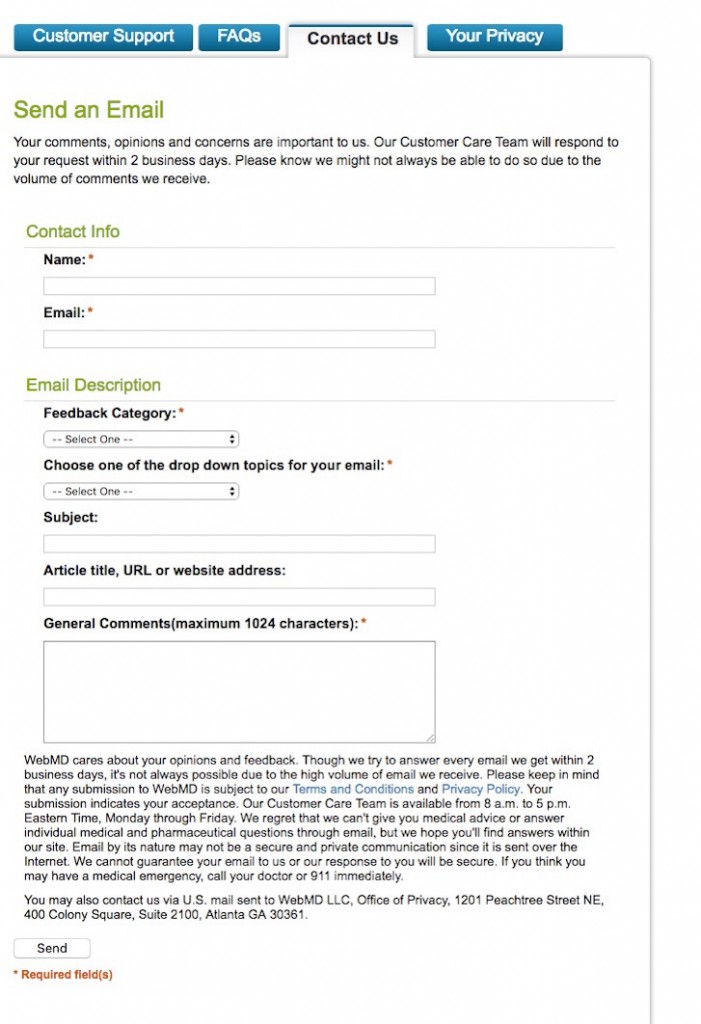
Un buen ejemplo de una página web bien diseñada para persona de la tercera edad es la página de contacto de WebMD. Los campos de formulario y etiquetas están bastante juntos, ayudando a que la persona pase de un campo al otro con facilidad.
Todos ganan
En la actualidad, muchas páginas web, no ofrecen muchas de estas consideraciones de accesibilidad para usuarios con discapacidad. Para estar seguro, algunas soluciones de accesibilidad, como crear videos con lenguaje de señas, son difíciles y costoso de implementar.
Sin embargo, otras funciones no son tan costosas y demandantes de crear y, por lo tanto, pueden ser implementadas en muchas páginas web con solo un poco de consideración y conocimiento.
Si estás diseñando una página web ecommerce e implementando muchas de estas funciones de accesibilidad para tus clientes. Eso traería más clientes con discapacidades hacia tu página web, lo que incrementaría las conversiones e ingresos. Al final del día, tú ganas, tus clientes ganan y los usuarios con discapacidades también.
Este artículo fue publicado originalmente en Shopify, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


