
Toda persona o marca que tenga una página web necesita una guía de estilo. Así de simple. Si estás esperando a tener más consistencia en tu proyecto y hacer que todos estén en la misma página, tu guía de estilo nunca estará lista.
¿Qué necesitas colocar en tu guía de estilo? Cómo te aseguras que otras personas de tu equipo de trabajo sigan las reglas para que tu presencia digital mantenga consistencia? Veámoslo en el siguiente artículo.
Visión general de la marca

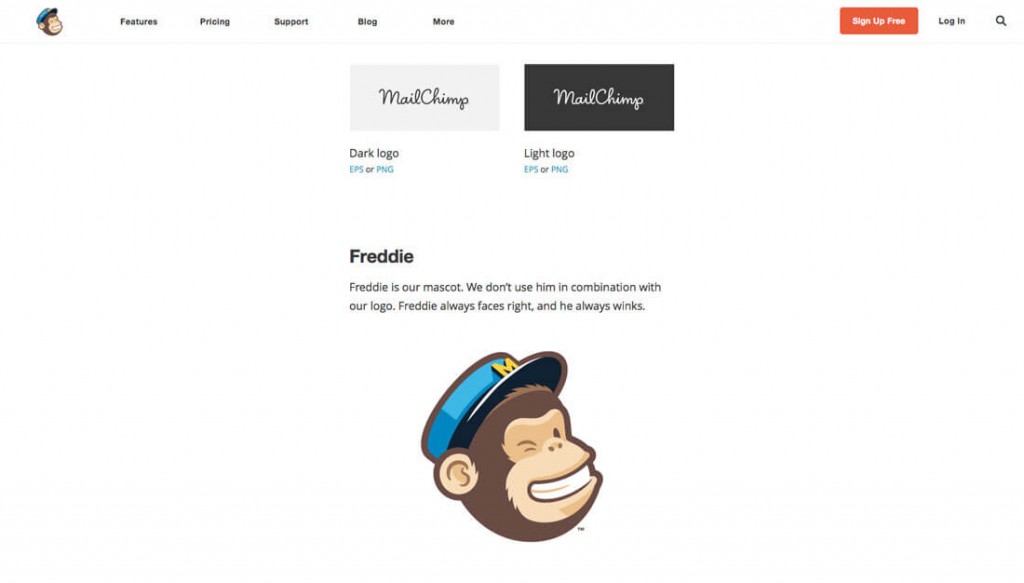
Crear una guía de estilo desde cero puede ser bastante intimidante si nunca lo has hecho antes. Los primerizos pueden beneficiarse al encontrar una guía que sea de su agrado. MailChimp tiene una de las mejores guías y la pone a disposición de todos nosotros bajo la licencia Creative Commons license, además de un modelo de cómo usarlo.
La mayoría de guías de estilo para páginas web contienen dos partes:
- Guía de estilo de redacción y
- Guía de estilo visual
Cada conjunto de guías de estilo es igual de importante en tu guía de estilo general. Todos juntos establecen una identidad general. Cada marca negocio o página web es un poco diferente. Escoge un tono y estilo que funcione en términos de contenido e imágenes, pero también que se relacione contigo y tu audiencia en conjunto.
Considera a los usuarios cuando establezcas una identidad de marca. ¿Es la marca que desean y esperan? ¿Puede relacionarse con ella? ¿Quieren interactuar con ella?
2. Voz y tono

Vamos a concentrarnos en los aspectos visuales de tu guía de estilo, pero la voz y el tono también son importantes. Parte de tu identidad es cómo los usas. Los idiomas deben contribuir a la identidad de marca. Parte de tu identidad es la formo cómo hablas con los usuarios. ¿Usas un lenguaje formal o informal?
Redacta tu guía de estilo en la misma como el contenido de tu página web.
3. «Reglas» y uso

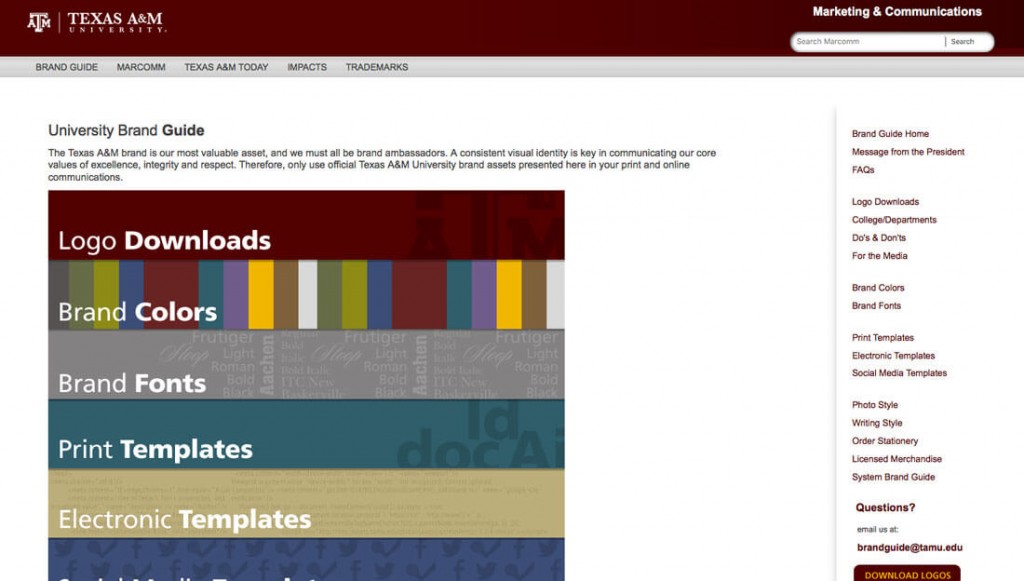
Tu guía de estilo debe ser tu compendio de diseño web. Este debe resaltar cómo y cuándo usar fuentes, colores y otros tipos de elementos de diseño web de una forma que sea fácil de entender.
- Paleta de colores, incluyendo valores y tintes aceptables.
- Paleta de tipografía, con pesos, tamaños, espaciados y usos aceptables.
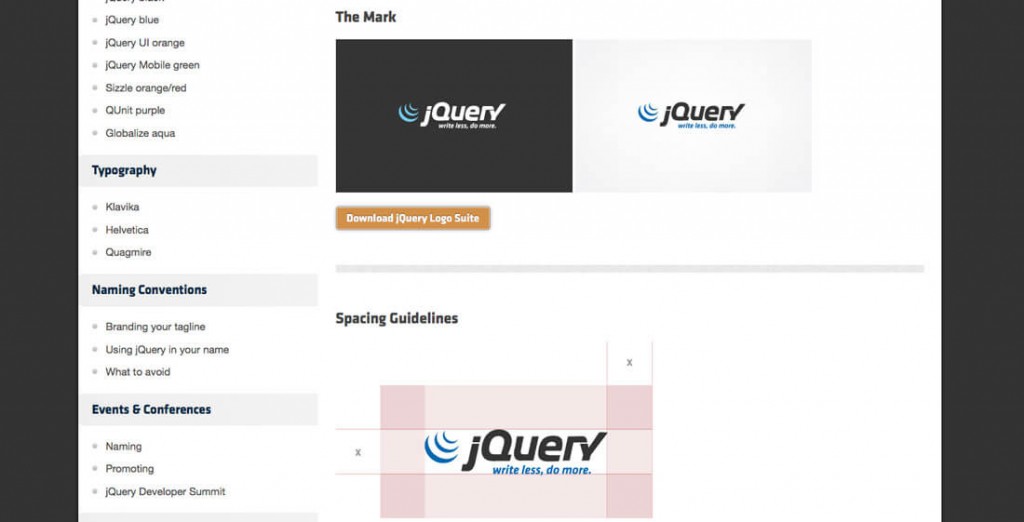
- Diseño de logos, incluyendo guías para tamaño y ubicación.
- Estilos de elementos e ícono (esto incluye tratamientos para elementos, desde botones y íconos de social media).
- Escritura, elección de palabras y estilo de redacción (¿Qué guía estilo debes seguir? ¿APA? ¿AP?).
- Guía de estilo de fotografía, incluyendo colores, cortes y presencia visual.
- Información SEO como etiquetas ALT y palabras clave.
- Estándares de cuadrilla (para diseño web y diseño impreso).
- Consideraciones de espaciado (si el diseño es suelto o ajustado).
- Punto de contacto (donde los miembros de equipos pueden preguntar).
4. Conceptos simples y específicos

Ahora, aquí está la parte difícil. Necesitas tomar toda la información antes mencionada y resumirla en conceptos simples, específicos y accionables.
- No exageres con el concepto cuando se trata de tu guía de estilo. Es una referencia visual, crea tu diseño web siguiéndolo.
- Agrupa íconos relacionados en páginas para rápidas referencias: una página sobre colores, otra sobre tipografía, otra para fotografía, etcétera.
- Muestra ejemplos de cómo deben lucir las cosas. No expliques las cosas en escrito cuando una imagen puede bastar.
- Brinda especificaciones que sean usables. Por ejemplo, las muestras de color debe incluir mezclas RGB (o HEX) y CCMYK para que los colores sean consistentes en todos sus usos.
- Divide las partes de tu diseño web para mostrar cómo deben usarse los elementos.
5. Snippets y Ejemplos

Ya sea que tu guía de estilo sea un documento impreso o digital, debe contar con herramientas usables. Uno de los elementos que pueden ser bastante útiles son ejemplos de lo que se debe y no debe hacer con la marca. Esto puede usarse para colocar énfasis en lo que quieres ver en la marca.
Luego crea un catálogo de partes que son fácilmente accesibles. Crea bibliotecas (o un conjunto de elementos comunes, dependiendo del uso de tu programa) para todos los miembros de tu equipo. Guarda los archivos en una ubicación común que sea accesibles para que los cambios sean fáciles de realizar.
Brinda una lista de herramientas para un programa basado en la nube para todas las personas que están involucradas en el proyecto (esto incluye enlaces, nombre de usuarios y otra información básica). Asegúrate de que todos los paquetes de fuentes, diseños de logo y archivos de imagen tengan una ubicación en común y que todos los usuarios sean dónde están. Conserva un respaldo en algún lugar, en caso de que alguien pierda el original.
Crea una lista maestra de snippets que sean fáciles de copiar y pegar en proyectos. No tiene sentido tener que crear un recrear algo nuevo una y otra vez. Los elementos comunes deben estar en una ubicación compartido a la que todos tenga acceso.
La última parte de esto es recordar evolucionar. Las cosas cambiarán, y deberían.
Refuerza la guía de estilo

Finalmente, la pregunta más grande es «¿cómo haces que las personas sigan las reglas?» Ya estás en buen camino si has creado tu guía de diseño web siguiendo algunas de las recomendaciones líneas arriba, en particular la sección sobre usar conceptos simples y específicos.
Tu guía de estilo debe ser fácil de seguir (al igual que tu página web). El lenguaje debe ser sencillo para que las personas puedan comprenderlo de mejor forma.
Debe ser una guía de estilo que deje espacio para ser flexible y libre al momento de crear un diseño web. Diseñar con ciertas restricciones puede ayudar a los miembros de tu equipo a liberar su creatividad y, al mismo tiempo, crear algo que luzca como tu marca. La guía de estilo también debe tener un propietario. Esta es la personas que aprueba las actualizaciones y puede responder preguntas. El «propietario» puede se una persona o un equipo, dependiendo del tamaño de tu organización.
¿Ya cuentas con una guía de estilo o estás pensando en crear una? Este es un proyecto que debes mirar anualmente, para mantenerla actualizada.
Este artículo fue publicado originalmente en Design Shack, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


