Cómo presentar tus ideas creativas a alguien que solo piensa en términos de estructuras, código y sistemas.
Los bosquejos ayudan a crear un puente entre la creatividad del diseñador web y la sensatez del desarrollador. Los desarrolladores web nos son máquinas que pueden transformar un bosquejo en un interfaz con vida propia. Para cubrir las restricciones técnicas, los bosquejos son, con frecuencia, el tema de conversación entre profesionales del desarrollo y diseño web.
Los gráficos, texturas, tipografía y otros detalles, todos deben ser transferidos de un simple gráfico a una interfaz viva. Saber cómo diseñar buenos bosquejos es una cosa, pero crearlos y que un desarrollador pueda entenderlos es completamente otra.
En este sentido, en Staff Digital hemos recopilado algunos consejos útiles que te ayudarán a transformar tus bosquejos para aquellos que piensan en términos de estructuras, marcos y sistemas.
1. Prevé los problemas
El primer paso es predecir qué limitaciones en la interfaz de usuario pueden surgir durante el desarrollo de un proyecto de página web.
A la sombra del avance del HTML5 y CSS3, es tentador pensar que cualquier cosa que los diseñadores web sueñen puede ser transferido en códigos. Es claro que esto no es cierto, y vale la pena ver la razón del porqué.
Al empezar con la etapa de creación de un esquema de pantalla o prototipos, siempre ten en mente las limitaciones del lenguaje de programación que elijas. Esto te ayuda a planear tu diseño y a cómo diseñar tus ideas de forma visual, de modo que los desarrolladores pueden construir la interfaz.
- Crea una lista de notas de posibles obstáculos y falsos leads para que no olvides ninguno.
- Mantén esta lista cerca de tu lugar de trabajo (o en Google Docs) para que simplemente puedas revisarlas una por una con opciones de diseño problemáticas.
- De manera periódica, revisa la lista de los desarrolladores web para que no te encuentres con problemas grandes durante el transcurso del proyecto.
Más adelante podrás aprender algunos trucos, pero al inicio es mejor priorizar la viabilidad.
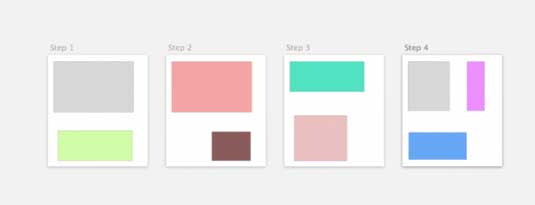
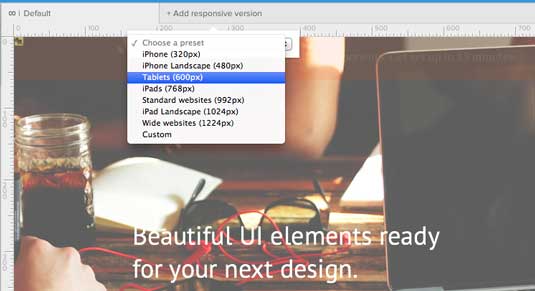
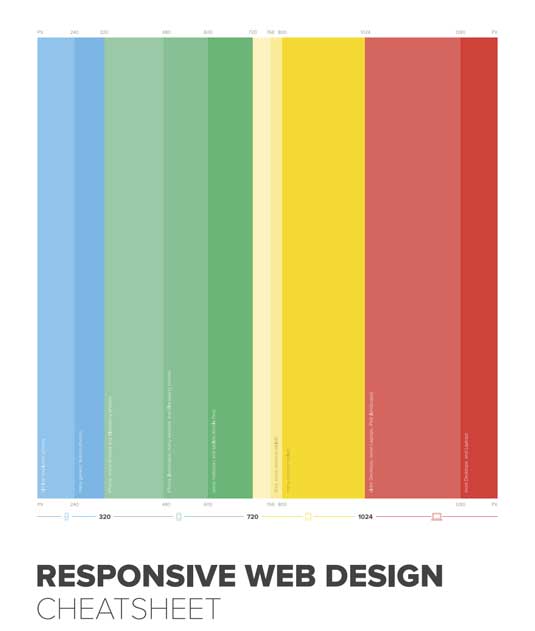
2. Crea diferentes bosquejos para diferentes tamaños de pantalla
Aunque los bosquejos para aplicaciones móviles deben considerar las vistas panorámicas y de retrato, las páginas web deben admitir la vista en cualquier dimensión, incluyendo teléfonos inteligentes y monitores de pantalla ancha. Si estás creando un diseño web responsive, crea un bosquejo por separado para cada punto de ruptura para mostrar a los desarrolladores cómo se adapta el esquema.
Algunos elementos cambian más que otros en diferentes vistas. Considera lo siguiente para cada punto de vista:
- ¿Los diseños de logos, gráficos o íconos cambian de tamaño? ¿Qué tal su ubicación?
- ¿El tamaño de fuente aumenta y disminuye? ¿Qué sucede con la altura de línea?
- ¿En qué forma difiere la navegación principal en pantallas más pequeñas?
- ¿La barra lateral cae debajo del contenido principal o, tal vez, desaparece por completo? ¿Qué sucede con el contenido de pie de página?
En este y otros casos, recomendamos un enfoque dirigido a dispositivos móviles. Como el nombre lo sugiere, diseña páginas web, en primer lugar, para dispositivos móviles, empezando con los más pequeños y luego escala hacia dispositivos más grandes. Esto hace que empieces solo con lo esencial y te permite añadir elementos, no quitarlos, mientras progresas.
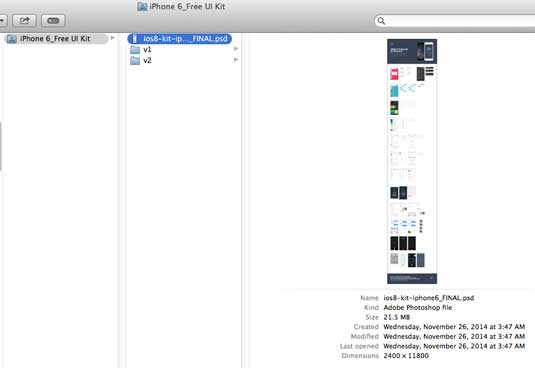
No olvides etiquetar tus bosquejos responsive de forma apropiada para evitar errores. Los nombre de los archivos deben incluir el punto de ruptura responsive en píxeles junto con cualquier otro detalle útil, como fecha de revisión, número de borrador, pantalla de retina, etcétera.
El objetivo es planificar cualquier situación posible, de modo que el desarrollador web no tenga que pensar demasiado… ya tienen muchas cosas en sus mentes.
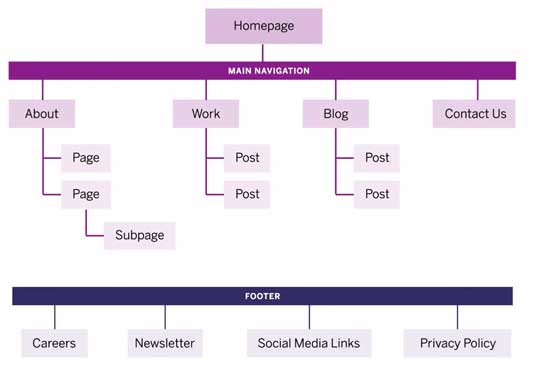
3. Presta atención a los gráficos de las páginas internas
Cuando diseñes bosquejos, trata todas las secciones de tu página web como si fuesen la página de inicio.
Lo que tratamos de decir es que brindes las páginas alternativas y secundarias el mismo trato. Como el portal hacia tu página web entera, la página de inicio puede exigir un esfuerzo extra, pero también extiende esa misma precisión a las páginas internas.
Este es un tratamiento común en empresas más grandes, donde los jefes de proyectos solicitan bosquejos completos para cada página debido a los estrictos procesos internos. En otras empresas, otros desarrolladores web pueden tener experiencia en diseño de páginas web, lo que les permite construir varias páginas similares desde un solo bosquejo (lo que da a los diseñadores más tiempo para trabajar en otros proyectos). El nivel de detalles en los bosquejos debe encajar con los estándares de los protocolos de las empresas.
Esto coloca algo significativo en los gráficos de páginas internas. Por ejemplo, incluso si dos páginas se distinguen por solo tener diferentes íconos, sigue siendo mejor crear dos bosquejos separados solo para evitar cualquier confusión y optar por lo seguro. Crea todas las páginas internas y luego expórtalas de manera separada, de este modo los desarrolladores podrán acceder a las imágenes de los íconos de forma individual y a los diseños de páginas como material de referencia.
Aquí tienes una lista que deberías seguir con respecto de tus gráficos:
- Mide los gráficos exactamente como necesitan aparecer.
- Considera todas las diferencias en estados de «sesión iniciada» y «fuera de sesión».
- Etiqueta los campos de formularios, botones e ingresos.
- Ilustra los diferentes estados de interacción JavaScript (por ejemplo: el menú desplegable abierto y cerrado). Incluso si están indicados en el prototipo, nunca está de más tener un muestra en papel).
- Ilustra cualquier mensaje de éxito o error.
- Incluso archivos de gráficos separados para todos los tipos de imágenes, como el favicono, cargadores animador, imágenes de error 404, etcétera.
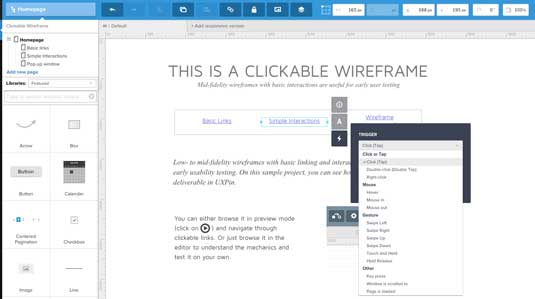
4. Pruebas las interacciones con prototipos
La creación de prototipos es la plataforma más eficiente para explorar la viabilidad de las interacciones, y una alternativa más rápida para probar métodos con códigos.
Permite que los desarrolladores los usen en cualquier tipo de interacción y usa sus aportes en adelante. Incluso los prototipos de baja calidad (más conocidos como esquemas de pantalla interactivos) muestran a los desarrolladores las dependencias entre el contenido mientras los usuarios dan clic en las diferentes partes de la página.
Aunque los detalles visuales no estén nada perfeccionados, los desarrolladores pueden brindar comentarios acerca de la infraestructura del diseño.
Por ejemplo, puedes estar decidido acerca de un desplazamiento infinito para el diseño de un blog grande hasta que la prueba revela que el patrón UI de tarjetas crea una elegante unión entre la usabilidad y el tiempo de carga.
Estos contratiempos pueden causar nuevas versiones si no se captan a tiempo, así que incluye a los desarrolladores en las primera etapas de diseño de interacción.
5. Crea recursos de navegadores
El diseño web involucra diferentes variables que el diseño de aplicaciones móviles: diferentes sistemas operativos, diferentes resoluciones de pantalla y diferentes navegadores, que también tienen diferentes resoluciones. Y eso no cubre el tema de acceder a una página web en dispositivos móviles.
Aunque los procesos para diseñar interfaces de usuarios para una página web y una aplicación móvil son similares, el desarrollo es totalmente diferente. Incluso en la etapa de bosquejos, los diseñadores deben considerar problemas técnicos.
Recuerda que algunas de las técnicas del nuevo CSS3 no son admitidas en todos los navegadores. Las transformaciones o los enmascarados deben ser manejados de forma diferente. Estos problemas pueden ser lidiados a través de notas en los programas de diseño, pero no existe una rápida discusión sobre viabilidad con desarrolladores en conversaciones en tiempo real.
La compatibilidad de navegadores también puede ser confusa, así que líneas abajo hemos incluido algunos scripts de fuente abierta gratis. Tal vez no te ayuden directamente cuando diseñes, pero son buenos puntos de conversación al momento de colaborar con desarrolladores web.
- Fallback.js. No permitas que su tamaño te confunda: esta diminuta biblioteca JavaScript está destinada a controlar cualquier método y biblioteca de recurso. Al centrar todos tus scripts, hace fácil revisar qué archivos no están funcionando y brindar soluciones alternas.
- Modernizr. Esta biblioteca personalizable para admitir HTML5/CSS3 multinavegador es un buen recurso para cualquier proyecto. Personaliza tus propias funciones en la página de descarga o solo coge la biblioteca completa desde GitHub.
- Detect Mobile Browser. Es más que un generador de código para detección móvil. Aquí encontrarás snippets en todos los lenguajes, desde ASP hsta jQuery para detectar un navegador móvil. Los resultados permiten que los desarrolladores sepan qué código ejecutar para usuarios móviles.
- IE7.js. El Internet Explorer no morirá. IE7.js fuerza los navegadores antiguos como IE6-IE8 a admitir métodos de renderización como PNGs transparentes o colores RGB.
- Selectivizr. Similar a Modernizr, pero se concentra más en selectores CSS. Esta librería JS imita las seudoclases y los selectores de atributos de CSS para mejorar la admisión para versiones más antiguas de Internet Explorer.
- Video.js. Integra cualquier formato de video en un reproductor HTML5.
Los desarrolladores web con los que hablen sabrá cómo funcionan estos recursos, incluso si tú no, así que vale la pena mencionarlos en tu siguiente reunión.
6. Usa sistemas de control de versiones
Familiariza a tu desarrollador web con los sistemas de control de versiones, si aún no lo están. Son como archivos digitales de versiones previos de un script, base de datos o una página web entera para que puedas realizar cambios o comparar archivos.
Aunque se usen más en programación web, el control de versiones ha encontrado su lugar en la comunidad de diseño web; y pese a que el control de versión basado en diseño es nuevo, aún existen buenos recursos disponibles:
- GitHub para PSD. GitHub es una plataforma de almacenamiento de códigos, pero recientemente admiten archivos PSD. Los diseñadores pueden usar GitHub como su propio sistema de control de versiones para archivos PSD, pero la página web es de código abierto y no se recomienda para proyectos privados de empresas.
- Pixelapse. Tanto en cuentas de fuente abierta gratis y cuentas de paga, Pixelapse brinda soporte tanto a pequeños profesionales como a equipos grandes. Pixelapse funciona en todos los sistemas operativos e incluye un panel de control de proyectos para colaboraciones entre equipos.
- Cornerstone. Un cliente Subversion para Mac. Cornerstone hace maravillas en trabajos localizados.
- PixelNovel. La plataforma de control de versiones de Adobe también funciona en Subversion, pero con menos especificaciones técnicas.
- Kaleidoscope. Aunque esta aplicación para el OS X de Mac no ofrece un control de versiones tradicional, puede ser usado para comprar archivos. Si solo deseas comparar archivos/carpetas y no necesitas una línea de tiempo de archivos completa, esta herramienta es para ti.
7. Aprovechas las ventajas de los plugins
Tanto Photoshop como Sketch admiten una buena cantidad de plugins para automatizar tarea y mejorar flujos de trabajo. Sketch fue creado específicamente para diseño web, pero Photoshop tiene un mayor rango de plugins debido a su espectro más amplio de tareas (edición de imágenes, trabajo de impresión, etcétera).
A continuación tienes una lista de plugins específicos para diseñadores de interfaz de usuario que crean interfaces desde cero. Estas herramientas te permiten diseñar bosquejos perfectos sin mucho tiempo y esfuerzo.
Plugins para Photoshop:
- Cut&Slice Me. Corta y exporta gráficos hacia diferentes dispositivos, ya sean teléfonos inteligentes, tablets o computadoras.
- GuideGuide. Configura guías y cuadrillas de acuerdo con valores de columnas y píxeles.
- CSS Hat. Exporta cualquier cada de Photoshop en códigos CSS.
- Renamy. Te permite colocar nombres a las capas de Photoshop en segundos.
Sketch plugins:
- Text Styles. Exporta estilos de texto Sketch en códigos CSS.
- Sketch Generator. Exporta todos los recursos de tus diseños con un solo un tecleado.
- Measure. Obtiene las medidas exactas y coordenadas de cualquier gráfico en tus bosquejos.
- Renamelt. Un plugin para colocar nombres a las capas en Sketch.
8. Consejos extra
Para cubrir todas las cosas que podemos haber pasado desapercibido líneas arriba, aquí tienes algunos consejos extra para diseñar bosquejos para desarrolladores web.
- Usa herramienta de exportación dentro de la aplicación. Photoshop puede exportar gráficos usando la herramienta sector o manualmente creando nuevos documentos. Sketch incluye sus propias opciones de exportación diseñadas especialmente para gráficos de interfaz.
- Organiza y etiqueta tus capas. El contenido de tus bosquejos deben estar organizados de modo que los desarrolladores no tengan que abrir tus archivos PSD/Sketch. Dale a cada cada un nombre distinto para diferenciarlo y enlaza capas similares en grupos de capas.
- Compila un paquete de recursos de archivos separados. La preparación de recursos ahorra mucho tiempo y estrés. Una vez que los bosquejos está terminados, exporta los gráficos, íconos, fotos y otros recursos en archivos separados. Esto ahorra al desarrollador trabajo extra.
- Muestra las animaciones e interactividad. Ver estas cosas en acción hará que tu bosquejo sea más descriptivo que simplemente describirlas.
Conclusión
Los bosquejos se encuentran entre las tareas más importantes del equipo de diseño antes de que los desarrolladores hagan su labor. Es un etapa de transición donde la claridad y mutuo entendimiento son claves. Recuerda siempre ser claro en todo.
Diseñar bosquejos considerando a los desarrolladores web hace que mantengas las cosas reales. Alterar tu rutina definitivamente causa algo de incomodidad al inicio, pero comprometer tus hábitos al inicio es mejor que comprometerlos al final de la etapa de diseño.
¿Buscas una agencia profesional y confiable para el diseño de la página web de tu empresa? Staff Digital es una empresa joven, fresca y moderna. Nuestro equipo de diseñadores web se encargará de generar una página que refleje la identidad de tu marca en línea. Contáctanos
Artículo traducido y adaptado de Creative Bloq. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!