El contenido es una parte importante de la experiencia de usuario. El contenido es más que optimización en motores de búsqueda, es más que bloguear. Es parte de tu página web, en el diseño de tiendas online, identidad de marca y por qué los usuarios interactúan con tu diseño.
Cada día es más importante diseñar contenidos como parte de la función general y experiencia de usuario en el diseño de páginas web y aplicaciones móviles. Pero, ¿cómo hacerlo?
¿Qué es el contenido de pagina web?
El contenido web es más que un río de publicaciones en blogs. Incluye cada pieza de texto o imagen en un página web. Esto incluye todo desde la copia principal para la información de pie de página y etiquetas ALT. Cada pedazo de esto es considerado contenido.
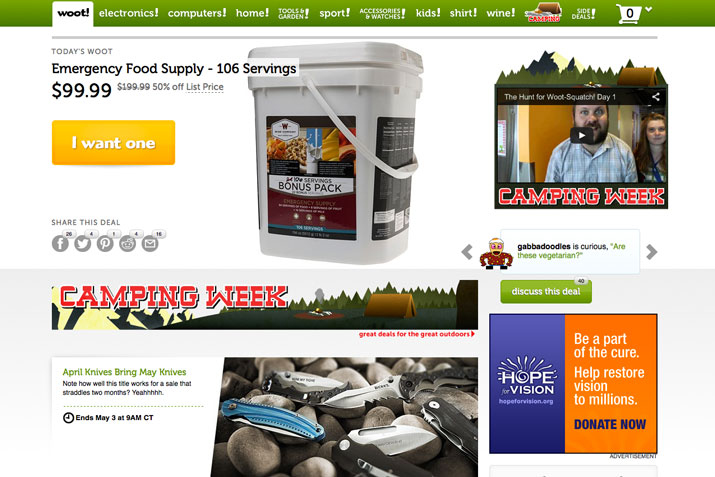
Existe mucha información que, a veces, los diseñadores olvidan cuándo se piensa en el contenido. Toma una página de comercio electrónico como ejemplo: las descripciones de productos e incluso las políticas de envío son contenido. La tienda minorista Woot realiza un buen trabajo al crear contenido para cada elemento de su página web. Como puedes esperar, cada ítem en venta incluye imágenes, descripciones y una forma de compra. Además de eso, cada ítem también incluye un elemento divertido. Mira la descripción del ítem secundario, un set de cuchillos: «
El contenido de cada pieza de contenido en una página web es optimizar y realzar la experiencia de usuario (por es las bonitas descripciones de Woot funcionan). El contenido debe contribuir a la voz general de tu marca, y debe mostrar por qué los usuarios debería visitar y cautivarse con tu página web. (La fascinación va desde leer hasta jugar y registrarse en un boletín y hasta realizar una compra.)
Diseñando contenido
El diseño de contenidos va mucho más allá de la estética. Piensa en el contenido como un enlace entre tu mensaje y tus usuarios. ¿Qué herramientas o tipos de información crearán esa conexión?
Recientemente, el Moz blog recopiló una lista de consejos para diseñar contenido como parte de la experiencia de usuario general:
- Enlaza hacia un blog o publicaciones interesante de blogs.
- Adjunta contenido de social media interesante.
- Optimiza el contenido que ya tienes. Úsalo de distintas formas.
- Escribe buenas descripciones para secciones, fotos y otros contenidos «escondidos».
- Enorgullécete de tu contenido y premisa de él agrandándolo lo suficientemente grandes para que la gente lo vea.
- Guía a los usuarios a través de tu contenido de manera lógica (y metódica).
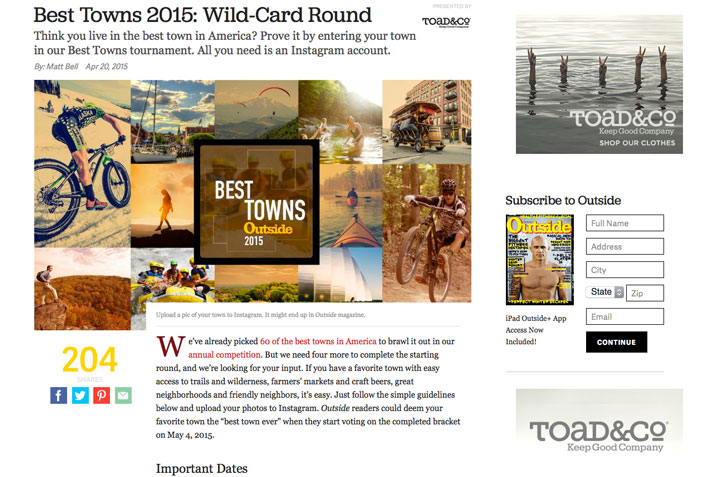
La revista Outside también realiza un gran trabajo en su página web. El contenido es una recopilación de varias fuentes —la revista, contenido online específico, interacción de usuarior en redes sociales. En «Best Towns 2015: Wild-Car Round«, se presenta es tipo de contenidos mezclado. Esta revista está llevando a cabo un concurso de fotografías por parte de usuarios en Instagram. El «contenido» extra son las fotos desde la cuenta de Instagram de Outside con el hashtag del concurso. La belleza del diseño web es que mensaje principal no cambia, pero las piezas de contenido en página siempre lo hacen y se actualizan, haciendo que los usuarios regresen e interactúen.
Contenido y función
¿Cómo se junta el diseño y el contenido? Deberían estar sincronizados.
La experiencia de usuario y las funciones son partes vitales del diseño. Existen técnicas y cosas que puedes hacer visualmente para persuadir más a los usuarios. Los factores clave son pensar cómo los usuarios leen y son cautivados por una página web, cómo funcionan las interacciones y usar la teoría y principios de diseño para crear algo que las personas quieran mirar, incluyendo formatos de diseño de moda.
Los usuarios leen y interactúan la mayoría de diseños que tienen patrones básicos, escaneando bloques de contenido hasta que encuentran partes con la que desean interactuar o les parece interesante. The Next Web recientemente examinó el patrón de seguimiento de ojo forma una «F» en gran detalle. La premisa básica es el contenido en forma F de izquierda a derecha y de arriba hacia abajo es el comportamiento de usuario más dominante y que puede brindar pistas a los diseñadores. «La F hace referencia que el lector primero escanea una línea horizontal a lo largo de la parte superior de la pantalla porque es entendible por las culturas que leen de izquierda a derecha. Lo siguiente es que los usuarios escanean una línea vertical hacia abajo en la parte izquierda de la pantalla buscando palabras clave o puntos de interés en las primeras oraciones de un párrafo o subtítulos. Cuando el lector encuentra algo que le gusta, empieza a leer de manera normal, formando líneas horizontales».
Luego, las interacciones que ocurren entre el usuario y el diseño necesitan ser sensatas y relevantes. Los usuarios necesitan comprender cuándo y dónde dar clic y qué es lo que sucederá. Este es un paso vital en el desarrollo de contenido y diseño web en la forma de pistas para usuarios. ¿Cuáles son los colores y etiquetas que usarás en estas herramientas para generar tráfico de parte de los usuarios?
Finalmente, los diseñadores pueden usar herramientas de diseño básicas y técnicas para crear un estética que sea atractiva. ¿Un truco? Crea un diseño o interacción que esté basado en tendencias actuales o que ofrezca una sorpresa a los usuarios. La apariencia de una página web puede contribuir a su función, crear algo divertido que los usuarios quieran tocar.
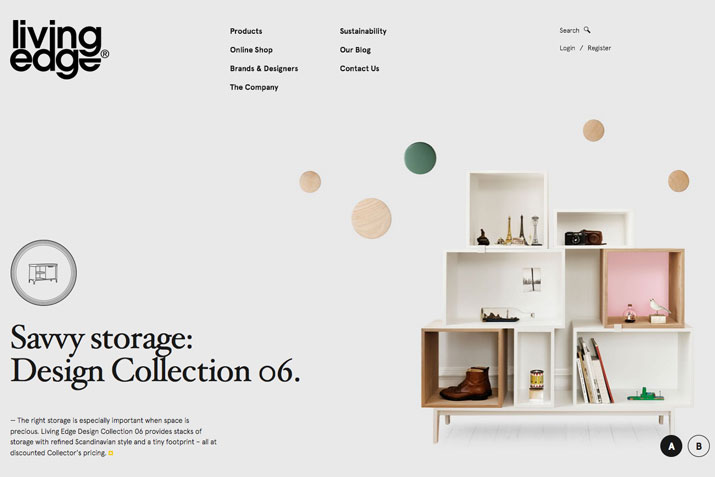
Living Edge mezcla la función y el diseño de una forma que es casi transparente. El diseño sencillo usa un scrolling basado en páginas para presentar la marca y productos a los usuarios. El cambio de color al colocar el cursor en ciertas parte anima a que los usuarios den clic en información importante como financiamiento y suscribió de correo electrónico. Esta página usa tendencias de diseño como el minimalista y scroll parallax para crear una experiencia de inmersión con una tipografía sencilla y colores que incentivan la acción.
Dilemas relacionados al contenido
Cuando se trata de pensar en el contenido, los diseñadores tienden a tener uno o dos dilemas: una abrumadora cantidad de contenido o no suficiente contenido. El medio, que podía ser una corriente firme de varios tipos de contenidos que es actualizado constantemente, es raramente la norma.
la norma.
El primer paso para combatir este dilema es desarrollar una estrategia de contenidos completa. Este plan no es lo más fácil que se puede hacer, pero hará que el diseño y el contenido se junto de manera armoniosa y que se ejecute como equipo. «Content Strategy Within the Design Process», de Smashing Magazine es una guía que casi no pasa por el tiempo para empezar conversaciones acerca de estrategias de contenidos. Desde la guía: «Cuando la estrategia de contenido está en su lugar, estamos en el camino a producir resultados efectivos y hermosos».
Después de eso, llega el momento de lidiar con el dilema del contenido:
- Si tienes una cantidad abrumadora de contenidos, simplifica. Considera un diseño web modular con un estilo de tarjetas que creen piezas de contenidos más pequeños y digeribles.
- Si no tienes suficiente contenido, dale un nuevo propósito a tu contenido actual. Considera un juego o un truco en tu diseño que enfatice puntos clave. Anima la interacción social o de usuario y luego vuelve a publicar esa interacción en tu bosquejo web.
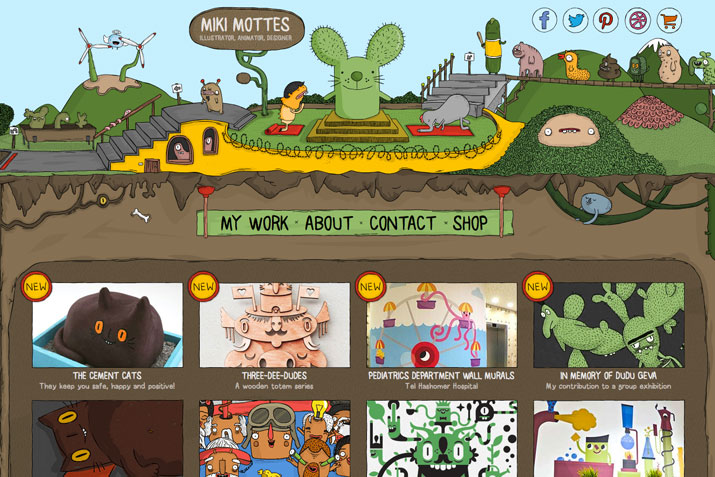
El portafolio de Miki Mottes muestra cómo diseñar bastante contenido y, al mismo tiempo, manterlo organizado y único. Usando un diseño web modular y en bloques, los íconos del portafolio son fáciles de ver y brindas enlaces en los que puedes dar clic. La página web usa un estilo extravagante que te hace ver cada una de las interacciones, que también es contenido que contribuye al portafolio del diseñador (y potencial empleo). Puedes bajar para encontrar aún más contenido —saber más acerca del diseñador, comprar en la tienda o enviar un mensaje.
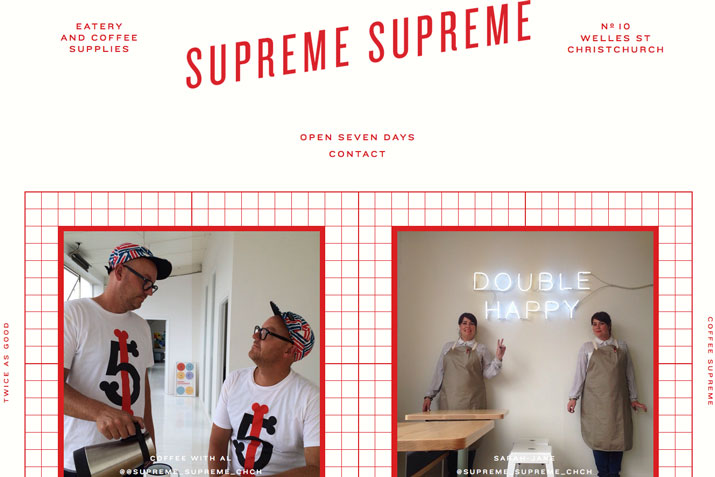
Supreme Supreme tiene un diseño web divertido con contenido minimalista, pero este es cautivador y ofrece diferentes acciones para los usuarios. Una buena galería de imágenes hace que los usuarios deseen compartir potenciales inclusiones a esta, y con el concursos para ganar café gratis, es probable que los usuarios realicen otras acciones como descargar la aplicación.
Conclusión
Diseñar contenido para la experiencia de usuario se trata, primero, de comprender a los usuario y luego el diseño. Un buen diseño web animará a los usuarios a interactuar con tu página web o marca.
Crea un diseño web que use teorías básicas de buen diseño, establezca un mensaje fuerte con contenido y luego ofrezca una sorpresa en la forma de estética o funciones que los atraiga.
¿Buscas una agencia profesional y confiable para el diseño de la página web de tu empresa?. Staff Digital es una empresa joven, fresca y moderna. Nuestro equipo de diseñadores web se encargará de generar una página que refleje la identidad de tu marca en línea. Contáctanos! Artículo traducido y adaptado de Design Shack. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!