
Los colores agregan atractivo a las páginas web – mientras más vibrantes e impactantes, mejor. Aun así, un buen diseño web debe considerar la utilidad de agregar cualquier color, para una experiencia de usuario global. Después de todo, cuando estás diseñando, tu logro número uno debe ser la experiencia de usuario, entonces, siempre piensa en cómo tus usuarios pueden ser ayudados por tu selección de color.
Las mejores páginas web pueden combinar hermosos colores, funcionalidad para crear una experiencia de usuario inteligente, y considerar e incrementar la calidad de navegación de la página. Todos los diseñadores pueden llegar a este nivel de dominio; sólo deben estar interesados por comprender la base de un buen diseño de color.
Estamos hablando sobre la teoría fundamental del color y paletas de colores. Una vez que manejes estos elementos básicos, sabrás cómo colocar el color a las páginas web no sólo por estética, sino para la funcionalidad.
Mejor navegación: encontrar las categorías que quieres fácilmente
Uno de los aspectos más retadores de la experiencia de usuario en cualquier página web es encontrar el contenido requerido de forma rápida y eficiente. Esto es particularmente cierto en las webs de noticias, donde el contenido es actualizado rápida y furiosamente, y donde hay muchas secciones en la página. Si los diseñadores usan colores que fallan para resaltar las categorizaciones obvias, los lectores no estarán contentos, ellos dejarán el sitio y la tasa de rebote aumentará.
¡Esto no funciona si quieres brindarles valor a tus clientes!
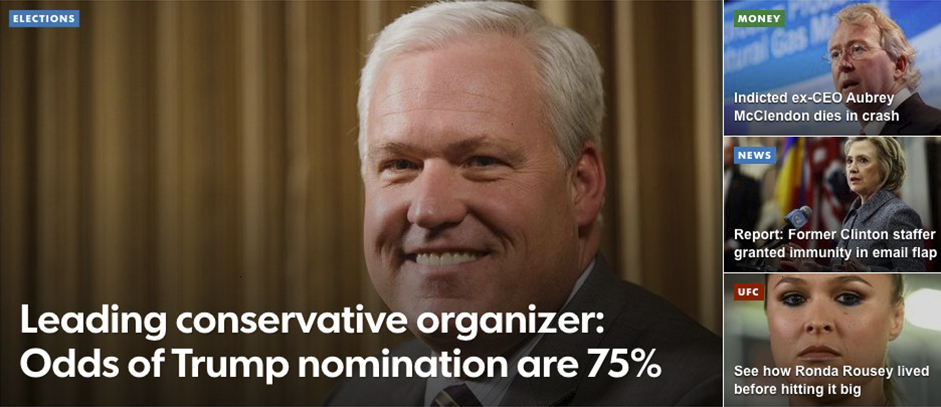
El USA Today, un sitio americano con gran gráfico dedicado a las noticias de última hora y toda clase de historias, comprende la necesidad de permitir a los lectores identificar las categorías del sitio de forma rápida y fácil. Así mismo, ha usado una paleta de color complementaria, para resaltar las diferentes categorías de noticias en las historias, presentes en su página de inicio. El resultado es un sitio muy navegable donde los usuarios disfrutan de encontrar rápidamente categorías de interés para ellos.
En su página principal, hay dos ejemplos del esquema de color complementario.

El primer ejemplo se puede notar en la gran imagen con el título sobre la nominación de Trump: ¿Ves la categoría “Elections” en azul, colocada entre ese fondo amarillo-marrón? Percátate de cómo el azul resalta del fondo porque el azul y el amarillo/marrón están en el lado opuesto del círculo cromático – Esto los hace complementarse.
El segundo ejemplo lo vemos en la imagen de Ronda Rousey: ¿Notaste que la etiqueta roja de la categoría “UFC” está sobre una imagen un poco verde? De nuevo, rojo y verde están en lados opuestos del círculo cromático, haciéndose complementarios.
Los colores complementarios siempre son usados para hacer que los elementos que quieres hacer notar resalten.
La paleta de colores del diseño material asegura la jerarquía visual
La jerarquía visual es un concepto vital en diseño que, hecho correctamente, puede guiar a una excelente experiencia de usuario, porque la página web se vuelve mucho más funcional cuando son claras las prioridades y dónde ubicarlas. Incluso cuando hay muchos elementos compitiendo por la atención de tus clientes o usuarios en cualquier página, la jerarquía asegura que ellos pueden ver y asimilar la parte más importante primero. Esto resulta en una interacción más sencilla con la página web.
Cómo los diseñadores usen el color en sus vistas puede ayudar masivamente o dificultar esta jerarquía, también impactando la funcionalidad. Si los diseñadores son reflexivos sobre cómo seleccionar el color, y pueden ayudar al usuario a encontrar algo que están buscando, entonces han hecho decisiones inteligentes respecto a la jerarquía.
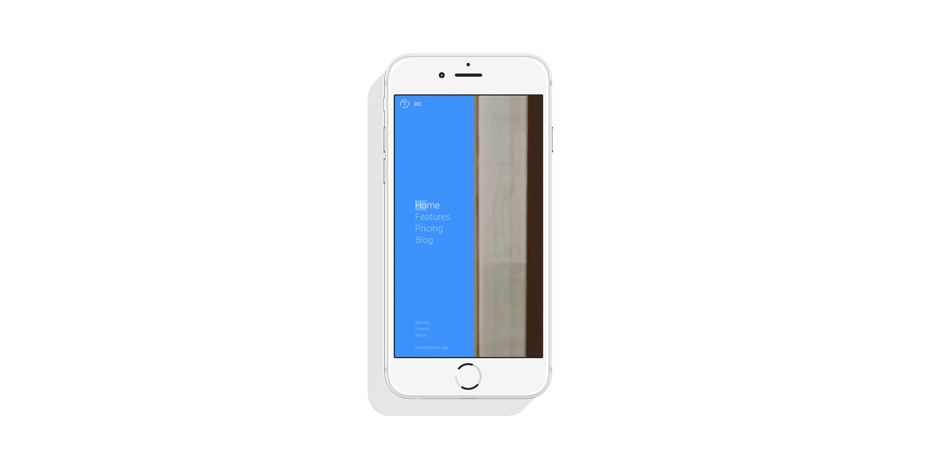
Mira la página web Trippeo’s site, la cual es muy moderna porque usa el diseño material que usa Google en su elección de colores. El diseño material tiene una paleta de color en sí misma, creada por Google con el objetivo de mejorar la funcionalidad de la página. Uno de los grandes principios del diseño material en la paleta de colores es el foco en los colores primarios (azul, amarillo y rojo), los cuales deben ser usados en la mayor parte de la página web. El segundo acento de colores debe funcionar para simbolizar acciones relativas y elementos interactivos como botones.

El sitio de Trippeo presenta azul predominantemente en la navegación: Al pasar el ratón sobre su menú de hamburguesas, aparece azul desde la izquierda de la pantalla, guiando así tu ojo a esa sección y diciéndote que es el aspecto más importante de la pantalla porque puedes encontrar tu camino partiendo de allí.

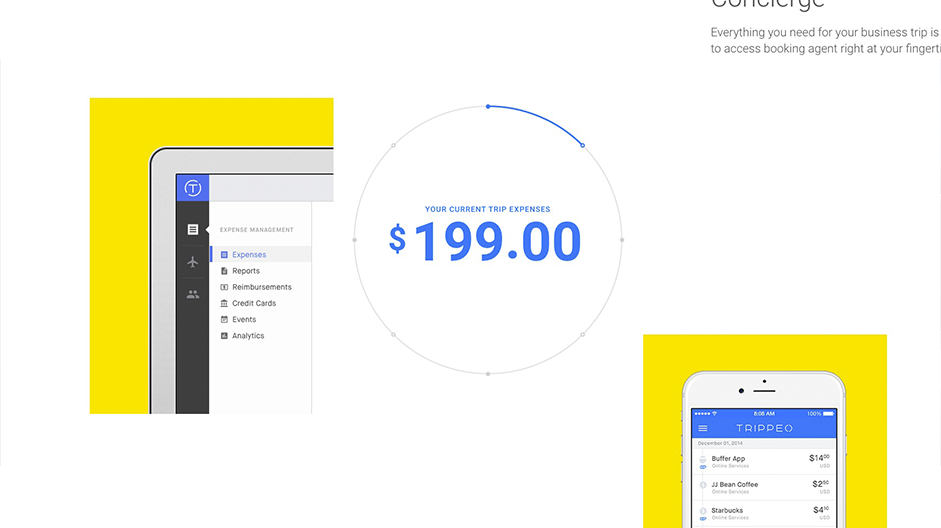
En lo siguiente, cuando el usuario desliza hacia abajo la página de inicio, se ven los colores primarios siendo usados de la misma forma: para significar la jerarquía visual de los elementos más importantes de la página. Por ejemplo, el precio del viaje actual está en azul (color primario), y los íconos del centro del círculo que indican lo que se está invirtiendo también está diseñado en colores primarios o variaciones de los mismos.

Finalmente, los elementos interactivos de este largo scroll-down (o deslizar hacia abajo) en la página web es la barra de deslizamiento que también es consistente con la teoría del color del diseño material, el acento de color de esos elementos interactivos son secundarios.
Gran claridad siempre que los resultados de búsqueda sean legibles
Incluso si las personas pueden encontrar inmediatamente lo que están buscando en tu página web, una búsqueda bien organizada puede drásticamente ayudarlos en la navegación y mejorar la experiencia de usuario en tanto diseño web. Después de todo, una de las áreas de importancia clave son los resultados de búsqueda en las páginas, si tus usuarios no pueden rápidamente encontrarle sentido a los resultados que tu página les muestra, entonces la búsqueda es vacía.
Parte del problema con la página de resultados es el escenario en el que hay muchos resultados. Esto puede algunas veces crear caos y confusión para el usuario, pues se siente abrumado por toda la data que debe interpretar. La solución debe ser el diseño de color que les da poder para procesar rápidamente los resultados que se muestran.
Trip Advisor hace un buen uso del color para hacer los resultados de búsqueda vibrantes y que resalten, de este modo habilita a los usuarios para una eficiente selección y clasificación de data más importante que les es mostrada.
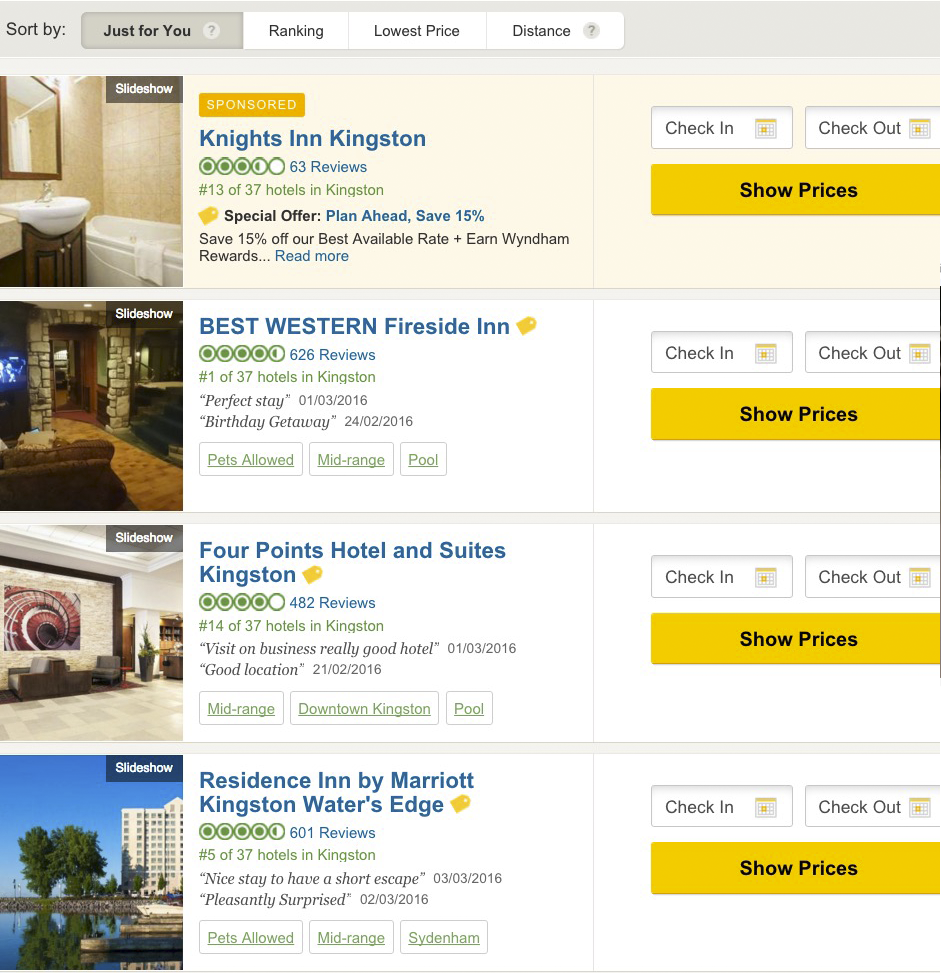
Cuando estás buscando hoteles en cualquier locación, Trip Advisor solo busca las mejores opciones y las muestra, pero todo mejora cuando están definidos por una paleta de color en tríada presentes en los resultados, esto mejora significativamente la experiencia de usuario. Esta paleta de color está basada en usar una misma paleta de colores que naturalmente están del lado opuesto en el círculo cromático entre sí.

Nótese cómo los resultados de búsqueda de Trip Advisor están definidos por azul, verde y amarillo, con el amarillo como color dominante. El azul dirige al ojo al nombre del hotel, el verde para la calificación de los usuarios y el amarillo para el elemento más importante, el Call To Action.
Este esquema de colores triádico destaca, a través de sus colores brillantes, la información que es de mayor interés para el usuario. Esto permite a las personas entender rápidamente el sentido de la información, para que puedan tomar una decisión de reserva, que es el objetivo final de cada página en Trip Advisor.
No agregues colores solo para aparentar en tu diseño web
Mientras que los colores definitivamente puede mejorar el aspecto de cualquier página web, especialmente cuando usado de acuerdo a las mejores prácticas de la teoría del color, ellos deben servir a un propósito mayor cuando diseñas para tus clientes y sus consumidores. Deben servir para una funcionalidad específica relacionada con la experiencia del usuario, justo como en los ejemplos mostrados arriba. Fallar haciéndolo significa que no les estás dando a tus usuarios la mejor experiencia posible, la cual merecen.
Piensa en cómo una combinación de colores mejora la funcionalidad de la página web. ¿Este color junto a otro hace resaltar los elementos de la página? ¿Esta combinación de colores cumple alguna función de experiencia de usuario que hace a la página más agradable, al menos? Cuando finalmente respondas estas preguntas, estás en camino de usar la teoría del color para lograr un gran diseño.
Artículo traducido y adaptado de Awwwards. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


