Diseñar un proyecto para niños no es una asignación tan común. Desde páginas web hasta crear imágenes, creando algo que se amigable para los niños será un interrogante que todos los diseñadores independientes o agencias de marketing digital en Lima enfrentarán en algún punto. Pero, ¿cómo puedes crear algo que tanto niños como adultos aprecien?
Ese es el truco. Ambos, niños y adultos deben sentirse enganchados por que están viendo, y existen algunas cosas que puedes hacer en el proceso de diseño. Considera elementos como el color, la tipografía, la ludificación, el lenguaje, la animación, la línea de historia y el grupo de edad para mejores resultados. Hoy te ofrecemos algunos tips y consejos en este tema.
Grupos de edad
Cuando diseñes páginas web para niños, la edad es uno de los factores más importantes que debes considerar. La edad de este tipo de audiencia puede impactar grandemente las decisiones que un diseñador toma porque los niveles de cognición pueden variar mucho.
Tienes cuatro grupos de edades a considerar:
- Niños muy pequeños de 3 a 5 años
- Niños pequeños de 6 a 8 años
- Niños grandes de 9 a 12 años
- Adolescente de 13 a más años
Saber para qué audiencia estás diseñando es el punto de inicio para todos lo demás tips que siguen. Entender lo que funciona y llama la atención para tales grupos de edades es especialmente importante.
Niños muy pequeños. Reaccionan mejor al color, personajes carismáticos y temas de naturaleza. Mantén tu color y paleta de colores al mínimo. Usa muy poco texto y, cuando funcione digitalmente, incorpora elementos como gráficos y sonidos.
Niños pequeños. Les gustan ser retados con más palabras para poder mostrar sus habilidades lectoras; pero recuerda colocar palabras sencillas. Los gráficos e imágenes deben ser más humanos y menos parecidas a caricaturas, y los colores esquemas de colores deben ser más utilizable. La tipografía debe ser sencilla.
Niños grandes. Les gusta estar enganchados, así que crea algo con lo que quieran interactuar. EL concepto debe tener una apariencia un poco más madura, con una mezcla de imágenes y texto. Los juegos interactivos, tanto digitales como impresos, son una buena opción para este grupo de edad. Una tipografía y colores sencillo son una buena idea, pero puede expandir la paleta de colores más allá de lo mínimo.
Adolescentes. Quieren una experiencia que puede ser reflejada en un diseño adulto. Ten en cuenta que tiene menor tiempo de atención, pero considera sus edades en cuando a las imágenes y texto. Una tipografía más obscura, profunda y elaborada es más aceptable para esta edad.
Padres. Quieren sentir que sus niños están aprendiendo e interactuando en un ambiente seguro y que todas las imágenes y textos son de la edad apropiada. Ellos, al igual, quieren estar enganchados con estos diseños amigables para los niños. Si estás creando algo por el cual no te sentirías interesado, es probable que los padres lo eviten. Si los padres no se enganchan con tu diseño, no lo compartirán con sus hijos. A ellos también les gustaría una sección para ellos dentro de la página web; asegúrate de resaltarla bien.
Color

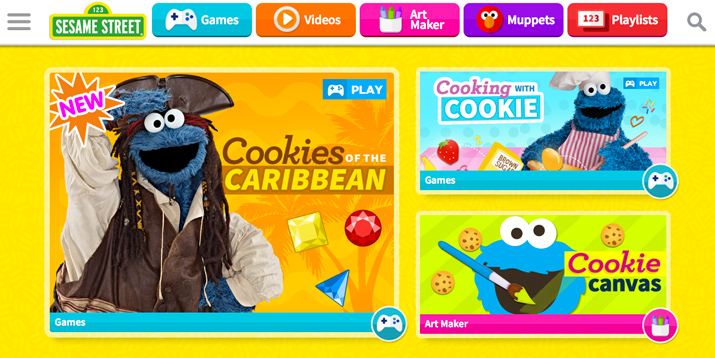
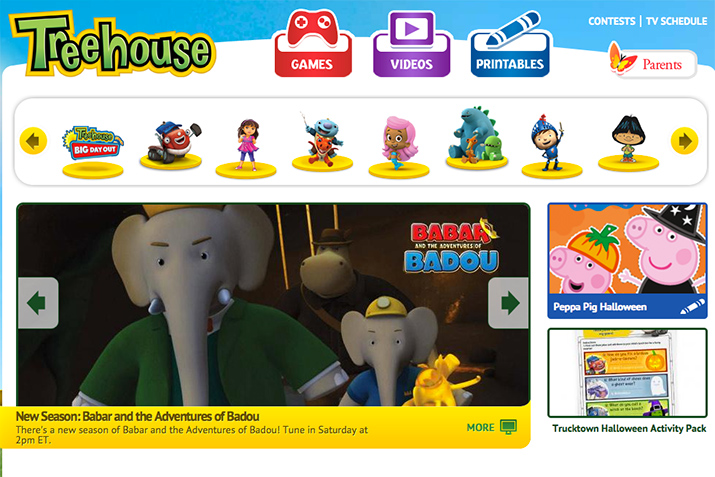
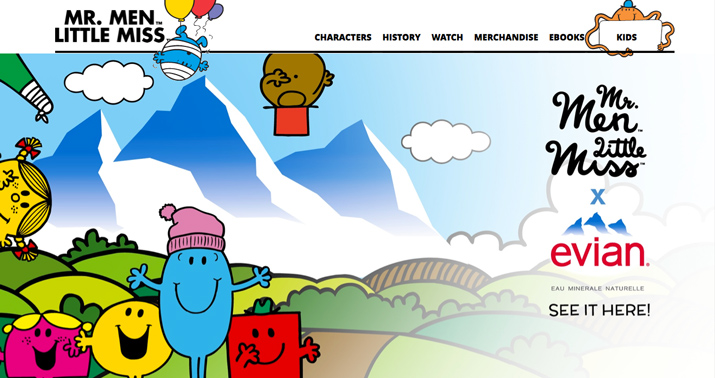
El color puede ser una de las opciones que más impacte en el diseño cuando se trabaja con una audiencia infantil. Crea una paleta que sea brillante, animosa y divertida.
Los colores primarios son una gran opción cuando piensas en diseños para niños. Escoge tonalidades con pigmentaciones claras. Los colores populares son amarillo, rojo, verde, azul y morado.
Cuando crees una paleta de colores para niños, considera romper las reglas. Aquí, más color puede ser una buena idea; en vez de escoger una paleta con solo dos o tres colores, considera usar cinco, seis o, incluso, siete. Más colores y menos sombras llamarán más la atención de la audiencia pequeña que simples paletas de colores. Evita los colores pasteles y tonos de joyas.
También considera el ánimo que el color crea. Los colores más fuerte y brillantes son más felices y más atractivos. El amarillo es un color muy común en los proyecto de diseño de páginas web para niños por tal motivo.
Tipografía
Con una audiencia que una tiene poca o nula habilidad lectora, las opciones de tipografía pueden resaltar o matar el diseño. La única opción para los niños es la sans serif básica. Hay más opciones para adolescentes.
La paleta de tipografía también debe ser limitada. Limítate a un tipofaz para tu audiencia más joven.; dos para grupos mayores.
Ten cuidado los efectos de las fuentes y también de su uso. En la mayoría de los contornos de diseños, se recomienda usar distintos grosores y opciones de una familia de fuentes. Aquí no es así. Limítate a un solo tipofaz y estilo a lo largo de tu diseño. Aléjate de los efectos elaborados. Las letras no deben obstruir de ningún modo y debe constituir una claro contraste en el fondo de pantalla.
También piensa en el tamaño. Las fuentes deben ser, al menos, 14 puntos para niños. Considera fuentes más grandes para niños más grandes. En los diseños para niños grandes o adolescentes, las fuentes puede ser un poco más pequeñas.
Las palabras son igual de importantes que el diseño de las mismas. Un lenguaje apropiado a la edad es clave para la comprensión e interacción. Las imágenes y fotos deberían deben sopesar el texto. Mientras más pequeño sean los niños, menos texto debes usar. El nivel de lectura también es igual de importante.
Aquí tienes algunos consejos a considerar para los grupos de edad:
- Los niños muy pequeños no van a reconocer muchas palabras, pero querrán ver algunas para sentirse «mayores». Van a tener una reacción más fuerte al uso de palabras solas en un ambiente interactivo. Evita oraciones o frases estructuradas.
- Los niños pequeños están empezando a leer y pueden comprender oraciones simples de pocas palabras. Usa oraciones con pocas palabras o palabras solas.
- Los niños mayores pueden entender una estructura más tradicional, en cierto nivel. Es aceptable el uso de encabezados y cuerpo de texto, pero mantén los bloques de texto cortos y simples.
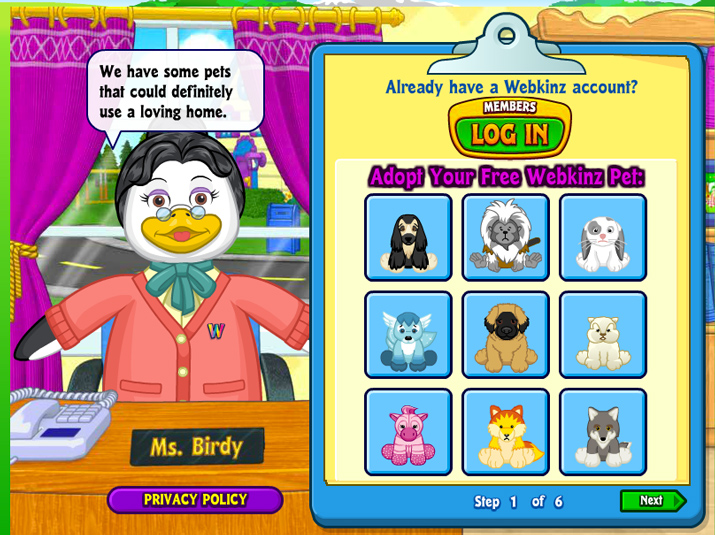
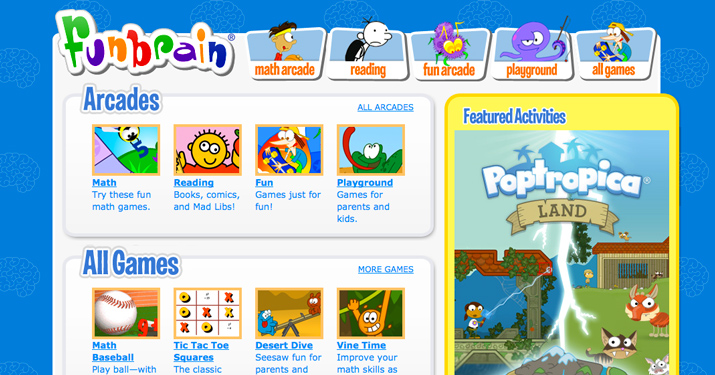
Ludificación
La ludificación no es solo para páginas web, los diseños impresos también deberían incluir esta atractiva técnica. Desde un sencillo ejercicio de coloreo o ver un video con una ruta de clics… los niños disfrutan jugar. Usa este concepto en tus proyectos de diseño.
Ten en cuenta de la facilidad del juego cuando los diseñes. Los botones de acción deben ser grandes y fáciles de encontrar. En proyecto digitales, esto incluye una navegación súper sencilla.
Considera premios en los juegos, en especial para niños grandes. ¿Ganarán insignias en páginas web o aplicaciones? ¿Hay un «premio» o medalla al final del mapa?. Recuerda incluir un premio en el diseño.
Animación y diseño con estilo de caricatura
Puedes adivinar lo que captura la atención de un niños (en especial de los pequeños), la animación y los efectos, pero a veces estos son olvidados en el proceso de diseño. Algo que los adultos encuentran muy molestos son los mejores amigos de los niños. Incorpora cosas como música, animaciones, videos y muchas personajes divertidos para atraer a los niños.
Incluye una historia y personajes desarrollados en el diseño. Crea esa conexión entre el niño y el diseño. Haz de esa historia y de sus personajes el centro de atención del diseño.
Crea más atractivos como niños, como la opción de que ellos puedan diseñar. Haz que la personalización de elementos sea fácil de usar. Considera esto cuando pienses en el diseño digital. Los niños no participarán en juegos o seguir historias que incluyan mucha escritura o búsqueda, así que todo necesita ser posicionado en la pantalla de forma de que sea fácil de tocar o hacer clic.
Conclusión
Diseñar para niños puede ser divertido y difícil a la ves. Requiere que los diseñadores consideren a audiencia en un nueva forma y incluso salir de su zona de confort. El color, la tipografía, el lenguaje y la interacción son los factores que pueden llevar al éxito o fracaso cuando se diseña para los niños. Trata de pensar en las cosas que son interactivas y divertidas, tales son las claves para diseñar algo que los niños disfruten. Y nuestros profesionales de Staff Digital son lo indicados para diseñar tu página web ya que mantienen vivo al niño que llevan dentro. ¡Contáctanos y sé testigo de nuestra creatividad!
Artículo traducido y adaptado de Desing Shack. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!















hola Luiggi Santa María mi nombre es antonio mendoza y me gustaria que me fabriques mi pagina web de guitarras electricas
Hola Antonio. Gracias por tomarte el tiempo de escribirnos.
Staff Digital estaría encantado de poder ayudarte!
Sería genial que te comuniques con nosotros a los siguientes números: 013963019 – 950817844 y/o al siguiente correo: info@staffdigital.pe
¡Te esperamos!