El término «menú hamburguesa» es uno con el que todos estamos familiarizados. Ya sea que lo ames u odies, este pequeño elemento ha sido una de las tendencias más grandes en el diseño de páginas web este año.
No obstante, este no es solo el único gran cambio que se ha dado con respecto del la forma cómo diseñamos patrones y elementos. Desde navegaciones superpequeñas —como el menú hamburguesa— a opciones de navegación de gran tamaño, brindar a a los usuarios un camino claro y fácil hacia información debe ser una gran preocupación para los diseñadores de páginas web.
1. Navegación en pantalla completa
¿Qué sucede cuando la navegación es el diseño web? Cuando está bien planificado e integrado, la navegación puede ser una técnica efectiva que ayude a los usuarios a moverse por distintas páginas y se enganchen con el contenido de estas.
Esta técnica puede ser bastante obvia cuando se trata del diseño web o la inclusión de un enfoque más sutil. ¿Los usuarios saben que el contenido principal es, en realidad, la navegación? Si no tienen que pensar en eso —o cómo usar la página web— es probable que hayas hecho un buen trabajo.
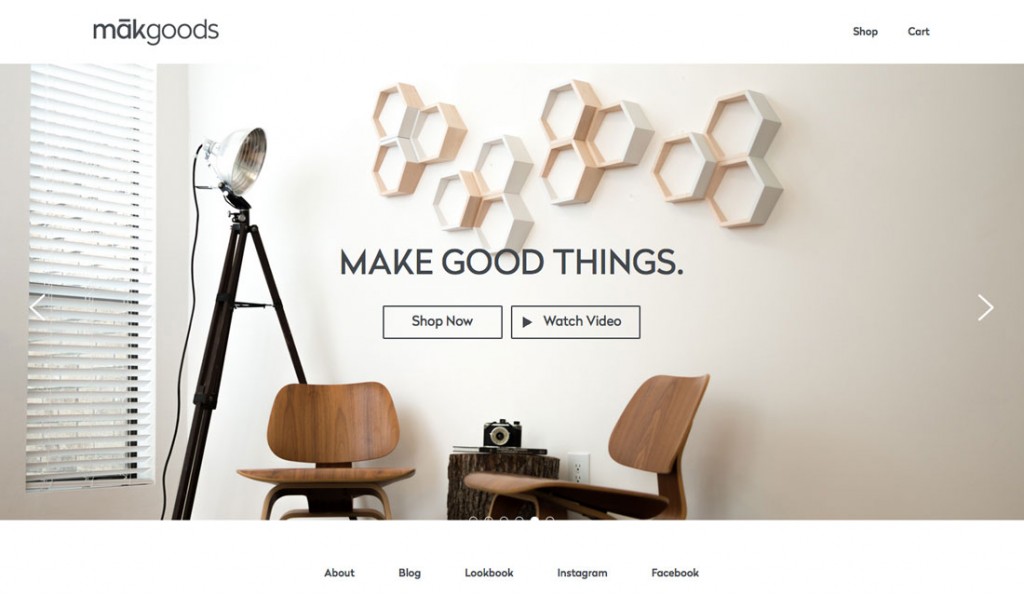
2. Navegación inferior
La ubicación más común para los elementos de navegación es la parte superior de la pantalla. Esta ha sido la forma desde el inicio del diseño de páginas web porque tiene sentido y funciona con la forma cómo las personas leen.
Pero algunos diseñadores están experimentando con mover la navegación principal hacia la parte inferior de la pantalla de inicio. Es un giro divertido que puede funcionar para los elementos de navegación que son un poco grandes en tamaño y, en particular, en sitio web de una sola página, donde no tienes que descubrir lugares alternativos en otras secciones.
La clave de esta técnica es hacerla algo pegajosa para que los usuarios puedan encontrarla con facilidad si se desplazan o navegan fuera de la página de inicio. También necesita ser obvia para que los usuarios no se pregunten qué es lo deben hacer luego.
3. Menús verticales
Otra forma de quebrar el estilo de navegación estándar es intentar una opción vertical en lugar de una línea horizontal para los elementos del menú. La navegación vertical es divertida y puede presentar en algunas formas que te hacen pensar en el espacio y esquema de la página web.
Las dos páginas web más populares que usan la navegación vertical incluyen el uso de un ícono hamburguesa que abren una barra de navegación vertical al darle clic o un esquema de casi dos columnas donde la navegación llena uno de los «contenedores» de la columna.
Lo que es divertido acerca del segundo concepto es que te da una forma diferente con la cual trabajar para la parte principal del diseño web. Y pantallas más pequeñas, la navegación vertical puede ser escondida con facilidad para darle al contenido más espacio y mantener la misma apariencia.
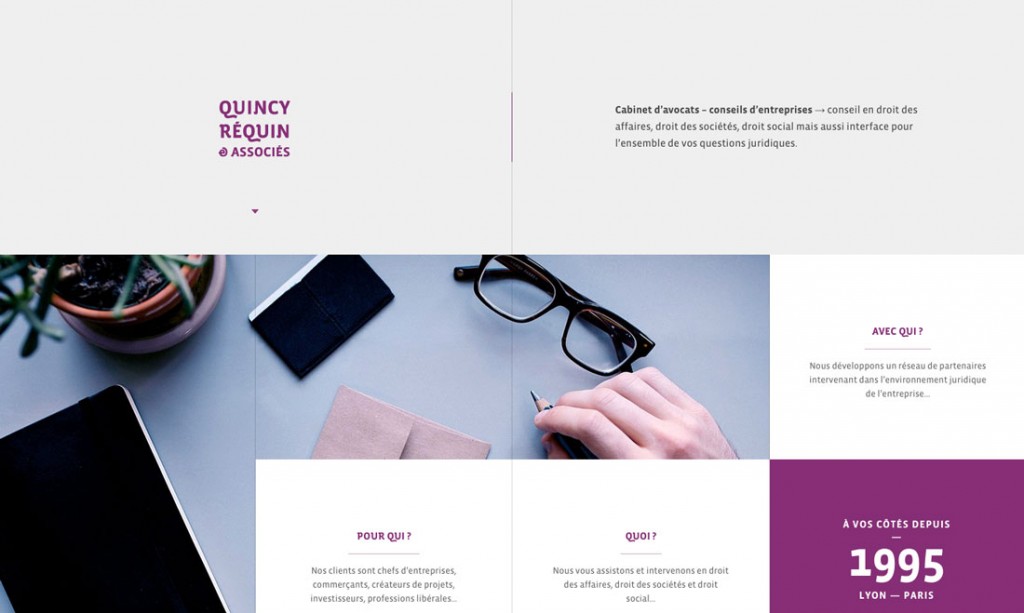
4. Navegación cero
Algunas páginas web están usando una infraestructura que no contiene nada de navegación. La más grande advertencia aquí es que esto casi solo funciona en sitio web de una sola página. Pero la puedes usar y es una buena opción si estás presentando una página de lanzamiento y puedes añadir la navegación con el tiempo, cuando la página sea más desarrollada.
Esta no es una técnica que te recomendamos si tu página contiene muchas secciones de contenido, aunque algunas agencias de diseño web están logrando el éxito con este concepto. ¿Qué tal si tu navegación responde algunas preguntas de tus usuarios? Eso es lo que la página de Quincy Requin & Associes hace. Sin navegación adicional, cada enlace te lleva a una página que responde una pregunta específica.
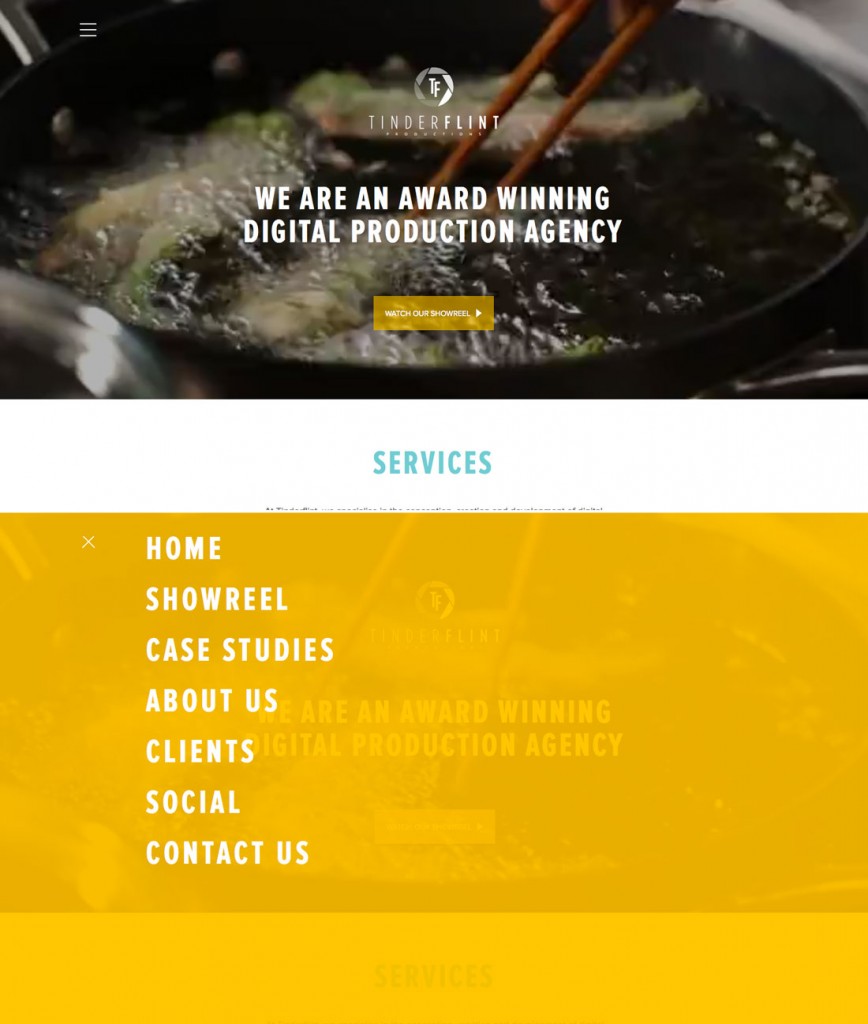
5. Menús despegables
La navegación despegable ha sido popular por algún tiempo. Brinda una buena alternativa para que el contenido pueda verse en un dispositivo móvil.
El mismo concepto puede funcionar también para el diseño web en pantalla completa con opciones de navegación que se desplieguen de manera responsive en todos los dispositivos. Este tipo de técnica brinda un buen sorpresas también para los usuarios de computadoras de escritorio porque es probable que ellos no esperen este «estilo móvil».
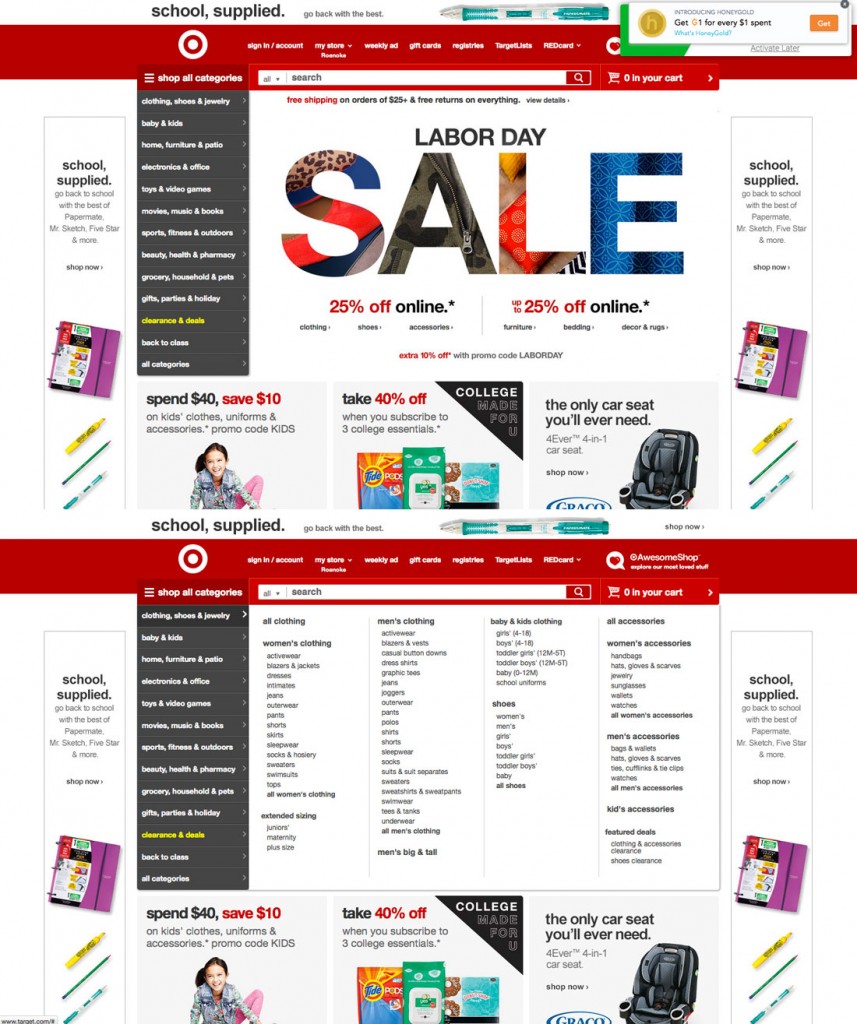
6. Más megamenús
Aunque algunos de los diseños web de menús de meganavegación que fueron populares hace algunos años vivieron poco tiempo (en mayoría porque no funcionaban bien en ambientes que no fuesen de computadoras de escritorio), los diseñadores web están repensando el concepto del megamenú. Aún se usa con más frecuencia en computadoras convencionales, con opciones secundarias para pantallas más pequeñas.
Las empresas grandes con vastas opciones de usuarios tienden a gustar de este concepto de diseño. Por ejemplo, Target tiene una meganavegación casi perfecta. La página contiene dos capas de navegación a lo largo de la parte superior para los usuarios que buscan navegar por departamento. Lo que hace que este estilo funcione que es llena la pantalla. No hay duda con lo que respecta de lo que consigues con un clic. Desde ahí, los usuarios pueden buscar productos por categoría. (Y cada elemento emergente es del mismo tamaño, lo que hace que el diseño se mantenga limpio y agradable).
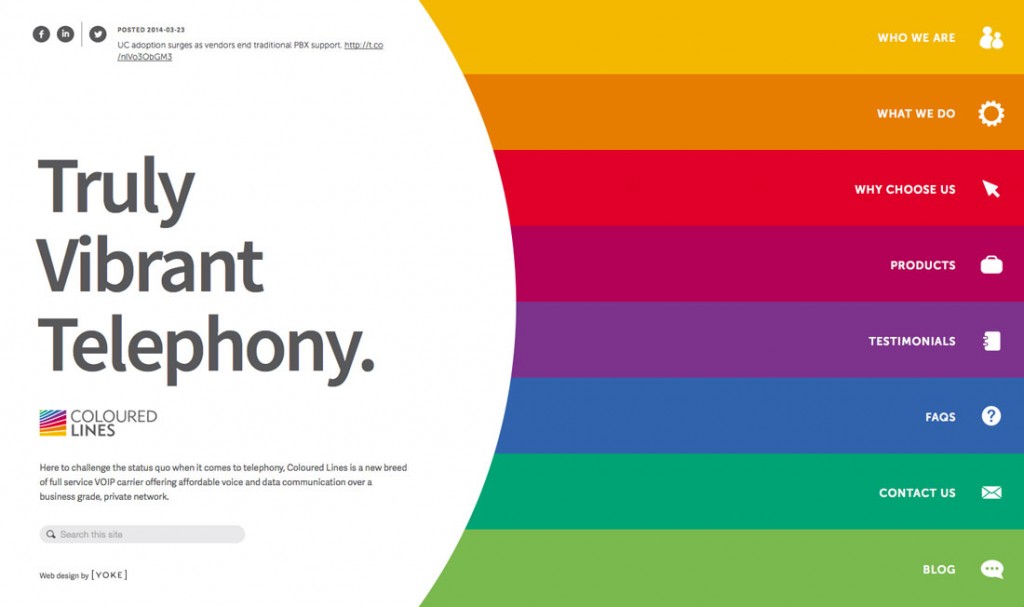
7. Elementos de navegación animados
La animación es la tendencia de moda este 2015, así que tiene sentido que también esté ganando popularidad para los estilos de navegación. La mejor navegación cuando se trata de navegación es aquella que sea sencilla.
Quédate con una buena pulsación del mouse o intenta una flecha de rebote para ayudar a los usuarios navegar en el diseño. Las líneas coloridas usan este simple concepto para que cada área clicable se expanda cuando el usuario coloque el cursor sobre él. Esta animación cumple un gran propósito al ayudar a que los usuarios sepan en qué enlace dar clic.
El movimiento pequeño también añade sorpresa que puede despertar la curiosidad del usuario y hacer que quiera investigar el funcionamiento de la página y ver qué otros atractivos puede encontrar.
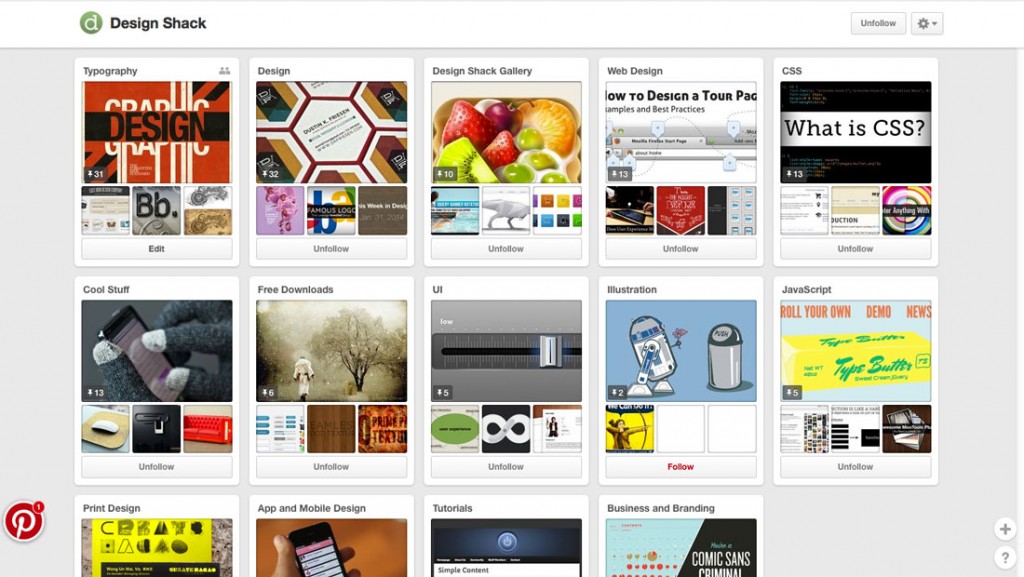
8. Opciones de navegación estilo tarjetas
Pinterest usa tarjetas para todo, incluyendo la navegación, para ayudar a sus usuarios a moverse a través de la página web. Es uno de los usos de diseño estilo tarjetas más efectivos. Los usuarios de todas las edades descubren su funcionamiento con facilidad.
Cada tablero diferente es una tarjeta. Cada tablero contiene más tarjetas. Incluso existen reglas generales para este tipo de diseño en la documentación del Material Design de Google. Este estilo de navegación funciona mejor si tienes mucho contenido que puede colocarse solo sin tener que estar ligado a otros contenidos de la página web.
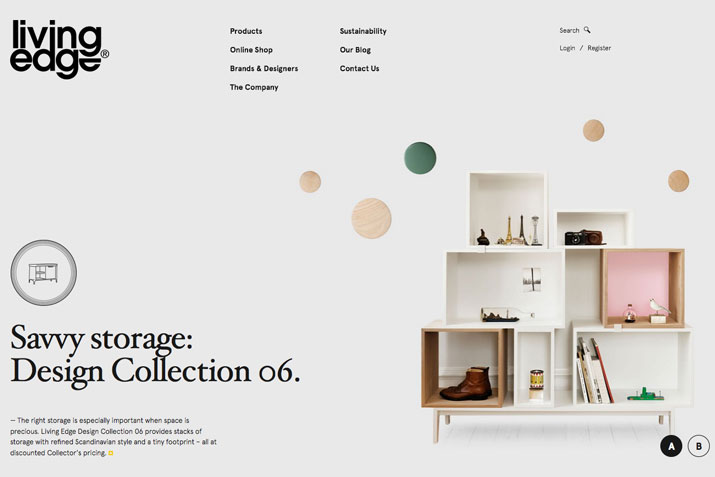
9. Navegación sin botones
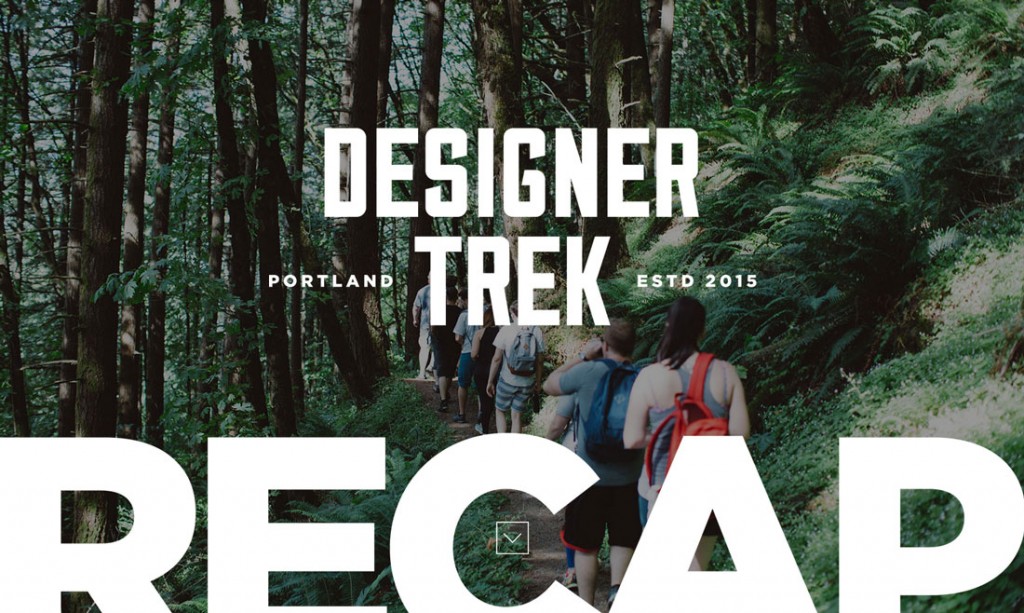
Los textos botones conforman el nuevo estilo de botones. Una sola línea de texto bien espaciado en la parte superior, inferior o al costado de una página web es un estilo de navegación simple y fácil de usar. No tienes que preocuparte de otras partes del diseño. (Funciona bien es imágenes en pantalla completa).
La forma de hacer que esto funcione es usar una fuente sencilla y bastante legible que resalte del fondo (necesitas un contraste totalmente opuesto para un mayor impacto). Incluye bastante espacio entre las palabras para que cada una tenga mucho espacio para ser leída y asegúrate de que existe un espacio amplio entre cada «botón» de texto que será seleccionado usando un mouse o una pulsación de tu dedo.
10. Navegación en una sola página
Cuando se trata de sitios web de una sola página, la navegación, con frecuencia, está en la punta de tus dedos. Sin otras dudas en otros lugares del diseño, los usuarios se desplazarán (o deslizarán sus dedos) para encontrar más información.
Esta puede ser una técnica difícil y funciona mejor cuando una página web no tiene mucho contenido. Pero para una estructura donde solo existe una acción que se espera que los usuarios cumplan, funciona. La falta de elementos de navegación tradicional puede despertar el interés de los usuarios y animarlos a profundizar un poco más en la página web. Por eso, asegúrate de que exista algo interesante que encontrar.
Bonus: Cinco páginas web con navegación única
Tendrás que entrar en estas páginas web para apreciar los diferentes enfoques de navegación, pero cada una intenta algo de forma una poco diferente cuando se trata de encontrar información en cada una.
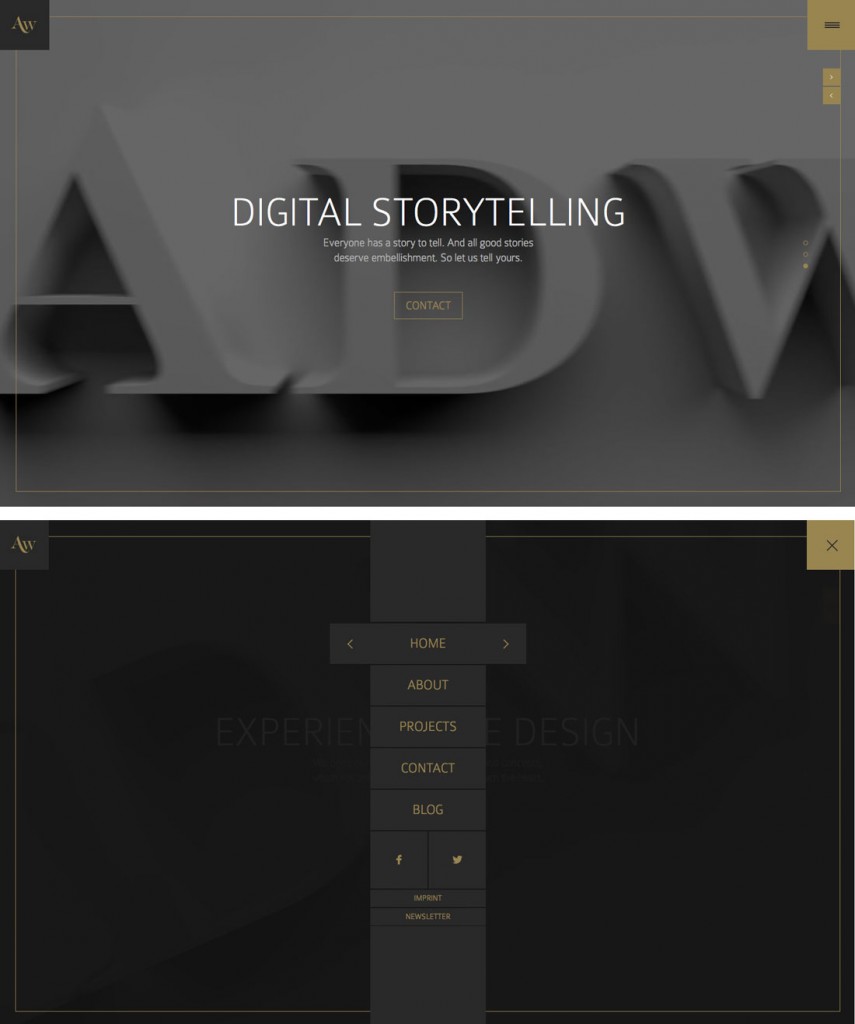
Adwyse
Aunque la página web parece seguir la apariencia estándar del ícono hamburguesa, al expandir el botón se podrá ver mucho más. La esperada navegación sencilla se convierte en una opción de pantalla completa.
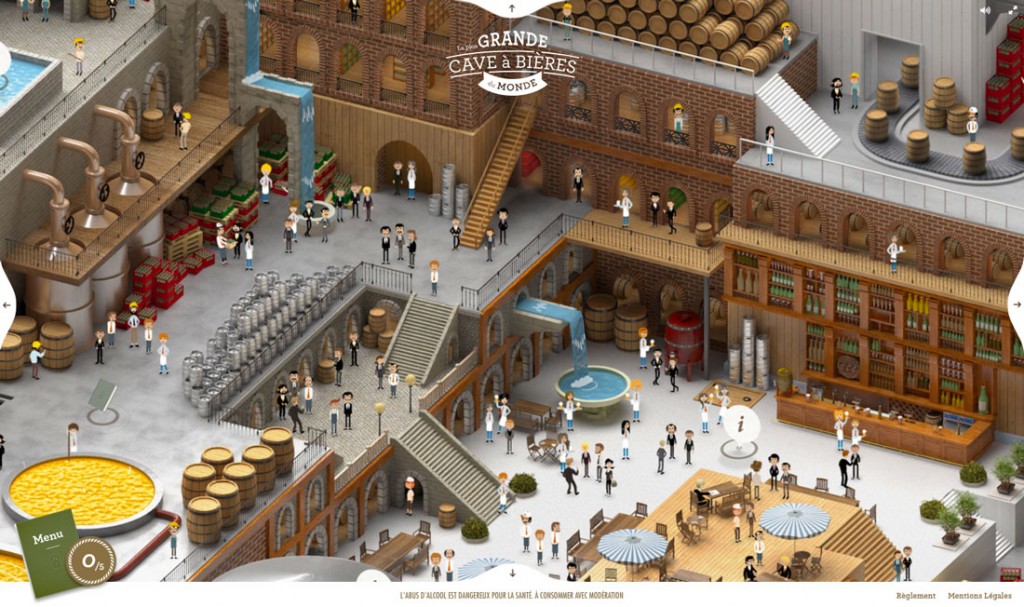
Cave a Bieres
¿Puedes encontrar los elementos de navegación? Están escondidos dentro de la historia visual en esta página web.
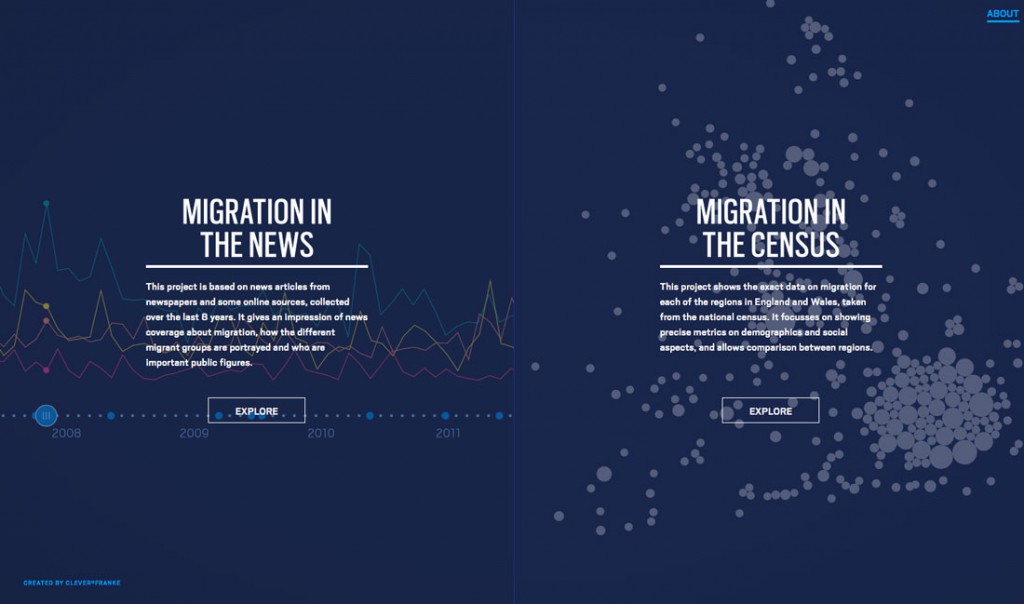
Seeing Data
Esta página web es un completo laberinto de información tipo historias. Cada clic te lleva a un tipo de información diferentes, con diferentes opciones, donde ninguna de las opciones parecen (pero son) herramientas de navegación.
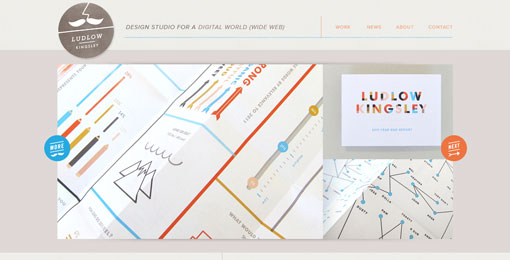
Ludlow Kingsley
La navegación está escondida en la barra de inicio y en los triángulos en la parte inferior de la pantalla. Es un enfoque no tradicional que promueve los clics y los desplazamientos, pero ¿dirías que es interesante y práctico al mismo tiempo?
Nike LiDyana
Otra página que usa la navegación como una herramienta de narración, donde los usuarios tienen opciones para navegar entre páginas. A diferencia de otras páginas web, esta toma un poco de tiempo para saber dónde se está yendo, pero el camino es interesante y divertido la primera vez.
Conclusión
¿Cuál es tu lugar con respecto de la navegación en páginas web: una más tradicional o más innovadora? Al igual que con cualquier otra tendencia, descubre por qué estas usando una técnica antes de usarla. ¿Encaja con el proyecto que estás creando?
Piensa que tú eres el usuario. Diseña elementos de navegación y flujo de navegación que creen la ruta más simple y directa hacia donde se supone que los usuarios deben terminar. Si el flujo es inconsistente, puedes perder clics de valor o sus acciones. Facilita el camino de los usuarios en tu página web.
Este artículo fue publicado originalmente en Design Shack, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!