Una polaridad que se encuentra en la mayoría de los trabajos es el equilibrio entre la lógica y la intuición. El diseño web, junto con la mayoría de los esfuerzos artísticos favorecen a la creatividad. Sin embargo, el proceso de codificación y la estructuración de un sitio web es principalmente impulsado por la lógica. ¿Significa esto que el proceso de diseño sólo puede ser visto como un proceso creativo y sensiblero? No exactamente, pues la mayoría de los diseñadores que conozco odian sentirse emocionados.
Yo diría que los procesos de diseño y codificación para la web requieren de creatividad y lógica. En este artículo me gustaría centrarme específicamente en el aspecto del diseño. De hecho, me gustaría esbozar algunos conceptos que podrás utilizar durante las primeras etapas de un trabajo de diseño. La lógica puede beneficiar tu proceso creativo al poder distinguir entre las buenas ideas y otras con adjetivos no tan positivos. Una vez que conozcas bien la utilización de los dos patrones de pensamiento, será más fácil crear piezas extraordinarias de trabajo.

Construye a través del ejemplo
Uno de los mejores métodos para ver el mundo se da a través de una lente de deconstrucción. Un principio conocido como psicología de la Gestalt explica que las personas en general, ven el todo de algo antes de ver cada parte por la cual ese algo está formado. La comprensión de este principio puede ayudarte a cambiar de ida y vuelta entre la composición y la deconstrucción. Esto no te hace un neuropsicólogo cognitivo pero si puedes pronunciarlo en voz alta, se te dará puntos de bonificación.
El enfoque científico se realiza generalmente a través de una comprensión lógica de la materia. Acércate a cada sitio web y míralo como una composición completa, lista para ser analizada y desglosada. Observa entre la composición completa y sus partes hasta que puedas ver todo a la perfección y entender realmente las intenciones del diseñador.
Sigue este procedimiento en un buen número de sitios web y aplica los mismos principios a tu propio trabajo de diseño. Aprender a construir un diseño a través del ejemplo es una de las técnicas más poderosas. La primera etapa de la construcción de un sitio web requiere una gran cantidad de ideas y libertad para probar cosas nuevas. Se requiere que tengas una idea acerca de cómo estructurar una página web y seas capaz de entender el diseño desde la perspectiva de un usuario.
Si estás teniendo problemas con este proceso, puedes intentar reconstruir un sitio web existente, ya sea en Photoshop o HTML / CSS. El diseño web requiere tanto de diseño como de codificación, por lo tanto puedes enfocarte en el punto que prefieras. De esta manera estarás siendo forzado a analizar cada parte del trazado, mientras te preguntas «¿cómo voy a construir esto?».
Elección del color
Todos conocemos el término «teoría del color», pero ¿tenemos idea de cuánta ciencia está implicada en él? Bastante en realidad, al igual que la teoría de la música contiene arte.
Existen diversas razones para estudiar la teoría del color, incluyendo obras de arte, diseño de impresión, diseño de interiores, o incluso el solo hablar de ello. El diseño web es otra variación de impresión / diseño gráfico que incorpora muchas de las mismas ideas. Como un diseñador que desee pensar en qué colores encajan mejor con una cierta marca o empresa. Esto toma un poco de intuición y algunas conjeturas.

Sin embargo, la parte más difícil de la teoría del color es la misma que debes conocer y sobre la cual tienes que aprender para entender los principios de concordancia de color. Ciertos colores se complementan el uno al otro cuando se ponen juntos en el contexto adecuado. El uso de una rueda de color puede acelerar este proceso si tienes la paciencia para manejarla a la perfección. Solo recuerda que los colores se relacionan, de modo que elegir un color afectará al resto de las opciones previsibles.
También debemos señalar que las ofertas básicas de teoría del color se dan principalmente con el matiz de un color. Esto significa que requerirá tiempo el comprender conceptos como tintes y sombras. Una vez que puedas hacer que los esquemas de color coincidan, el proceso de diseño se dará en base a la selección de los mismos para determinado proyecto.
La práctica y el estudio de otros sitios web te ayudarán a entender cómo los colores coinciden y se comportan. También puedes empezar con las herramientas de correlación de colores para empezar con el pie derecho. En última instancia, se trata de un proceso muy largo en el que se aprende más de los errores. Como los Frizz solían decir: «¡corran riesgos, cometan errores, y causen problemas!».
La proporción aúrea
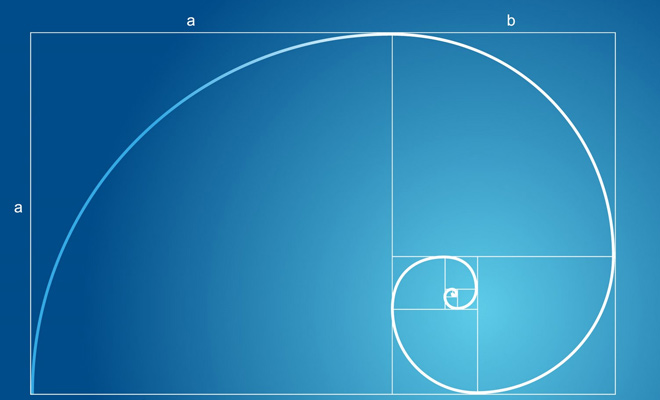
Si eres una de esas personas enfocada en las matemáticas, pon a un lado tu hoja de cálculo multivariable y echa un vistazo a esta fascinante charla. Se entrará en detalles sobre los números de Fibonacci que con el tiempo se descomponen en una relación común de 1.618, o 1,62 por taquigrafía. Esta relación aparece en la naturaleza, la fotografía, la arquitectura, las bellas artes y el diseño digital, sin duda.
La aplicación de esta relación es un poco más complicada, pero todo se basa en la lógica del sonido. Mediante la medición de la superficie de cualquier composición se puede dividir este número por la relación de la proporción áurea (1.62) y volver a un valor numérico. Este valor se puede utilizar para dividir el conjunto en dos partes, no exactamente en una relación de 1: 1, pero sí en una proporción de 1: 1,62.

Diseño del contenido
Una regla muy simple pero eficaz a tener en cuenta es la de cómo diseñar específicamente para el contenido. Se requiere una comprensión de la propia página web y de qué tipo de contenido se mostrará. ¿El sitio servirá como un blog? O ¿habrá más listas de tablas, columnas, gráficos, vídeos o deslizadores de imagen? ¿Qué contenido tendrá que ser mostrado con un enfoque mayor para que hayan más visitas frecuentes?
Ten en cuenta que el diseño es un proceso. Necesitarás de algunas ideas malas para llegar a las buenas. Ciertamente no será fácil, por ello empieza a guiarte por la sección de contenido, de esta manera podrás hacer el diseño o, dicho de otra manera, sabrás qué piezas de contenido necesitarás diseñar.
Basándote en el tipo específico de sitio web, podrías organizar una lista de elementos que tendrá la página. Por ejemplo, el sitio web de una banda musical deberá incluir fechas de sus conciertos y la información sobre su música, también podría incluir enlaces a las redes sociales de la banda para llegar a un público más grande.
El tipo de sitio web y el contenido posterior también estructura cómo se organiza un menú de navegación. La mayor parte del diseño de la página está directamente influenciada por la forma en la que el contenido tiene que aparecer. Una vez que entiendas lo que necesita ser visible, todo lo demás encajará de forma natural.
Conclusión
A pesar de que el diseño web es más considerado un arte, todavía hay muchas pautas lógicas a seguir. Puede que no se trate de una ciencia dura como las matemáticas o la física; pero hay que tener en cuenta que hay ideas científicas relacionadas con el diseño. Espero que estos consejos pueden ayudar a los diseñadores que empiezan y necesita un empujón en la dirección correcta. Una dicotomía combinada de procesamiento de lógica, junto con la intuición creativa se presta a mejores resultados.
Extraido de http://webdesignledger.com, traducido por Staff Digital.


