Cada año aparecen nuevas páginas web ecommerce con un estilo nuevo. Tal vez te preguntes, «¿cómo puedo tener un diseño Web moderno? Veamos algunos elementos generales que todas las páginas Web modernas tendrán, seguido de nuevos estilos que puedes usar para alcanzar una sensación moderna, con características que no pueden encajar en cualquier página Web, pero aseguran resaltar la tuya.
EN GENERAL
Tipografía
La tipografía es una herramienta nueva en el diseño Web que te puede ayudar a crear una imagen de marca, creando una conexión entre la marca y las fuentes porque establece una familiaridad instantánea cuando se navega en la Web.
Si puedes, ata las fuentes del encabezado en las espaldas de tu marca; si no, puedes usar tus fuentes de encabezado como una forma de dirigir la vista de tus visitantes a las distintas secciones de tu página Web.
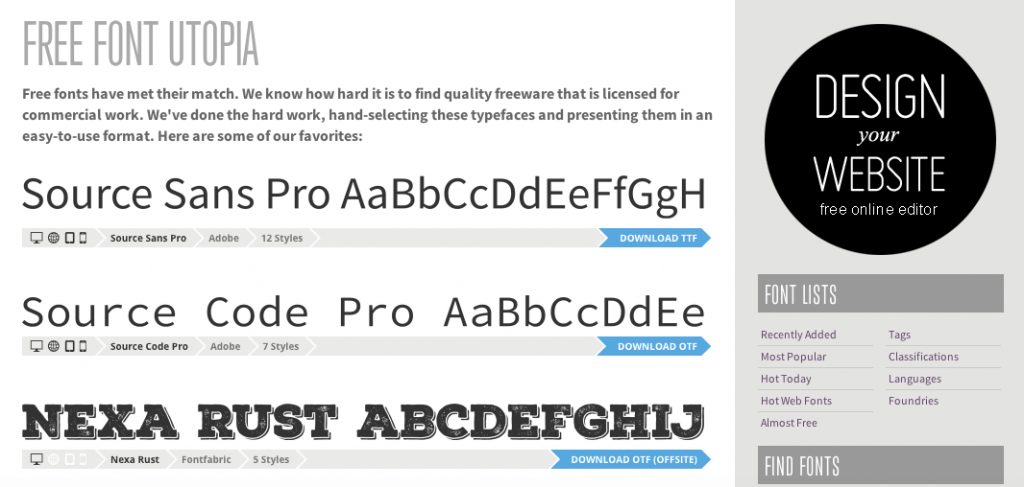
Para tu encabezado, recomiendo mirar opciones de la herramienta que enlazo arriba, FontSquirrel. Te brindan un servicio de descarga gratuita de familias de fuentes. Tener fuentes personalizadas es una forma atractiva de enfatizar lo que es importante en tu página Web.
Con respecto del texto de los párrafos y otros textos, ya pasaron los días de las fuentes antiguas. No querrás usar Times New Roman y Helvetica en un página Web. Como mínimo, puedes ser creativo con algunas fuentes gratis de Google Fonts, las cuales son aprobadas por dicho motor de búsqueda y son fáciles de implementar en tu sitio Web. Algunas que recomendaría para fuentes de cuerpo son Raleway, Lato y Open Sans. Lato y Open Sans son opciones más convencionales, pero si te atreves a usar Raleway, tu página Web se verá genial, ¡te lo garantizo!
Dejando el tema de las familia de fuentes, es importante que te des cuenta del incremento de tendencias de tamaño de fuentes más grandes en páginas Web. No querrás seguir usando fuentes de tamaño 12pt para el cuerpo de texto. Empieza a pensar en tamaño 16pt como mínimo, teniendo que cuenta que también se oye de los tamaños 18pt, 21pt y 24pt.
RESPONSIVE
En este punto, todos conocen cuán importante es el diseño Web Responsive, ¿por qué enfatizarlo más? El diseño responsive está basado en el tamaño de pantalla y la reorganización de contenido. Una forma de saber si una página Web es responsive es redimensionar la ventana de tu buscador. Nuestra página lo es, puedes probarlo si deseas.
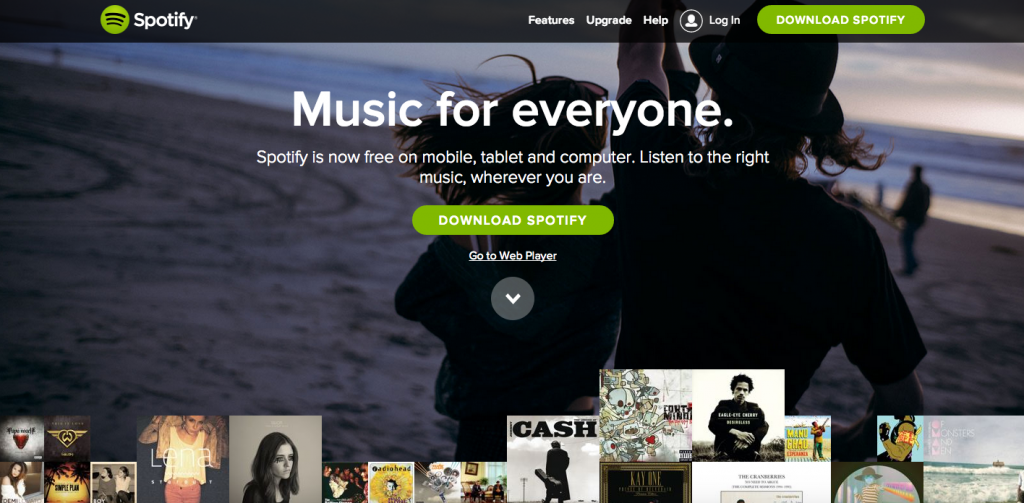
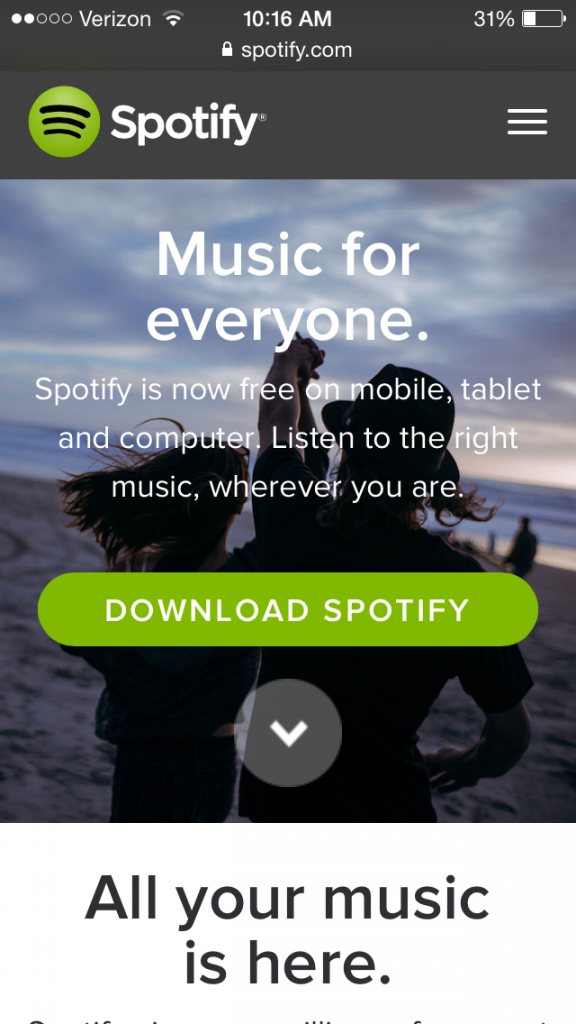
Otra área en particular que quieres asegurar que sea responsive son tus imágenes de fondo… otra tendencia que aumenta en le diseño Web moderno. Tu imagen de fondo característica no te ayudará mucho en los distintos tamaños de pantallas y dispositivos si no carga correctamente en cada uno de ellos. Puedes hacer esto con un trabajo simple de CSS. Veamos Spotify.
La página de inicio de Spotiy en una computadora de escritorio tiene una linda imagen centrada en una pareja en la playa. Pero ¿esa imagen de fondo serviría si solo se viera la parte izquierda de la playa en la versión móvil? Podrías decir que sí porque es la playa, a lo que yo diría «buen punto». Pero, desafortunadamente, Spotify no hizo eso, tienen un una imagen de fondo responsive que te permite ver todas las partes de dicha imagen.
Mantener la pareja en el centro del fondo mientras que la pantalla es redimensionada en un dispositivo más pequeño mantiene la misma sensación que en la versión desktop del sitio Web.
ESTILOS
La tipografía y las imágenes responsive son dos elementos, o tendencias, que se van a aplicar a todas las tendencias de diseño Web modernas.
CUADRÍCULA

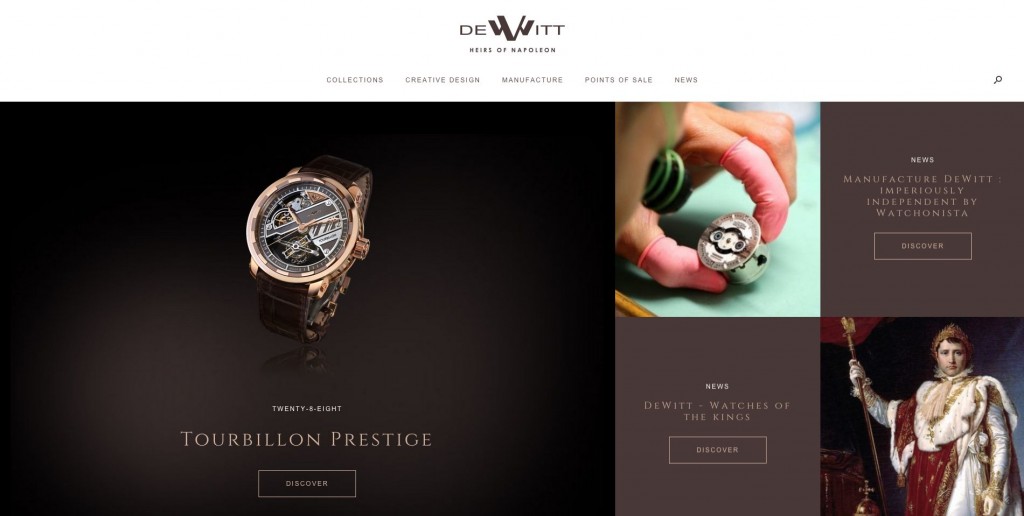
Dewitt – Diseño de cuadrículas
El estilo de diseño Web de cuadrículas, aparentemente popularizado por la interfaz de Windows 8, se afianzó en el diseño Web moderno con todo derecho. Es una tendencia de diseño simple y fácil para implementar en tu pagina Web y hace que tus visitantes obtengan más información por encima del doblez. Es capaz de presentar varios caminos de conversión a los visitantes, mientras que muestra fotografías características impresionantes. Es grandioso, pero asegúrate de no presentar muchas opciones. Dewitt muestra tres opciones arriba del doblez para que los visitantes «descubran». Esto es lo máximo que debes presentar y es por eso que escogí presentar su página Web como ejemplo.
Imagina que las dos imágenes de la derecha también fueran enlaces. Para la mayoría de los visitantes, esto sería información muy cargada, haciendo que la página sea más compleja de lo que necesita ser. Tener las dos imágenes apareciendo diagonalmente de cada una de ellas crea una fluidez visualmente atractiva y mantiene la página simple y bonita.
MÍNIMALISTA

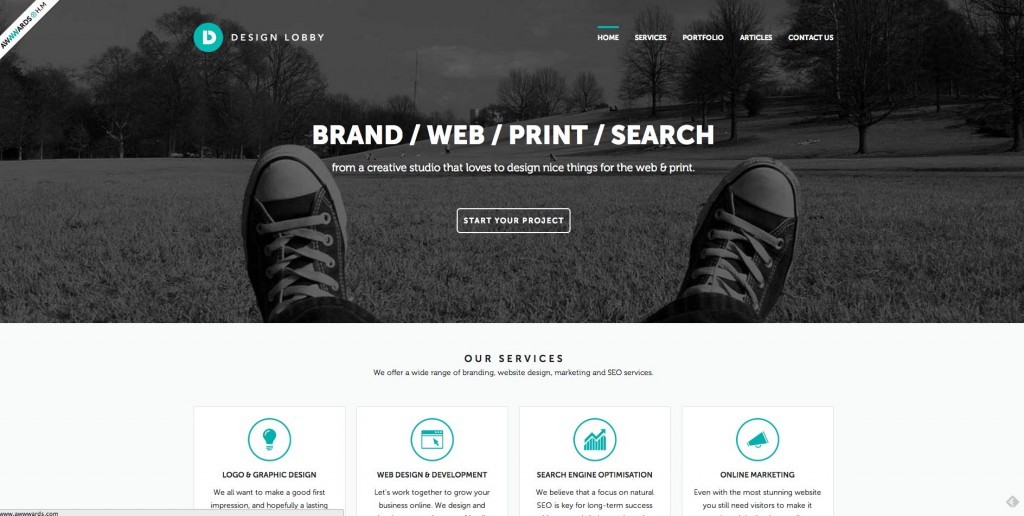
Design Lobby – Minimalista
El diseño minimalista es difícil de sacar adelante. La idea es simple, más o menos, pero su ejecución radica en los pequeños detalles. Las características clave de una página Web minimalista son 1) la cantidad de espacio blanco, 2) su dependencia en la tipografía y, en un grado mayor, 3) su falta de botones, navegación y enlaces. No todos los elementos de diseño en los que puedas pensar estarán en este tipo de páginas Web. Tienen una unificada y simple sensación a largo de todas sus páginas.
Puedes argumentar que este estilo de diseño Web moderno se trata menos del marco de diseño más acerca de la copia. Para que el diseño minimalista sea efectivo, tienes que priorizar la copia más importante y hacerla resaltar en la página Web. Puedes contar historias con imágenes y no palabras, eso es lo que hace este estilo efectivo.
Design Lobby tiene una paleta de colores limpios y simples que funcionan con su logo de forma estéticamente placentera. Tienen un barra de navegación minimalista, al igual que un número de enlaces minimalistas en cada página, acompañados de botones minimalistas y de sensación plana. Utilizan el espacio blanco para crear un orden de importancia entre los elementos en cada página y usan una familia de fuentes interesante para sus encabezados, los cuales llaman la atención.
PLANO

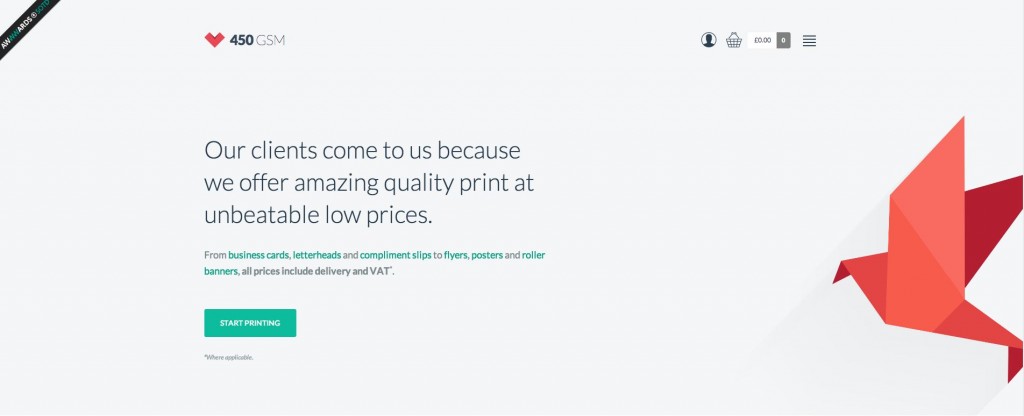
450GSM – Plano
El diseño plano proviene de las ideas minimalistas. Al no ser lo mismo exactamente lo mismo, tienen algunas de las mismas cualidades. El diseño plano coloca la copia en al frente y en el centro, no hay mucho que distraiga al visitante. No hay más ingredientes o algo que sugiera tres dimensiones, que es técnicamente diferente al diseño minimalista. Lo que define al diseño plano son las opciones de colores brillantes y la tipografía. Sin embargo, para el diseño plano, lo que lo separa del diseño minimalista es la falta de imágenes de fondo. Eso no existe en el diseño planto. Comúnmente te encontrarás con banners de fondo a todo color que o bien colores apagados o llamativos brillantes con texto blanco.
450GSM trabaja con una hermosa paleta de colores. El rojo proviene del logo y el color verde agua es un buen complemento. ¿Notas los textos pequeños en cada página? Hicieron un gran trabajo al simplificar la copia a lo que necesitaban en cada página. Si crees que no es una interesante característica, revisa su página «nosotros». Realmente se diferencia de las demás páginas «nosotros» corporativas.
Las imágenes también dependen de ilustraciones personalizadas, que es otra tendencia de diseño Web moderno.
ILUSTRACIONES

Game Changers – Ilustraciones
Solo una pequeña nota: Si haces clic en el link que va a «Game Changers», te darás cuenta que vas a una pantalla de carga, lo cual no es bueno para el diseño Web moderno; sin embargo, la página y el resto del sitio Web ilustra la tendencia de ilustración del diseño Web muy bien, así que pensé, ¿por qué no compartirla?
La ilustración no utiliza imágenes reales. Todo es personalizado en Illustrator o Photoshop. Puedes ver que la nube de la página Web pudo haber simplemente usado imágenes reales en vez de las imágenes personalizadas para cada jugador que aparece. Lo que decidieron hacer es más que interesante. Sus ilustraciones dan una sensación plana, lo que es obviamente de moda ahora, pero esa no es la única opción para la ilustración en el diseño Web. Échale un vistazo a Flat vs Realism para que veas cómo ambos se comparan.
Este estilo requiere un mayo nivel de compromiso porque consume se más tiempo al crear cada ilustración. Sin embargo, si no cuentas con una fotografía única que resalta, esta será un opción que querrá reconsiderar. Es una gran forma de crear una experiencia que es única para la página Web de tu empresa que nadie más tendrá.
CARACTERÍSTICAS
Contrario a la primera sección de esta publicación (en la cual menciono la tipografía y las imágenes responsivas, características que cada estilo de página Web estará usando), esta sección de «Características» menciona algunos diseños Web modernos que son únicos, un algo extra que no podrán encajar en todas las páginas Web.
VIDEO

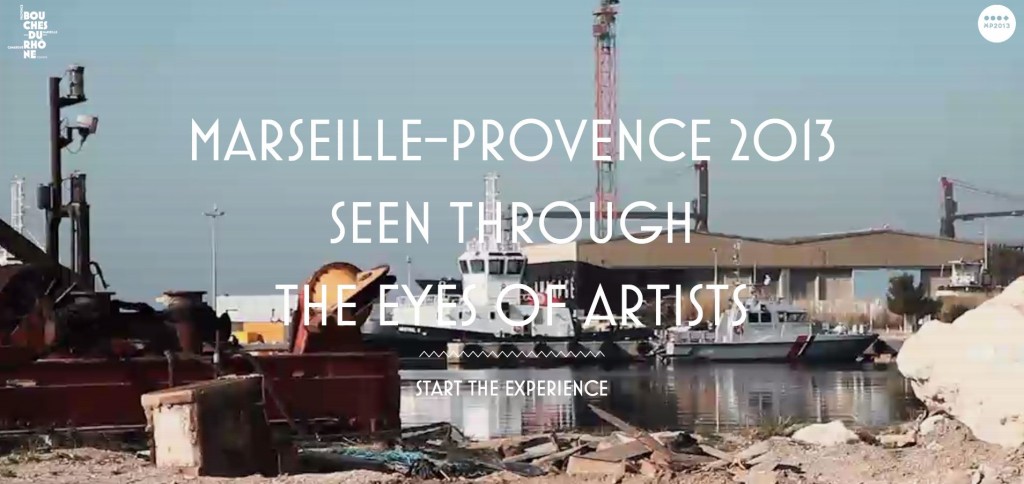
MyProvince – Video de fondo
Los videos de fondo son una tendencia en crecimiento y, ¿por qué no? Son muy bonitos, llamativos y únicos. Es una tendencia en crecimiento, así que no todos lo tienen. Aquellos que lo tienen presentan un apariencia más interesante que un fondo de pantalla estático. Estoy seguro existen algunos problemas con el SEO al hacer esto, pero si lo puedes hacer, ¡pues hazlo!
DESPLAZAMIENTO

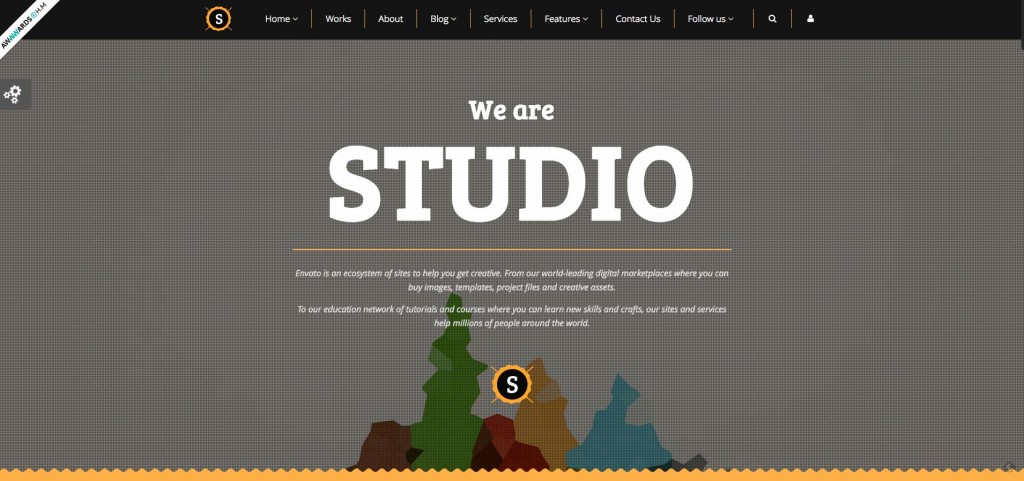
Studio – Desplazamiento CSS
Los efectos de desplazamiento están de moda ahora. Pero lo que debes tener en mente es que incluso un pequeño efecto puede marcar la diferencia. Escogí el ejemplo de arriba porque es más fácil ver a lo que me refiero. Los elementos que aparecen gradualmente de arriba a bajo o de los costados llaman la atención y hacen que sigas desplazándote para ver más del contenido. Ahora es común desplazarse en la Web y no debería preocuparte que tus visitantes lo hagan para saber más de tu contenido Web.
CREANDO TU PROPIO SITIO WEB
Ya sea que estés buscando tu propia página Web o rediseñando el que ya tienes, aquí te dejamos algunos tips basados en la información de está publicación.
1. Antes de diseñar, tienes que saber qué tipo de contenido estás usando en tu sitio Web. A menudo esto determina el estilo que escojas.
2. Escoge uno de los estilo de diseño Web moderno que quieres usar: Cuadrículas, minimalista, plano o ilustración.
3. Escoge la tipografía que quieres usar. Asegúrate de que el estile que uses para el cuerpo de texto se complemente con el estilo que usas para los encabezados.
4. Averigua los elementos extra que quieres alinear con el estilo que has escogido.
5. Asegúrate de que tu sitio Web mantenga la misma sensación a lo largo de todo el sitio Web. No querrás que los estilos cambien de página en página.
Siguiendo estos consejos y añadiendo algo de personalidad de marca, lograrás conseguir un diseño Web moderno que posicionará tu página Web y atraerá más y más visitantes. En Staff Digital, agencia de Marketing Digital y diseño Web, contamos con un gran y experimentado equipo de diseñadores Web que puede encargarse de crear y rediseñar tu página Web. Nuestra experiencia nos respalda. ¡Contáctanos y sé parte de esta tendencia!
Artículo de Modgility, traducido por Staff Digital.






[…] el usuario. De esta manera podremos entender mejor a nuestro público objetivo y construir las bases de un buen diseño UX. Al no realizar una investigación sobre el usuario, tendríamos que adivinar toda esa […]