
Las novedades en diseño web vienen y van, pero una tendencia en diseño minimalista que parece estar popularizándose es el botón fantasma. Para las compañías que quieren una estética limpia, estos botones parecen una obviedad, ¿Pero deberían estar aún en uso?
Primero, aclaremos algunas cosas.
¿Qué es un botón fantasma?
Antes de comenzar a imaginarte tu botón de CTA como Casper el fantasma amigable, un botón fantasma es un botón con un borde delgado colocado sobre un fondo transparente, con una forma simple.

También son conocidos como “botones vacíos” .
Algunos piensan que los botones fantasmas son modernos y versátiles, pero tenemos que preguntar: ¿Están mejorando o dañando tus tasas de conversión?
Si no los usas correctamente, pueden estar bajando espantosamente tus tasas de conversión.
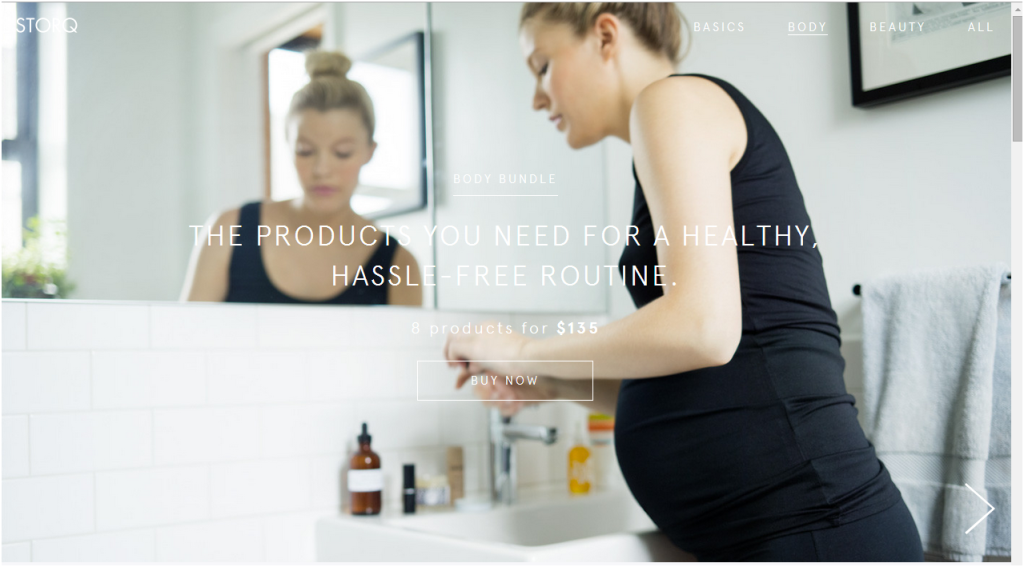
Storq tiene ambos atractivos: buenas fotografías y una estética limpia, pero échale un vistazo a su página de ventas. Difícilmente puedes ver que hay un botón, mucho menos impulsar a los visitantes al “buy now” (comprar ahora). Un botón con borde blanco en un fondo primario blanco hace difícil encontrarlo – o leerlo.

Muchos consumidores no permanecerán en la página de ventas mucho tiempo para buscar el “ítem de acción” y eventualmente se irán si el CTA no es sencillo y directo, y, aceptémoslo, bajará obviamente la conversión.
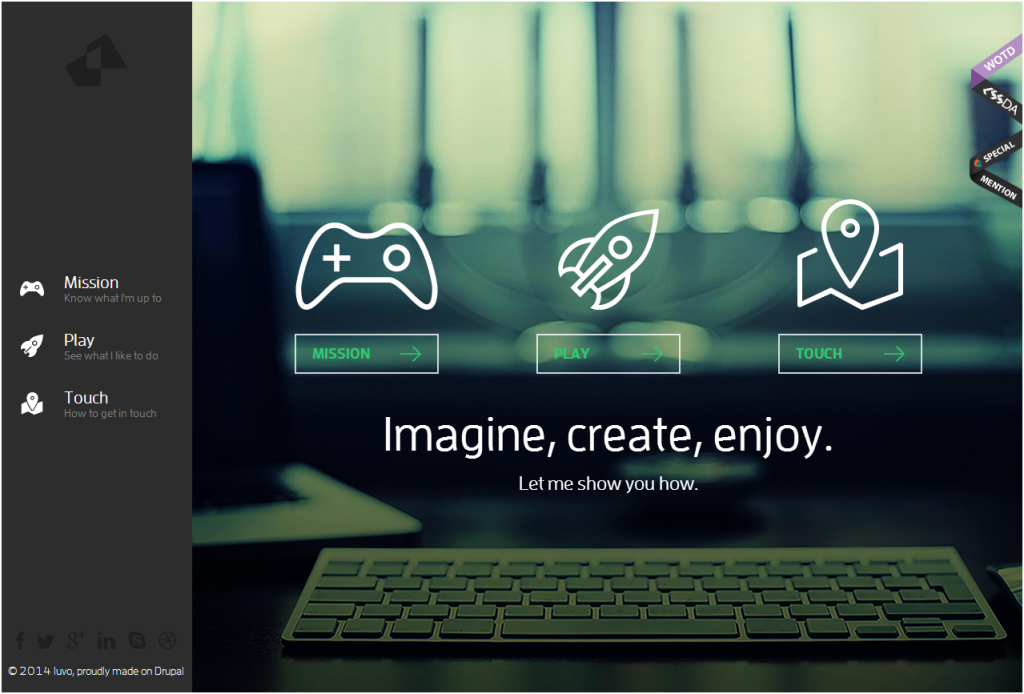
Iuvo tiene unos buenos íconos de vectores. El texto blanco en el inicio y la barra de navegación vertical al lado izquierdo resalta muy bien a pesar de la fotografía oscura en el fondo, pero el texto del botón es aquamarina.

Vemos los botones sobre la parte más clara del fondo.
En su página, casi todo resalta, menos el botón. Cuando la legibilidad sufre, también las conversiones.
¡Pero hay esperanza! Estos chicos lo están haciendo muy bien en diseño web
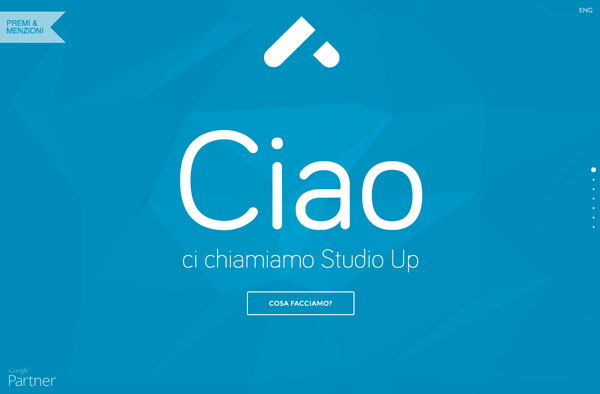
El Studio Up hace que el uso de los botones fantasmas trabajen para nosotros. El fondo permanece con el mismo tono de azul y la cantidad de texto es mínimo, haciendo al botón fantasma resaltar (más que en los ejemplos anteriores, en todo caso) en la página de inicio:

También está centrado al medio, haciendo del punto focal todo el diseño web de la página, sin competir con otros botones para el click. El blanco es el único texto en color, lo cual provee de claridad a los visitantes de Studio Up.
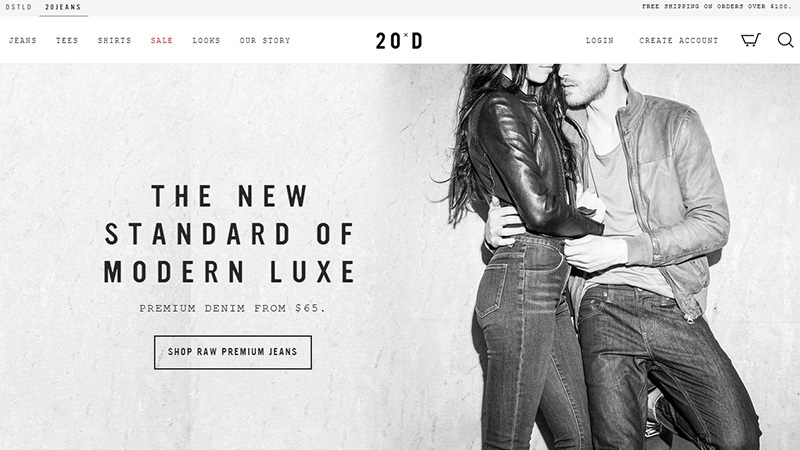
20 jeans muestra que es posible tener una foto en el fondo y utilizar botones fantasmas (de alguna forma) efectivamente. Los modelos en la foto están del lado derecho, haciendo que el texto negro a la izquierda contra el telón de fondo blanco resalte:

Lo que podría hacer a este botón resaltar aún más es que hay una diferenciación de colores entre el texto y el botón fantasma. El texto en negrita naturalmente guía al ojo al botón fantasma.
Como en Studio Up, hay sólo un botón en el inicio por encima del pliegue, lo cual hace más fácil conseguir el CTA. El texto del CTA sólo incluye la palabra de acción “compra” y es claro lo que sucede cuando el visitante le da click al botón.
Por supuesto, estos son apenas un par de ejemplos en los que pensamos que los botones fantasmas son “más” efectivos que lo normal, ¿Pero cómo lo sabremos sin ver las tasas de conversión de estas páginas web?
Esto es lo que dicen los expertos
Pero no nos tomes la palabra – aquí está lo que un par de expertos en optimización tienen que decir sobre los botones fantasmas y su efectividad en inbound.org.
Oli Gardner pregunta,
“Si un botón está en una página, pero nadie le da click… ¿Siquiera existe?”
Oli ha visto más landing pages que nadie en el planeta tierra, por estamos tan seguros de que sabe una o dos cosas sobre cómo funcionan mejor los botones de CTA, y evidentemente no es un fan de los botones fantasma.
La especialista Angie Schottmuller apuesta a lo grande de usar colores complementarios en los botones de call-to-action.
“Los botones fantasma me enloquecen. El concepto es una tendencia fantaseosa de diseño que debe morir”
Ella sigue argumentando que no se trata de lo que un experto en conversiones piensa; es lo que el usuario quiere. Si ellos no saben qué es clickable y que no – especialmente en dispositivos móviles donde la opción “hover” no es una opción – ¿cómo esperas que el botón convierta?
Colocándolo todo junto
Si tenemos un mensaje sobre los botones fantasma, es que procedas con cautela. Los botones fantasma fallan cuando la estética busca superar la funcionalidad y legibilidad. Las páginas web deben ser diseñadas para sugerir acciones, no solo para ser atractivas a la vista.
Si estás usando botones fantasma, asegúrate de:
- Crear contraste en el diseño web general, y especialmente entre el botón y el fondo.
- Asegúrate de que el texto de tu CTA es legible y claro.
- Y lo más importante, las pruebas o test A/B.
Tal vez los botones fantasma funcionan mejor para tu audiencia… pero tal vez no. Nunca sabrás qué tan bien podrían ser tus botones de CTA si no los pruebas – procura hacer la prueba junto a cualquier otra optimización de los aspectos de conversión de tu página web.
Artículo traducido y adaptado de ThinkSem. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


