Una de las claves para darle vida al diseño web y de logotipos es elegir la combinación de colores adecuada. Ya sea que estés tratando de evocar los sentimientos asociados con un paisaje impresionante, una puesta de sol romántica o una escena dinámica repleta de color, se necesita un ojo entrenado para reunir los tonos perfectos para llevar el mensaje. Recuerda que los colores en diseño web hacen que el cliente permanezca o salga de las páginas web.
Para ahorrarte tiempo y esfuerzo en la búsqueda de la combinación de colores ideal, en Staff Digital hemos creado una lista de 10 hermosas combinaciones de colores que puedes utilizar en cualquiera de tus proyectos de diseño.
1. Diseño divertido y profesional con colores cálidos sobre fondos claros

Combina perfectamente los colores cálidos con un fondo azul claro para crear una paleta nítida y profesional pero muy acogedora. Trata de usar colores que tengan un alto contraste entre sí para lograr este efecto limpio.
2. Inspirarse en el contenido y mezclar amarillos, azules y verdes en el diseño
En caso de duda, busca la inspiración del color a partir del contenido que se manejará en el sitio web. El sitio web para el Museo Van Gogh utiliza los colores vibrantes y texturizados por los que sus obras son reconocidas. Combinando amarillos cálidos, azules ricos y verdes frescos, se obtiene una paleta simple y flexible con significado e inspirada en uno de los grandes pintores de la historia.
3. Diseño con tonos opacos y brillantes para crear contraste
Al utilizar tonos como el oro en su matiz más opaco y el blanco contrastados con negros y blancos más brillantes o nítidos crearas un contraste impresionante. Esta paleta de colores es sencilla, minimalista y elegante, perfecta para cualquier diseño sofisticado.
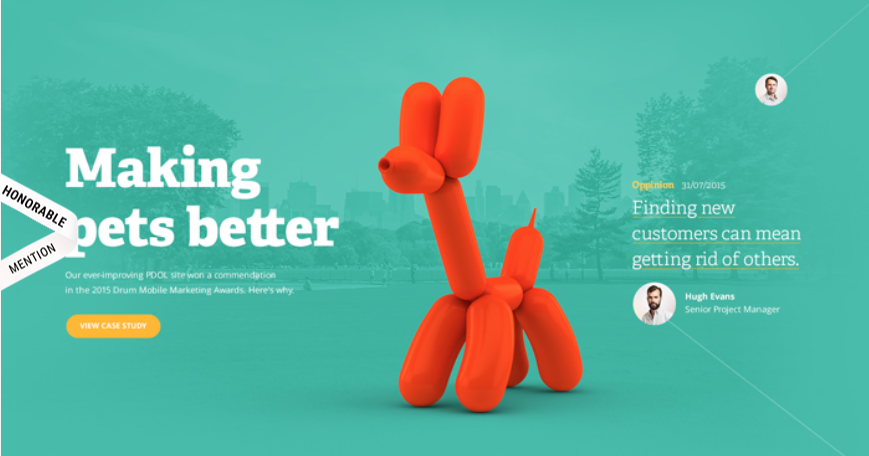
4. Diseño moderno y limpio con tonos naranjas y azules
Utiliza diferentes tonos de naranja y azul para crear una paleta de colores enérgicos y juguetones. Cuando uses tonos brillantes, trata de equilibrarlos con algunos blancos más neutros o grises claros para mantener el diseño divertido pero sin que llegue a ser abrumador.
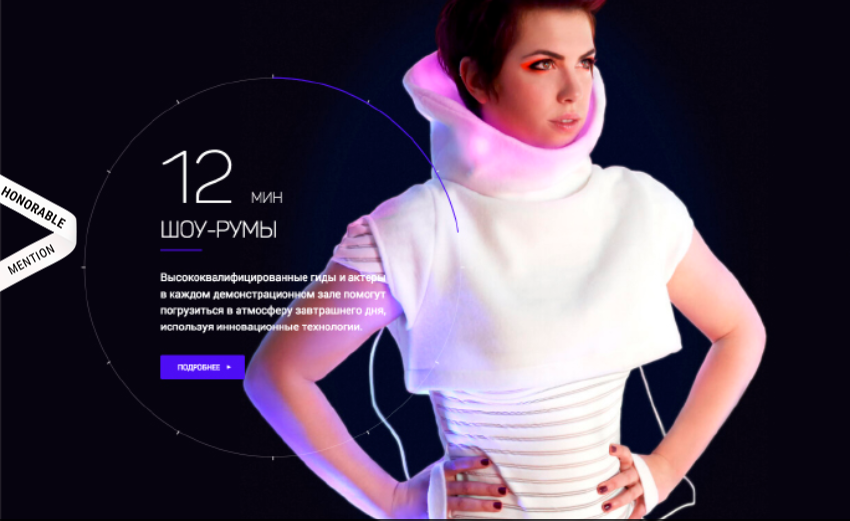
5. Colores en diseño web con tonos neón y contraste nítido

Arriésgate con un enfoque audaz y de alto contraste combinando un fondo oscuro fuerte con llamativos colores de tonos neón. Al contrastar el negro con el morado, el azul y el rosa, puedes crear un efecto muy llamativo.
6. Diseño opaco y minimalista
Combina colores más suaves, desaturados y opacos para crear un diseño elegante. Puedes conseguir este efecto atemporal y refinado eligiendo imágenes con un tono fresco, desaturado y combinándolas con un gris frío.
7. Diseño cálido y atrevido
¿Deseas mezclar colores cálidos y frescos para crear una vibra única? La combinación de rojos y azules vibrantes con los tonos índigos más oscuros y púrpuras para dar un efecto de ensueño y atrevido.
8. Diseño limpio y con un efecto resaltador
Este diseño se puede trabajar con tonos suaves como azules, grises y blancos. Con esta paleta se llama la atención y se resaltan los elementos focales al lanzar un vibrante color de rasgo en la mezcla. Rompe tus colores más ligeros y suaves con un tono más potente para un contraste agradable.
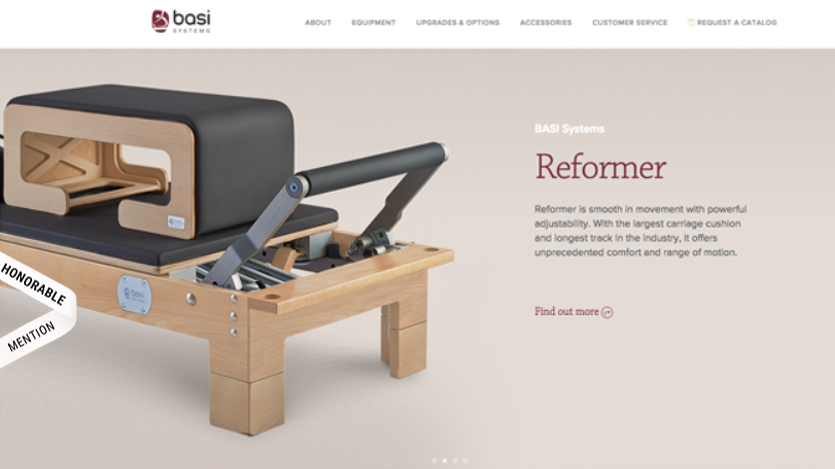
9. Diseño con tonos cálidos

Esta paleta también mantiene el diseño limpio y minimalista, pero lo hace con un toque más cálido. Usando tonos marrones cálidos y muy claros como un beige neutro para el tono de fondo y compensándolos con los tonos cálidos en las imágenes, se mantienen las cosas atractivas y limpias.
10. Diseño agudo y moderno
Una gran manera de marcar un sitio web es brindarle un color focal dominante. Al utilizar un llamativo color turquesa como color focal y complementarlo con salpicaduras de color naranja pálido, grises y tonos verde menta, se puede establecer un diseño fresco, moderno y simple.
Si aun tienes dudas sobre cómo crear excelentes combinaciones de colores en diseño web, sencillamente comunícate con nosotros y te apoyaremos con tu proceso de diseño.


