
Una de las partes más retadoras y engañosas del proceso de diseño web puede ser escoger una platea de color que represente tu marca o mensaje, y crear así una base estupenda y combinaciones de colores en diseño web para tu proyecto.
Lograr una combinación de colores perfecta es más que solo escoger dos colores y trabajar con ellos. De hecho hay un poco de la ciencia de la teoría del color detrás de ello. Hoy te presentamos nueve formas de ayudarte a crear una paleta de color más perfecta (Y por supuesto, los consejos vienen con una muestra de diseño web con hermosas combinaciones de colores.)
Combinaciones de colores en diseño web
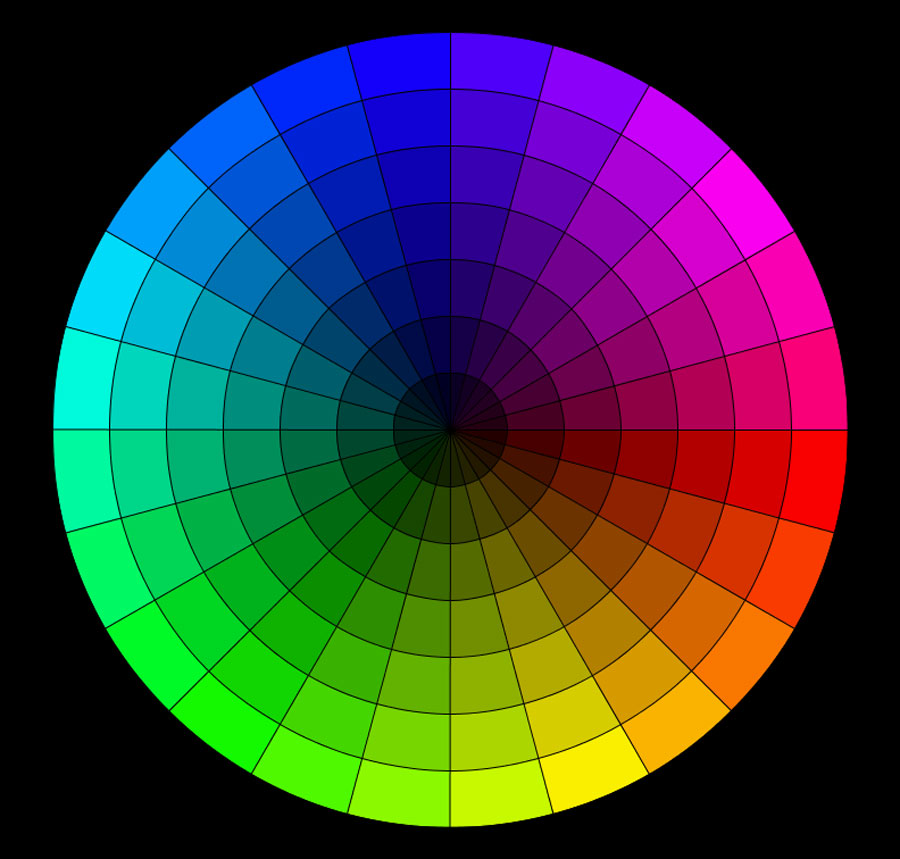
Comencemos con la rueda de colores

¿Recuerdas la rueda de color de la escuela, cuando eras niño? Es muy práctica aún de adulto.
La rueda de color puede ayudarte a pensar en el color y cómo los diferentes tonos se relacionan unos con otros. Es una forma práctica de determinar si un par (o más) de colores se puede combinar con otro de una forma armoniosa.
La rueda contiene colores primarios, secundarios y terciarios y también sus combinaciones.
Colores primarios: Rojo, amarillo y azul
Colores secundarios: verde, morado, naranja (mezclas de dos de los colores primarios)
Colores terciarios: celeste, violeta, rosa, naranja oscuro, verde claro, etc (mezclas de los colores primarios y secundarios)

Cómo mezclas los colores en la rueda es importante, y contribuye con qué tan bien los tonos funcionan juntos.
- Análogos: Escoge tres colores seguidos uno después de otro en la rueda de color.
- Complementarios: Colores de los lados opuestos de la rueda de color.
- Split Complementarios: Escoge un color y úsalo en el otro lado de la rueda.
- Doble complementario: El más difícil de crear, este concepto utiliza un color primario y otros de ambos lados del color opuesto en la rueda (funciona mejor con tonos y tonos)
- Monocromático:Un color y las variaciones de ese color
- Triádrico: Tres colores que están a la misma distancia en la rueda de color
La mayoría de las herramientas de selección de color emplean una simulación de la rueda de color para ayudarte a hacer una elección. (Entonces realmente no hay una forma específica de manejar esta parte de la teoría de diseño).
Lo blanco, negro y neutral importa

Pero una paleta es más que sólo un color brillante o dos. El discutible, los colores más importantes en la paleta deben ser los que no ves realmente – negro, blanco y neutrales.
Esos colores establecen un estado que permite que todo lo demás funcione. Ellos también son parte del fondo, proveyendo una sensación cálida o fría para el proyecto y contribuir con toda la navegación y funcionalidad junto a la tipografía y otras señales direccionales.
Tonos y tintas

Pocos diseñadores van a tomar unos pocos colores de la rueda de color y simplemente juntarlos. Aquí es donde las tintas, tonos y formas entran.
Tinte: Color más blanco.
Sombra: Color más negro.
Tono: Color más gris, blanco o negro.
Estas variaciones de colores cambian la saturación del color y te dan una variante sin una paleta. Cuando debes crear combinaciones de colores, las tintas, tonos y sombras son también usadas para expandir la paleta entre estos dos o tres colores, entonces todos los tonos están en la misma familia (mucho de ello en la misma forma en que usas las negritas o itálicas con la tipografía).
Usa las tendencias con precaución

Hay muchos colores “trendy” allá afuera. Mientras que puede ser divertido usarlos con prudencia, estos colores pueden ser un poco difíciles de emplear a la larga. Si quieres usar un color en tendencia, escoge alguna opción trendy y trabájala en tu paleta.
En general, quieres crear una paleta de colores que se mantenga en el tiempo y pueda ser usada una otra y otra vez. (El color es un importante contribuyente de la identidad de la marca.) Trabajar con una pareja de colores que son “tuyos” y agregar una opción trendy es un acento de máximo impacto. (De esa forma, cuando la tendencia se agota, puedes retornar a otros colores para acenturar).
Evita el arcoiris

El color es lo mejor cuando es usado con propósito y moderación. No necesitas cinco, diez o quince colores en tu paleta. La mejor combinación de colores en diseño web es a menudo sólo grupos de dos o tres colores con un fondo neutral.
¿Por qué? Esto le da a cada dosis de color la suficiente atención y propósito. El color debe hacer algo en el diseño. Los mejores diseños y combinaciones de colores existen para que cada color tenga un rol específico y el usuario pueda relacionarse, haciendo al diseño web de la página mucho más amigable, y a la propia página web más fácil de usar. (Por ejemplo, muchos diseñadores usan el mismo color para cada botón en un proyecto web.)
Incluye color en los elementos de texto del diseño web

Cuando estás construyendo combinaciones de colores, es importante pensar en los elementos de texto. A menos que el texto sea sólo negro, blanco o gris, determina qué color (o colores) serán usados para los elementos de texto.
Esto puede incluir cualquier elemento de color para la legilibilidad o funcionalidad para enlazar los ítems del menú. La consideración más importante cuando planeas las opciones de color para el texto es la legibilidad. Las letras deben tener un contraste pleno en relación con el fondo, para que puedan verse y leerse fácilmente.
El color usado para los elementos de texto pueden ser parte de toda la paleta de colores o un acento de color que es específico para las letras.
Considera el color como parte del contenido

Las mejores combinaciones de color no solo combinan tono con tono, sino que también combinan color con contenido. Piensa sobre que está ya en la página web. ¿La selección de color va bien con ese contenido?
Algunas veces hay una solución y problema obvios. El diseño web que tiene que ver con naturaleza o el medio ambiente podría usar verdes o marrones; las páginas web de bancos usan a menudo azul porque ese color se asocia con la confianza.
En otras oportunidades, no es así de fácil. Cuando tienes dudas, mira las imágenes en la página del diseño. Toma las muestras de allí para ayudar a establecer una base de los tipos de colores que son más apropiados. Entonces construye desde allí.
Escoge una paleta

Desde que estás en camino a crear una gran combinación de colores, establecer una paleta para que los colores que uses sean consistentes en todo el proyecto. Recuerda establecer un set de reglas sobre cómo deben ser usados los colores.
Responde las preguntas para comenzar:
- ¿Con cuántos colores estás trabajando?
- ¿Son estos tintes, tonos y sombras?
- ¿Puede el texto colorearse?
- ¿Hay un set de tonos para los elementos UI?
- ¿Pueden agregarse a la mezcla colores para acentuar?
Conclusión
Cuando se trata de color, mucho de lo que hace genial a una paleta proviene de ti. ¿Los colores se ven y se sienten bien en tu diseño web? Esto podría ser una simple pregunta, pero importa. Si estás almenos un poco inseguro, repiensa tus opciones o vuelve a la esencia de la teoría del color y haz cambios a uno de los colores.
Recuerda crear contrastes y variaciones fuera de la pleta. Establece una sensación. Y recuerda combinar el color con el contenido para crear una gran experiencia de usuario.
Artículo traducido y adaptado de DESIGNMODO. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


