
La rapidez es la esencia del diseño web ahora más que nunca. Actualmente, los visitantes quieren tener una sorprendentemente rápida experiencia web, y si no lo cumples, se irán a otro lugar donde sí la tengan. Así es hoy en día, y la tendencia que lidera es hacia sitios cada vez más rápidos.
Los diseñadores que continuamente hacen pruebas para asegurarse de que sus clientes tienen páginas web rápidas son más valorados que los que no. Entonces, ¿Qué tan rápidas deben ser las webs? ¿Cómo podemos cuantificarlo en términos numéricos?
Verificando la data, tenemos varios estudios que dicen lo siguiente:
- 47% de los usuarios quieren una página web que cargue en dos segundos o menos (de acuerdo al estudio Akamai)
- Los compradores de e-commerce quieren una web que cargue en dos segundos, pero el objetivo de Google es que sea menos de medio segundo (de acuerdo a Google Webmasters)
- 57% de los usuarios abandonarán el sitio web si toma más de tres segundos en cargar (De acuerdo a un estudio de Mobify)
Claramente, el consenso es que mientras más rápido mejor, porque se optimiza tremendamente la experiencia de usuario, partiendo del diseño web. Aquí te brindamos algunas grandes ideas para hacer las páginas web de tus clientes más rápidas.
Haz un diseño web minimalista
Es lógico que, cuando se crea un diseño web minimalista, tu página simplemente tiene menos elementos para cargar. Cuando hay menos elementos para cargar, puede aumentar significativamente la velocidad.
Todo depende de tu filosofía sobre cómo planteas el diseño web. Puedes ahorrarte muchas dificultades desde el principio diseñando inteligentemente para evitar las prácticas dañinas que afectan la velocidad de carga de tu página web.
Los diseñadores deben tenerse a los principios reales del minimalismo para elaborar una página web que se ligera y no tome toda la vida cargarse de una página a otra.
Las características del minimalismo son:
- Un menú “hamburguesa” en lugar de una barra de navegación estándar.
- Más espacio negativo blanco o negro.
- Formularios web cortos.
- Imágenes poco pesadas.
- Sólo un tipo de fuente en lugar de diferentes tipos de fuente en el diseño web de tu página.

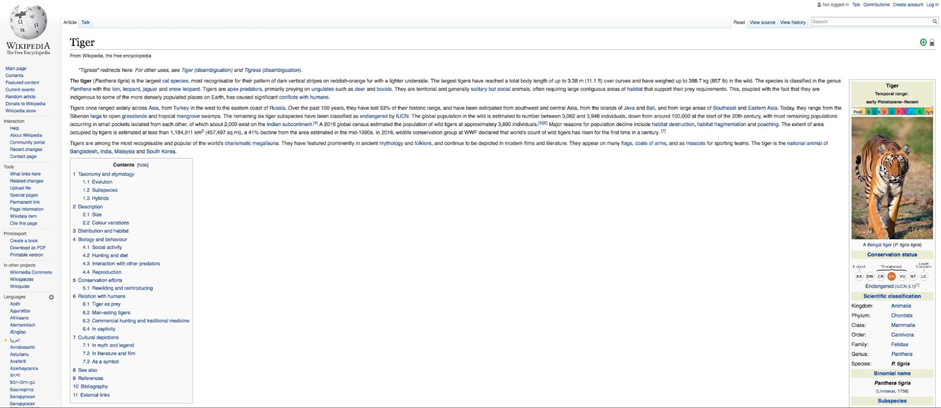
Wikipedia es un ejemplo ideal de este diseño ir-por-lo-ligero-y-minimalista.

Desde su página de inicio, cuando se ingresa un término en la barra, por ejemplo “tiger” podemos notarlo. Toma menos de un segundo tener la página Tiger de Wikipedia. Si buscas la herramienta de extensión Alexa, podrás confirmar que esto es cierto.

Entender la importancia de la percepción en el performance
Incluso en diseño web, percepción es realidad. Esto significa que los diseños que provocan la simple percepción de ser altamente funcionales no necesariamente tienen que ser veloces con la intención de producir grandes niveles de satisfacción, y transmitir una excelente experiencia de usuario.
Aunque tener un sitio rápido es de suma importancia, también crear la percepción de un sitio más rápido y, a menudo, si se percibe como rápido, los usuarios estarán contentos.
Obtener ayuda de Google
Google quiere que tu página web sea rápida. Eso ayudará a su gran misión de hacer el internet más rápido, lo cual es promovido cuando lanzó su tecnología de compresión, llamada «Brotli» el año pasado. Entonces, ¿Porqué no usar las increíbles herramientas que Google te ofrece como diseñador web?
El mejor lugar para comenzar es la propia página de Desarrolladores de Google: “Make the Web Faster page”. Aquí, tendrás una gama estelar de herramientas e información para hacer más rápida tu web partiendo del diseño.
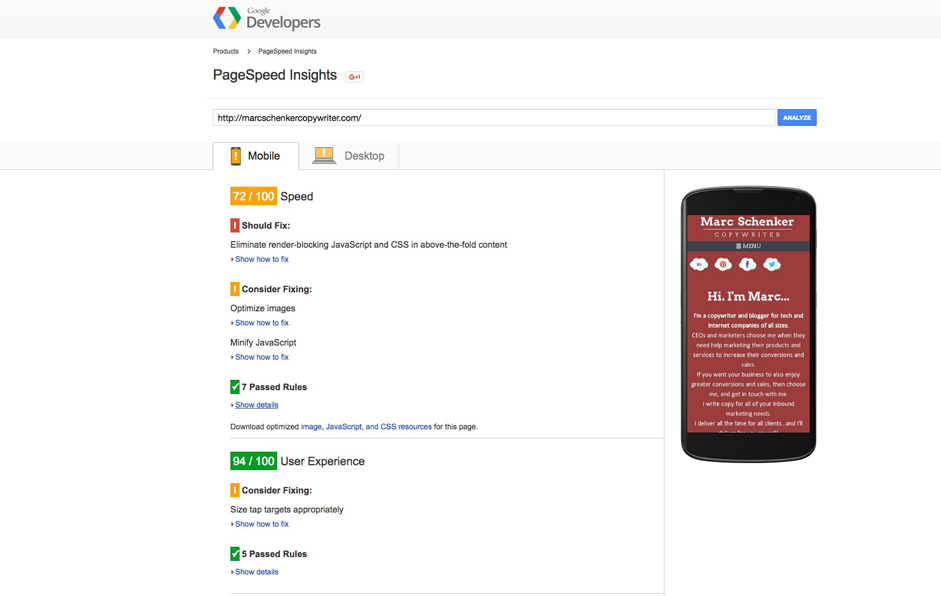
Una de las mejores herramientas que Google ofrece es PageSpeed Insights, donde encuentras insights detallados sobre qué está causando actualmente que tu sitio sea lento. La mejor parte es que puedes tener reportes detallados y recomendaciones de las versiones móviles y de escritorio de tu página, entonces realmente no tendrás más excusas para presentarle una página web lenta a tus clientes.

Antes de colocar el URL de tu sitio web al aire, hay una lista de cosas que debes reparar para mejorar la velocidad de la página y la experiencia de usuario que, por supuesto, van mano a mano.
Sé perezoso con cargas perezosas
¿Alguna vez escuchaste de las cargas perezosas? Es un patrón de diseño web que está caracterizado por no presentar los objetos hasta que sean realmente necesarios en la plataforma. Entonces, por ejemplo, los objetos que están debajo del doblez sólo comenzarán a cargarse e iniciarse cuando los usuarios en realidad comienzan a deslizarse hacia abajo en la página. Este enfoque de diseño sólo-cuando-es-necesario significa que su sitio debe emplear menos recursos, lo que lo hace más rápido en rendimiento.

Nota especial: Si tu página tiene un montón de contenido y por lo tanto requiere que los usuarios se deslicen mucho hacia abajo, el cargado perezoso es naturalmente muy efectivo. Si estás diseñando una página de scroll largo para un cliente, usa la carga perezosa, así mejorará tremendamente la rapidez y experiencia de usuario de la página web.
Optimiza tus servidores
Un aspecto importante de hacer que tu sitio sea super rápido es cómo manejas tus servidores. En particular, es importante abordar el tiempo de respuesta del servidor porque, también, que sea súper rápido es la clave. El tiempo de respuesta de tu servidores es qué tanto le toma a tu servidor responderle a un browser.
En otras palabras, puedes optimizar tus páginas individuales para ser todo lo rápido que quieras, pero si descuidas tus servidores, la velocidad de toda tu web igual será mediocre.
Es muy importante implementar las siguientes estrategias en tus servidores para asegurarte de que su tiempo de respuesta es súper rápido:
- Usa menos recursos para cada página (imágenes diferidas, combinar archivos CSS externos, combinar archivos Javascript externos)
- Usar una red de distribución de contenido.
- Usar una solución de caché.
- Mejorar la configuración del software del servidor web.
Las páginas web rápidas tienen más usuarios, compradores y lectores
¡Diseñar para sitios rápidos no pueden ser lo suficientemente estresante en estos días! Los usuarios, compradores y lectores quieren una experiencia de usuario rápida. De lo contrario, ellos están obligados a ir a alguna de las páginas de tus competidores que han sido optimizados para la velocidad.
Implementando los tips mencionados, garantizas mejorar la velocidad de los sitios web en tu diseño. Esto significa clientes felices quienes estarán impresionados con tus habilidades de diseño web y, por lo tanto, más negocios vendrán a ti como diseñador.
Por su puesto, seguir probando tu página para ver si es realmente la iteración más rápida que puedes crear. Siempre hay retoques que puedes hacer aquí y allá para mantenerla lo más rápida posible.
Esperamos que estos tips te hayan ayudado para saber exactamente qué aspectos de tu web debes atender con la intención de hacer tu página web mucho más rápida.
Este artículo fue publicado originalmente en Awwwards, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


