
La jerarquía visual es un elemento visual importante en cualquier proyecto de diseño web. Dice a las personas dónde mirar y qué cosas en la pantalla o material impreso son las más importantes. La jerarquía da a los lectores un sentido de cómo leer material, desde el inicio hasta el final, usando pistas visuales.
Aunque puedes crear jerarquía visual usando diferentes herramientas, hoy veremos formas de crear estructuras solo usando tipografía.
Por qué la jerarquía es importante



La jerarquía de fuentes organiza y da orden a los elementos de texto en tu diseño web. Al igual que los desarrolladores y diseñadores web usan etiquetas para encabezados h1, h2 y h3, entre otros para organizar la importancia del texto, la jerarquía visual usa pistas visuales. Además, la jerarquía visual ayuda al lector a escanear el texto, leyendo pedazos de textos de forma más rápida en piezas que lucen similar.
Por lo general, los lectores occidentales empiezan de la parte superior izquierda y hacia la derecha y luego hacia abajo. Las letras están organizadas para imitar este comportamiento. Sin embargo, ¿qué sucede cuando el texto más grande y en negrita se encuentra a mitad de la página web? Generalmente, el lector empezaría por ahí y luego iría la parte superior y continuar con la lectura normal.
La jerarquía es importante porque permite que el diseñador determine lo que alguien leerá primero, segundo y así sucesivamente. Debido a esto, el diseñador puede crear fuentes de una forma en que él o ella sepa qué información puede ser recibida y en qué orden.
Crear jerarquía es importante para los diseñadores, pero estoy es igual de importante para los lectores. Una jerarquía visual buena nos dice lo que es importante porque facilita la lectura. Por ejemplo, sabes que el encabezado es lo más importante (o lo que llama la atención) de la historia porque es lo más grande, seguido de los subencabezados y luego el cuerpo del texto. Para propósitos de legibilidad, puedes leer el texto grande y tener una idea si el artículo será interesantes antes de invertir mucho tiempo en el contenido.
Cómo crear jerarquía
No existe una solución simple para crear jerarquía visual usando texto. Esto puede crearse con tamaño, peso, color, textura, opciones de fuentes y combinaciones, orientación y espacio o una combinación es todo lo mencionado.
Tamaño

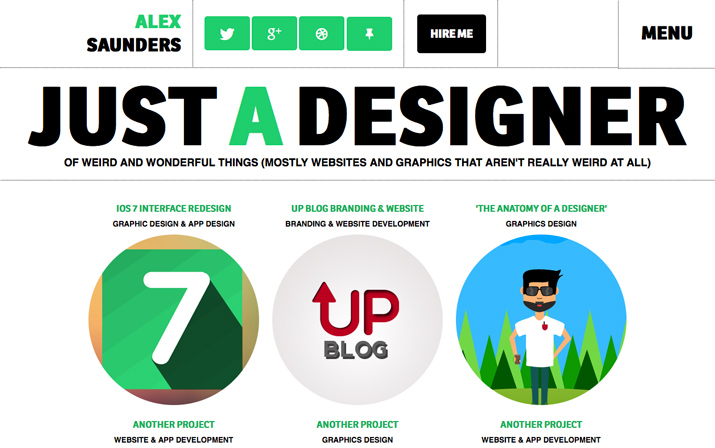
Una de las formas más sencillas de establecer jerarquía con tipografía es a través del tamaño. Los lectores, con frecuencia, ver la tipografía más grande primero y empiezan a leer desde ahí.
Con relación al tamaño, la escala es muy importante. Para crear una jerarquía diferente, los tamaños deben tener una variación diferente en relación con las otras fuentes de la página. Lo que debes considerar es que las diferentes fuentes crean escalas diferentes. así que cambiar el tamaño de punto puede no ser diferente; necesitas mirar cómo las fuentes funcionan juntas para asegurar el tamaño y escala apropiados.
Entonces, ¿cómo empiezas a crear el tamaño y escala adecuados para un proyecto? Empieza con el texto principal y parte desde ahí. En cuanto a elementos de texto que son usados para llamar la atención, sé atrevido:
Aquí tienes algunos porcentajes que pueden ayudarte:
- Texto principal (14 puntos)
- Encabezados principales 250 % más que el cuerpo de texto (35 puntos)
- Encabezados secundarios: 175 % más que el cuerpo de texto (25 puntos)
- Elementos de navegación: 165 % más que el cuerpo de texto (25 puntos)
- Menú o menús secundarios: 140 % más que el cuerpo de texto (20 puntos)
Fuentes

Después del tamaño, las fuentes son el elementos más usado en términos de creación de jerarquía tipográfica. La clave es tener contraste entre las fuentes. Esta es la razón por qué los diseñadores seleccionan una fuente serif y otra sans serif para un proyecto.
Para tener las mejores combinaciones, busca fuentes que sean diferentes en peso la tener un tono o sensación similar. Por ejemplo, si estás usando fuentes redondas, usa letras con formas similares en las O. Opta por fuentes con pesos similares si lo estilos se usarán en línea con otros a lo largo del proyecto.
Peso

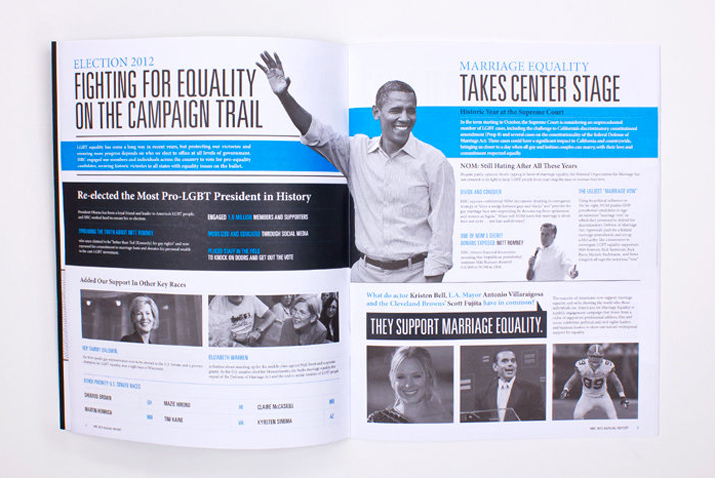
El grosor de los brochazos en la fuente que elijas para un proyecto también puede crear jerarquía. Mientras más gruesa la fuente, más llamativa y grande aparece. Las fuentes condensadas y livianas pueden parecer más pequeñas de lo que realmente son. Las fuentes muy en negrita pueden parecer más grande de lo que son.
Cuán grande o pequeño parecer ser una fuente es relativo a las otras fuentes usadas en un proyecto. Juntar fuentes gruesas y delgadas crea una sensación de jerarquía.
Color

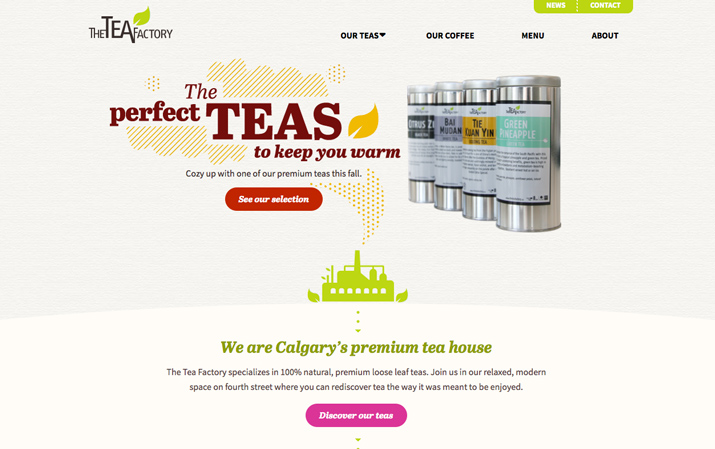
Usar color también añade énfasis y peso a la fuente. Piensa en algunas de las reglas de color que aprendiste de pequeño: colores cálidos (rojos, amarillos, marrones) tienen más protagonismo mientras que los colores fríos (azules, morados, grises) se desvanecen.
Al usar colores para establecer jerarquía, considera los tonos usados para el primer plano, la fuente y fondo. El contraste de color también juega un papel importante. Los colores más saturados y brillantes, con frecuencia, resaltan en la pantalla a comparación de los tonos más apagados.
Orientación

Cómo el texto aparece en el diseño con relación a otros textos puede impactar la jerarquía general. Por lo general, el texto está orientado de forma horizontal en una línea derecha a lo largo de la pantalla. Sin embargo, ¿qué sucede con el texto vertical?
Este cambio de orientación lleva la atención a aquellas palabras o bloque de texto, haciéndolos aparecer como el elemento más importante. Inclinar, modificar o alterar la forma del texto puede lograr el mismo efecto.
Espacio

Aunque el espacio puede hacer que el texto parezca más grande y más legible, la falta de este logra el efecto contrario. Usa el espacio para tu beneficio al crear una sensación de jerarquía.
Considera el espacio que usas entre líneas de texto. Piensa en el espaciado para las fuentes más grandes. Piensa en la relación entre las letras y el borde de la plantilla. Piensa en las relaciones entre las fuentes de diferentes tamaños, estilo y colores.
Cada espacio puede impactar en tu escala jerárquica. Mantén fuentes similares agrupadas juntas con menos espacio que los elementos que no están relacionados. Diseña tu espacio para que el texto encaje en tu diseño web de una forma agradable. Los elementos de texto brillantes y más grandes, por lo general, necesitan más espacio que los bloques de texto más pequeños y sencillos.
Textura

La textura es un concepto vago en términos de espacio. No, no estamos hablando de colocar un textura dentro de las letras, sino de crear un patrón de textura con la forma en que las letras y palabras descansan en la página web.
Dentro de bloques de texto, puedes conseguir un patrón texturizado. Para establecer más jerarquía, quiebra el patrón. Puedes lograr esto usando una de las herramientas ya mencionadas o cambiando algo tan simple como la alineación de un bloque de texto.
Este cambio en la textura general de texto puede tener un impacto real en la forma cómo el texto es percibido. Sé cuidadoso al realizar demasiados cambios en la textura porque pueden distraer la vista.
3 (o 4) niveles de fuente


Aunque algunos proyectos demandan jerarquías complejas, la mayoría de páginas web pueden tener éxito con tres niveles de jerarquía tipográfica. Estos niveles van el orden primario, secundario y terciario. Esta escala no incluye banners o tipografía del diseño de logo. Estos últimos podrían ser considerados como un cuarto nivel de tipografía (nivel de arte).
Primer nivel: Con frecuencia, es la tipografía en la página web con el mayor peso visual, como los encabezados principales o citas. Su propósito es llamar la atención de los usuarios el diseño web en general.
Segundo nivel: Es todo el nivel a excepción del contenido principal. Esto puede incluir descripciones, subencabezados o elementos de navegación o estáticos.
Tercer nivel: Es el cuerpo de cuerpo. Debes recordar algo con este nivel: debe ser legible.
Nivel de arte: Es la fuente usada como elemento gráfico. No está considerado como fuente porque es mucho más visual. Esto incluye banners y diseños de logos, imágenes compuestas por letras o cualquier otro adorno con tipografía pesada. Por lo general, las fuentes artísticas consisten de una sola letra o palabra y no es parte de lo que las personas esperan leer en el diseño web general.
Conclusión
Organizar fuentes puede ser divertido, pero desafiante. Al combinar técnicas y diferentes efectos y estilos de fuentes pueden lograr un buen flujo de texto en tu página web.
Recuerda considerar las relaciones entre tamaño, peso, color, textura y combinaciones de los mismos, orientación y espacio al crear un bosquejo. Piensa cómo las personas leen y digieren información al usar estas técnicas para que el contenido luzca organizado y fluya en un formato lógico.
Este artículo fue publicado originalmente en Design Shack, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


