
El proceso perceptivo nos permite percibir el mundo a través de nuestro sentidos de la vista, olfato, audición, gusto y tacto. En particular, nuestro sentido visual procesa vastas cantidades de información en su ambiente. En lugar de percibir elementos por separado, nuestro cerebro organiza patrones, objetos y formas en formas figuras completas que podemos entender.
Los principios de Gestalt sobre percepción visual describen esta organización como un conjunto de principios que explica cómo percibimos y organizamos esta enorme cantidad de estímulos visuales. Los principios de Gestalt (similitud, proximidad, cercanía, relación figura-fondo, continuidad y destino común) son una herramienta popular usada por diseñadores para organizar información visualmente. Como diseñador visual, y ahora diseñador de interacción, aplica estos principios en bases regulares para crear relaciones y diferencias entre elementos. Comprender cómo estos principios funcionen y cómo usarlos en tu diseño de páginas web produce trabajos más empoderantes y atractivos.
En el siguiente artículo, veremos cómo estos principios de similitud y proximidad funcionan y veremos ejemplos reales para ilustrarlos en su uso para que puedas empezar a usarlos en tus propios diseños web. ¿Estás listo par mejorar tu diseño web? Empecemos.
Similitud
El principio de similitud dice que los elementos similares son percibidos como más relacionados que los elementos que no lo son. La similitud nos ayuda a organizar objetos y su relación dentro de un grupo y puede ser afectado por los atributos de color, tamaño, forma y orientación.
Usando colores para asignar relaciones
La similitud es, particularmente, afectada por el color. En el ejemplo líneas abajo, nota cómo las formas coloridas tienen un fuerte efecto en asignar o agrupar o relacionar, incluso cuando se incluyen formas diferente.

Ningún atributo puede ganarle al color cuando se trata de asignar relaciones.
Usando tamaños para asignar relaciones
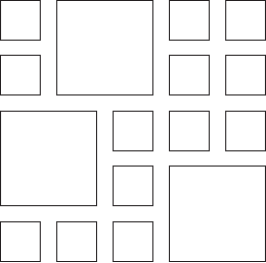
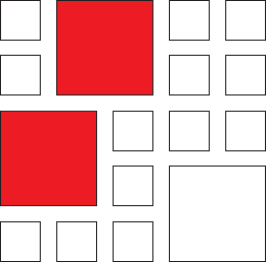
El tamaño es otra herramienta útil. En el ejemplo líneas abajo, la similitud causa que las formas grandes resalten y formen un grupo, incluso cuando todas las formas sean las mismas.

El tamaño hace que los cuadrados más grandes aparezcan más importante que las formas que las rodean.
Usando formas para asignar relaciones
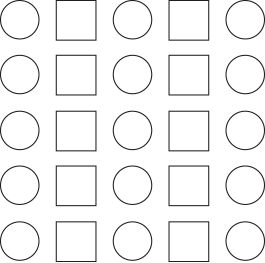
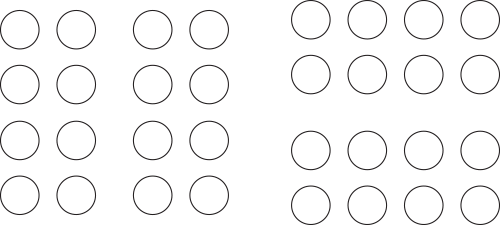
Las formas son útiles al agrupar elementos por similitud, pero tiene el efecto más débil cuando se compara con el tamaño y el color. En el ejemplo que vemos aquí, la forma nos causa a interpretar elementos como columnas de círculos y cuadrados, de forma opuesta a filas de círculos y cuadrados que se alternan.

Es mucho mejor ver columnas de formas similares que filas de figuras distintas.
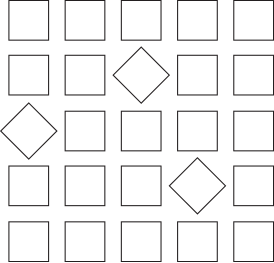
Usando la orientación para asignar relaciones
La orientación puede ser usada también para agrupar por similitud. Al convertir algunos de estos cuadrados en grupos de 45 grados, se crea un grupo separado que es percibido como relacionado. Casi parecen estar moviéndose juntos en la misma dirección a comparación con las formas que las rodean.

La diferencia en orientación crea relaciones fuertes.
Más sobre el color
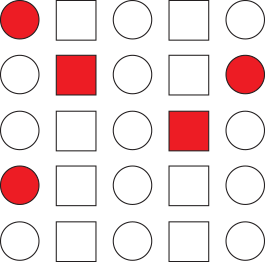
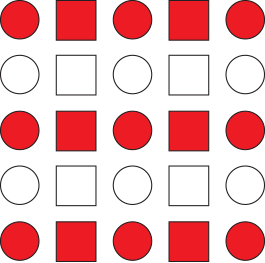
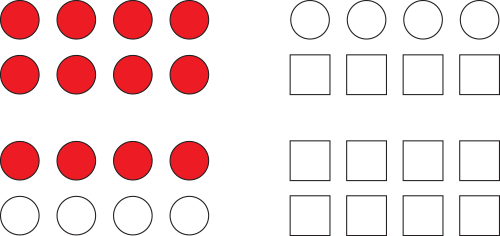
Como se mencionó antes, la similitud se ve afectada, particularmente, por el color y puede pasar por alto otros atributos. Por ejemplos, podemos ignorar el ejemplo de simplicidad de las formas al añadir colores. Ahora podemos percibir filas alternantes de rojo y blanco y espacio en blanco opuestos a columnas de círculos y cuadrados. Trata de ver columnas de círculos y cuadrados.

Es difícil no ver filas rojas y blancas que se alternan.
Además, los colores pueden ignorar el tamaño. Cuando añadimos color al ejemplo de similitud en tamaño, creamos dos grupos separados uno del otro. Ahora percibimos los cuadrados rojos grandes y el cuadrado blanco grande como un grupo separado y no relacionado.

El color triunfa sobre el tamaño al asignar relaciones.
Estos dos ejemplos ilustran cuán poderoso puede ser el color al asignar relaciones entre elementos. Trata de usar colores en tu trabajo para diferenciar elementos y impresionará cuán fuertes son los grupos.
Similitud en práctica
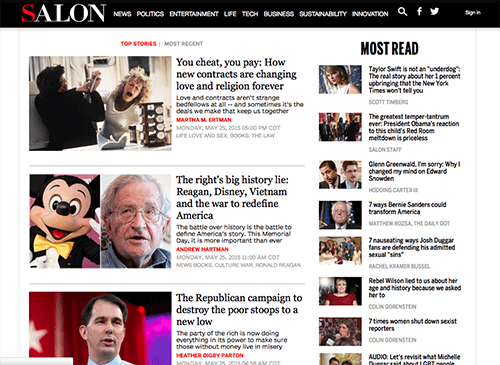
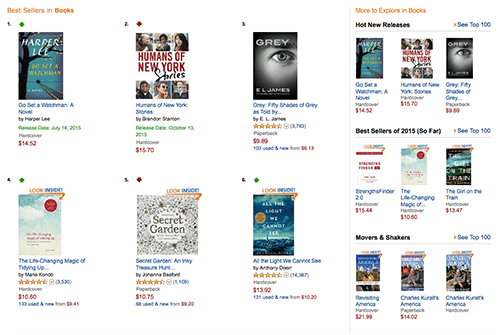
Cuando diseñamos, podemos usar el principio de similitud para trasmitir organización y asociación al mostrar qué elementos están relacionados, o no relacionados, a otro. Por ejemplo, las dos secciones que se muestran en la página web Salon líneas abajo están agrupadas por sus tamaños. Claramente, se perciben dos grupos separados, con dos historias importante al lado izquierdo y las más leídas al derecho. Aunque ambas secciones brindan el mismo efecto (presentar artículos para leer), agrupar por tamaño asigna más prominencia al grupo de la derecha, lo que permite que Salon guíe la atención a sus historias más importantes.

La atención es guiada hacia las historias importantes a través del uso de similitud en tamaño.
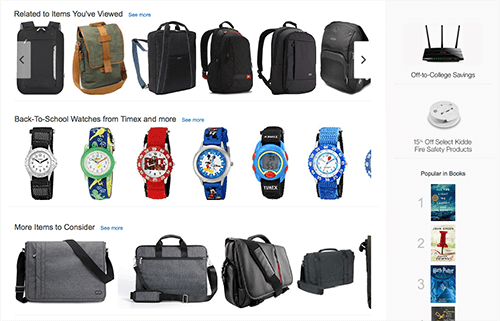
Por otro lado, la falta de diferencias de tamaño en este ejemplo de Amazon no asigna ninguna importancia en particular a ninguna sección. Pese a esto, la similitud se sigue logrando a través del uso de repetición de formas y tamaños similares que nos causa a percibir las filas de íconos.

Cuando las imágenes son del mismo tamaño, no se brinda énfasis a ninguna sección.
Uso de colores similares
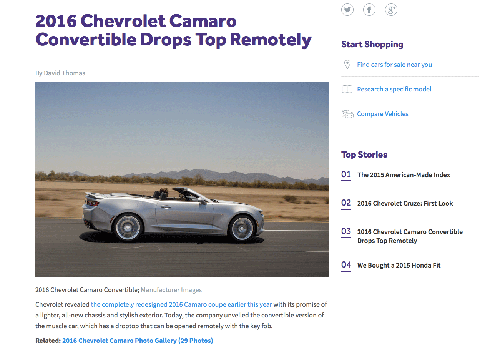
Sabemos que el color es un indicador fuerte de similitud que nos ayuda a organizar y hacer comprensible el contenido. En este ejemplo de Cars.com, los colores similares nos ayudan a diferenciar el encabezado, cuerpo de texto y texto de enlace. Al usar diferentes colores de cada uno de estos elementos, se espera que funcionen de forma similar y, en el caso del enlace azul, que se comporte de manera similar.

El uso de colores similares nos ayuda a entender la función y comportamiento de los elementos.
Proximidad
El principio Gestalt de proximidad dice que los elementos que están juntos son vistos como más relacionados que los elementos que están separados. Al igual que el principio de similitud, la proximidad nos ayuda a organizarlos por su parentesco con otros objetos. La proximidad es el principio más fuerte para indicar parentesco de objetos, lo que nos ayuda a entender y organizar información más rápido y con más eficiencia.
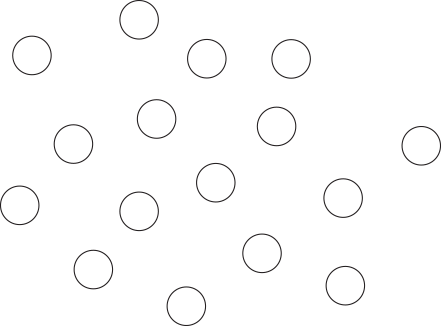
Los ejemplos de círculos líneas abajo muestran cómo la proximidad puede ser usada para ayudarnos a percibir objetos que está relacionados. Como vemos aquí, los círculos están dispersos, no exhiben relación y cada página es percibida como un objeto diferente.

Estas formas no muestran relación.
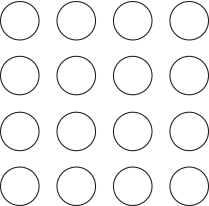
Sin embargo, cuando los círculos se juntan en cercana proximidad uno del otro, se les asigna una relación y ya no son vistos como objetos separados.

Espacio en blanco
El espacio en blanco es una herramienta invaluable para crear proximidad. Tomar el mismo grupo de círculo y añadir espacio en blanco nos ayuda a percibir las cosas de diferente forma. Ahora, al lado izquierdo, la proximidad de las figuras non hace percibir ambos grupos como columnas, cada una con su propio grupo. Al lado derecho, la proximidad de las figuras no hacer percibir ambos grupos como filas, cada uno con su propio grupo. Usa el espacio en blanco en tus diseños para fortalecer también los grupos además de para diferenciarlos de otros elementos.

Al añadir espacio en blanco entre los elementos cambiamos la percepción de los grupos.
El poder de la proximidad
La proximidad es lo suficientemente poderosa para dominar otros elementos de variación. Nota cómo la proximidad siguen prevaleciendo incluso cuando otros atributos, como el color y forma, son añadidos.

El color es dominado por la proximidad.
La proximidad en práctica
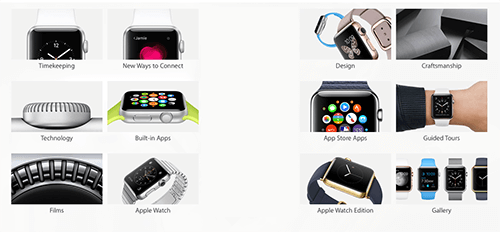
Cuando organizamos información en nuestros diseños, podemos usar la proximidad para crear relaciones entre elementos para ayudar en la compresión de la información presentada. Por ejemplo, al agrupar estas imágenes del Apple Store cercas unas de las otras, creamos una relación en el grupo entero. Las percibimos como relacionadas y esperamos que el contenidos sea similar.

Las imágenes agrupadas son vistas como relacionadas.
Sin embargo, cuando quitamos la columna del centro, de pronto, percibimos dos grupos separados y tenemos la expectativas de dos contenidos diferentes entre ellas.

Agrupar tanto por proximidad como por similitud crea relaciones más fuertes entre elementos.
Combinando proximidad y similitud
Agrupar por proximidad también puede ser combinado con similitud para crear relaciones fuertes. Como se ve en este ejemplo de Amazon, agrupar por proximidad y similitud en tamaño nos hace percibir dos grupos separados y asignar más prominencia al grupo izquierdo.

Dos grupos separados y creados al remover la columna central.
Proximidad y jerarquía
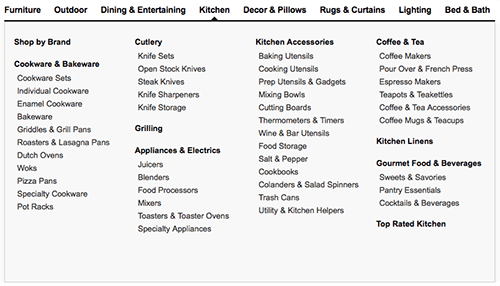
La proximidad es excelente para organizar elementos jerárquicos. En este ejemplo de Crate & Barrel, las opciones están agrupadas debajo de encabezados comunes, creando relaciones, lo que facilita mucho el escaneo y obtención de información.

Encontrar información es más fácil cuando las opciones están agrupadas debajo de encabezados.
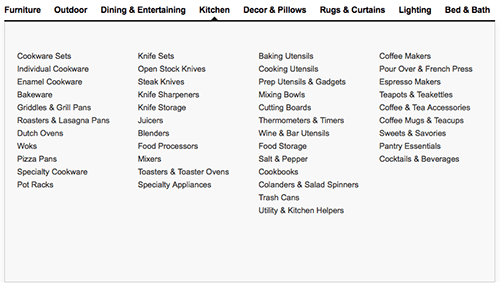
Cuando los encabezados son removidos y las opciones están agrupadas sin proximidad, perdemos las relaciones que fueron creadas y se dificulta escanear y encontrar la información requerida. Pruébalo tú mismo. Mira por ti mismo cuán rápido puedes encontrar tazas de café en el grupo con encabezados a comparación de grupos sin ellos.

Sin encabezados, encontrar información es difícil.
Conclusión
Comprender cómo usar la similitud y proximidad para afectar las relaciones entre elementos en tu trabajo te ayudará a crear diseños que permiten una organización más fácil y mejoran la usabilidad de tu trabajo. Usa la similitud y proximidad para crear tanto relaciones y diferencias entre elementos en tus páginas web. Experimenta con el uso del espacio en blanco, color, tamaño, forma y orientación de elementos y mezcla ambos principios para producir relaciones fuertes y atractivas.
Este artículo fue publicado originalmente en Smashing Magazine, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


