
Algunos principios básicos de diseño de páginas web: minimiza el número de opciones que alguien debe elegir, crea herramientas de navegación que se expliquen solas, ayuda a las personas a encontrar lo que buscan de la forma más rápida posible.
¿Suena sencillo? Ahora considera esto, un creciente número de usuarios web es el mundo viven con demencia. Tienen diferentes niveles de conocimiento de computación y pueden estar experimentando algunos de estos problemas: pérdida de memoria, confusión, problemas de visión y percepción, dificultades de información de secuencias y procesamiento, pocas habilidades de resolución de problemas o problemas de lenguaje.
En la segunda parte de siguiente artículo, compartiremos algunas lecciones que la agencia aprendió acerca de crear una página web para personas con demencia con un bajo presupuesto.
Colores y contraste
Vivir con demencia puede manifestarse en la forma de dificultades visoperceptivas (problemas que afectan tanto la visión como la percepción) o desafíos sensoriales. Las dificultades que una persona experimenta dependerá del tipo de demencia que padecen. Esto de debe a que cada tipo de demencia puede dañar el sistema visual en un número de diferentes formas.
Estas incluyen:
- Sensibilidad reducida a diferencias en contraste (incluyendo contraste de colores como negro y blanco y contraste entre objetos y fondo).
- Habilidad reducida para detectar movimientos.
- Cambios en el cambio visual (cuánto puedes ver alrededor del borde de tu visión mientras miras de frente).
- Habilidad reducida para detectar diferentes colores (por ejemplo, una persona puede tener problemas detectando la diferencia entre azul y morado).
- Cambios a la reacción de la pupila a la luz.
Con esto en mente, es muy importante que establezcas bien tus proporciones de color y contraste al seguir la guía de estilo sugerida por Web Content Accesibility Guidelines (WCAG).
Lecciones clave
- Usa un esquema de colores con niveles altos de contraste para hacer las páginas más legibles.
- Las proporciones WCAG sugeridas para el contraste son 7:1 y 4:5:1. Debido al hecho que esta página está diseñada específicamente para personas que padecen de demencia, se trató de ir más allá que solo las especificaciones recomendadas.
- Usa textos claros sin capas en las imágenes.
- Usa fondos planes para evitar distracciones.

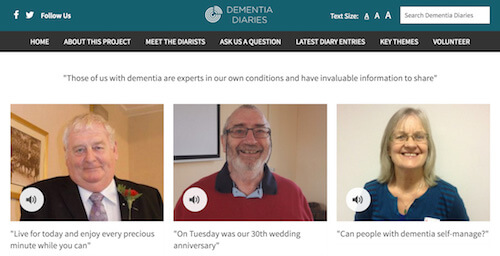
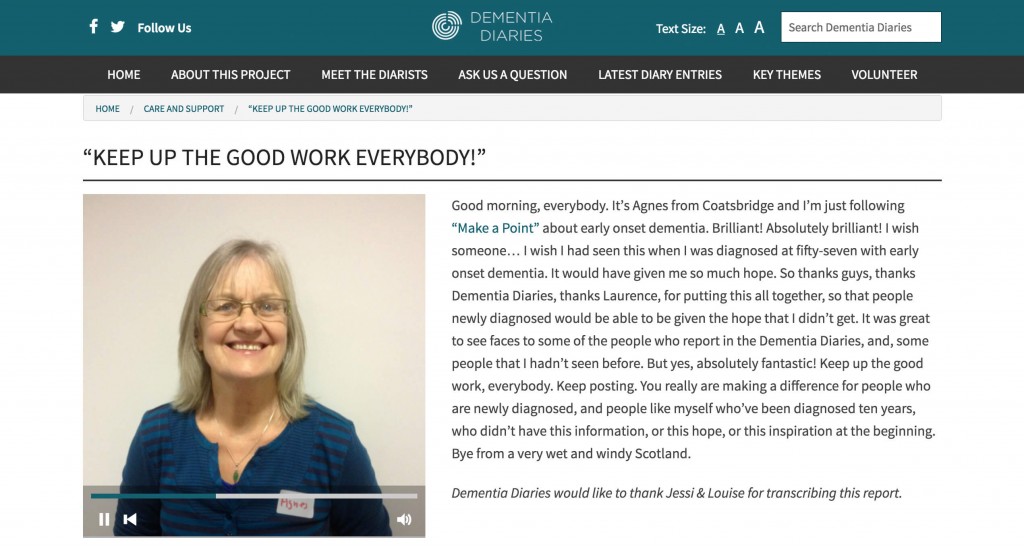
a) Color del tema azul con texto blanco: proporción de contraste 7.4:1 b) Texto negro con fondo blanco: proporción de contraste – 9.45:1. 3 c) Las páginas de cada pieza están ubicadas debajo de la imagen en lugar de encima. Puedes hacer clic en la imagen para ser llevado a la publicación.
Es importante notar que el contraste alto también puede ser un problema para algunas personas que sufren de demencia y viven con ciertas condiciones oculares. Los síntoma de la demencia son variados y, desafortunadamente, no siempre es posible tener en cuenta las necesidades de todos. Sin embargo, el alto contraste es un buen punto de inicio para muchas personas con demencia, y con proporciones personalizables de contraste de páginas web, puedes intentar brindar accesibilidad para todas las personas posibles. La Alzheimer’s Society ofrece el conjunto de opciones más integrales de accesibilidad personalizable.
Textos y fuentes
Hazlo claro y simple
Las fuentes sans serif no tienen las características de proyección pequeñas llamadas serif al final de los trazos. Modernos y minimalistas, las sans serif son muy vistas como las fuente seguras para la web, en particular cuando el mensaje es corto y contundente. Aunque son menos distintivos visualmente, la simplicidad de las formas de las letras sans las hace más legibles en todos los dispositivos informáticos.
Si combinas las letras sans serif con un mensaje claro para personas con demencia, entonces vas a hacer más fácil que las personas te sigan. Ser capaz de alterar el tamaño del texto es un buen detalle, si tu presupuesto lo permite.
Finalmente, olvidar nombres, eventos, fechas y otras necesidades del día a día es común para las personas con demencia. Es importante, por lo tanto, no asumir que las personas con este mal reconocen las abreviaciones o acrónimos comunes. Incluso si los señalas en el texto, la persona que lee puede no recordar esto pasando un párrafo o, incluso, una línea.
Lecciones clave
- No uses abreviaciones o acrónimos.
- Usa una fuente grande o da a las personas la opción de alterar el tamaño de los textos, de ser posible.
- Usa una fuente sans serif. En esta página web se usó Source Sans Pro (una fuente de fuente abierta que funciona bien en interfaces de usuario).
- Usa textos en negrita junto con oraciones claras y concisas para resaltar información importante.
- Evita usar varias fuentes o diseños elaborados porque esto puede ser confuso.
En sus palabras
Si disfrutas leer libros y eso se está dificultando, usa un Kindle y podrás escoger tu propia fuente. Eso facilita mucho la lectura. Jo Bennett
Es importante saber que las personas con inicios de demencia son menos propensas a tener problemas de memoria que personas mayores con demencia. Ellos pueden experimentar problemas de lenguaje, visión y comportamiento o personalidad. Tommy Dunne.

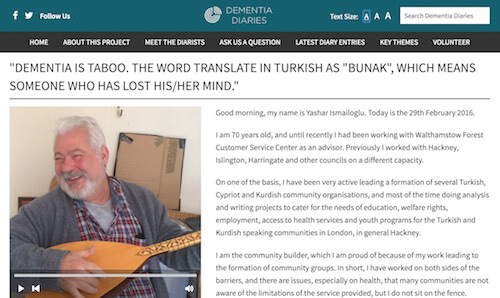
Un ejemplo de alteración de tamaño de fuente (pequeña) que se implementó en dementiadiaries.org. La función de cambio de texto es ubicada en la esquina superior derecha de la página web.

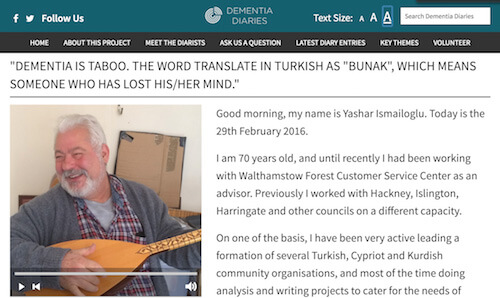
Un ejemplo de alteración de tamaño de fuente (grande) que se implementó en dementiadiaries.org. La función de cambio de texto es ubicada en la esquina superior derecha de la página web.
Imágenes
Esta es una clase de contradicción. Las imágenes incrementan las probabilidades de que una publicación se comparta más veces. Las imágenes añaden color a tu página web. Las imágenes cuentan una historia, pero también pueden ser confusas y distractoras para personas que viven con demencia. Esto se puede presentar en la forma de problemas ubicando personas u objetos aunque pueden estar al frente de la persona: esto puede deberse a otra información distractora (como un fondo con patrones). Las personas también pueden malinterpretar los reflejos: estas se pueden manifestar como ver un intruso o rechazo en ir a un baño porque los reflejos lo hacen ver ocupado. En algunos casos, las personas que viven con demencia toman por error las imágenes en la TV por personas reales. Muchos de estos problemas se deben a la incapacidad de reconocer objetos, rostros y colores.
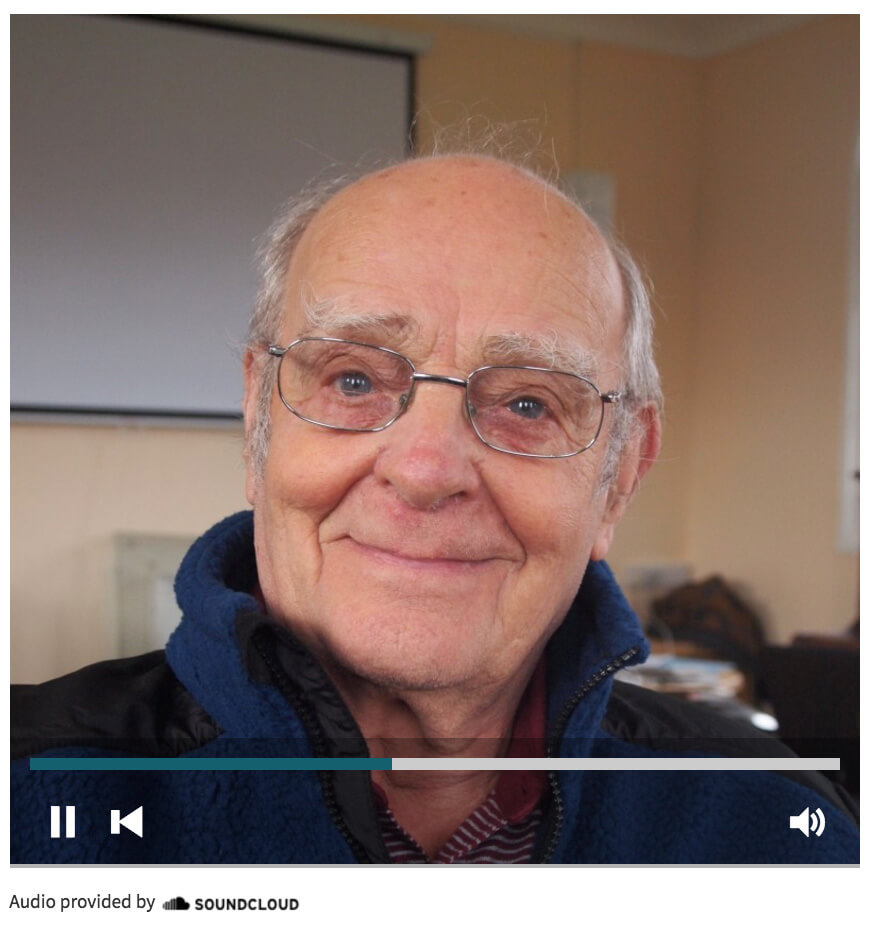
Aunque estos problemas representan un obvio desafío para tomar decisiones sobre el uso de imágenes, las pistas pictóricas pueden fortalecer la relación entre el usuario y el contenido. La clave es la simplicidad y relevancia. Un buen ejemplo de esto es que si estás reproduciendo un audio, considera brindar imágenes de la persona que está hablando.
Lecciones clave
- Haz que las imágenes sean relevantes y relacionadas al contenido.
- Trata de evitar ilustraciones muy abstractas.
- Asegúrate de que las imágenes añadan valor a la historia en lugar de distraerlos de la misma.

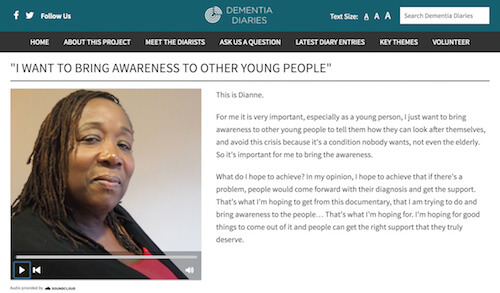
Una imagen de la persona que habla mientra se reproduce el audio. La transcripción que la que acompaña es clara y está acorde con la guía de estilo del Web Content and Accesibility Guidelines.
En sus palabras
Nos gustaba, en especial, las pequeñas fotos e ilustraciones que explicaron el proceso tan claramente que fue mucho más fácil entender que solo párrafos de texto. Carol Fose, esposa y cuidadora de Chris Forse.
Uso de multimedia
Al igual que con las imágenes, se trata de encontrar un balance entre el estilo y la simplicidad. El video y el audio pueden ser entretenidos si se usan de la forma correcta, pero las autoreproducciones, ventanas emergente o gráficos elaborados pueden ser confusos.
Aunque puedes desear tener la atención de una persona y crear un estado de ánimo, vale la pena considerar que si tienes problemas sensoriales, entonces los diferentes elementos multimedia puede ser desorientadores. La música puede estimular los sentidos de forma positiva, pero mantén el volumen de la música de fondo bajo y asegúrate de que pueda apagarse con facilidad.
Lecciones clave
- Usa la autoreproducción en una página donde el audio o video es el único enfoque, pero no inmediatamente en un landing page porque puede ser perturbados o sorprendente para el usuario.
- De ser posible, coloca subtítulos o transcripciones junto con los videos o audios.
- Incluye controles de reproducción muy sencillos para que sea fácil para usuario comprender cómo reproducir o ajustar el volumen.

Aunque al audio es subido usando Souncloud, se usó un reproductor de audio diferente que es más limpio y simple.
En sus palabras
Para una persona con demencia, los ruidos de fondo pueden dificultar que sigan la lectura. Mi audición ha aumentado casi al punto de sentir dolor. En esta sociedad, ¿necesitamos ser bombardeados con cosas insalivas y ruidosas? Es solo un pensamiento. No es que no me guste, es solo que tan ruidosa que no puedo pensar, no puedo coordinar, incluso tiemblo. Parece tomar control de mi cerebro y no sé lo que debería estar haciendo. Agnes Houston.
La música parece alcanzar partes del cerebro dañado en formas que otras formas comunicación no pueden. Tommy Dunne.
El toque personal
Las personas que sufren de demencia pueden sentirse alienadas en esta sociedad. Sigue existiendo un elemento de estigma ligada a esta condición, así que es importante aclarar de qué lado estás y, cuando sea necesario, que tu equipo de trabajo esté capacitado. De ser posible, crea funciones como una línea de ayuda para aquellos que tienen dificultades.
Debido a que este proyecto se basa en audios, se desarrolló una herramienta de transcripción remota que permite que voluntarios transcriban las historias que presentan las personas que padecen de demencia. Esta es una labor concentrada, con una interfaz sencilla de usuario, que las personas pueden hacer. Se brinda recomendaciones personales, vía correo electrónico, porque es necesario al presentar una transcripción.
Lecciones clave
- Durante tareas largas, brinda recomendaciones clara sobre el progreso y término.
- Sé consciente del estigma y anuncia orgullosamente que intentas todo lo que puedas para que tu pagina web sea amigable con personas con demencia.
 (Un ejemplo de un audioreporte que fue transcrito remotamente por un voluntario. Nota el corto «gracias» detrás de la transcripción.
(Un ejemplo de un audioreporte que fue transcrito remotamente por un voluntario. Nota el corto «gracias» detrás de la transcripción.
Conclusión
Las personas que viven con demencia no esperan que los diseñadores web curen los síntomas y muchas personas reconocen que no siempre es posible de aplicar cada lección referente a páginas web amigables con personas que padecen demencia. Pero el uso combinado de algunas de estas lecciones puede ayudar a muchas personas a vivir bien con su condición. Es importante recordar que la demencia se presenta de diferentes formas, sus síntomas son variados y muchos también son comunes en enfermedades degenerativas, en particular, condiciones que dificultan la inclusión social de las personas mayores.
Al hacer que las páginas web sean más accesibles a un grupo de usuarios que, con frecuencia, son excluidos de los beneficios que el internet tiene que ofrecer, los diseñadores no solo apoyan a las personas que viven con demencia, sino también a aquellos con problemas de accesibilidad.
Este artículo fue publicado originalmente en Smashing Magazine, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!



Excelente articulo!
Hola Emilio,
Apreciamos tu comentario. Staff Digital siempre está a pendiente de sus usuarios.
Recuerda que si deseas adquirir alguno de nuestros servicios puedes comunicarte a los siguientes números: 013963019 – 950817844 y/o al siguiente correo: info@staffdigital.pe
Saludos!