
Las primeras impresiones importan. Por esta razón es importante conocer las últimas tendencias de diseño de páginas web. Veamos las tendencias para este 2016.
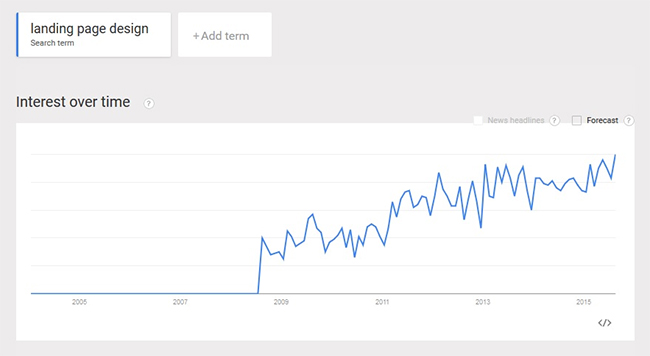
Mira el gráfico de tendencias de Google que muestra, claramente, cómo el interés en landing pages creativos ha estado creciendo desde 2009.

Esto se debe a que los profesionales del marketing están conscientes que un landing page creativo y único puede mejorar las conversiones dramáticamente. Un landing page atractivo es algo que muchas empresas desean porque es la mejor forma de convertir a extraños en clientes.
Debido a la siempre creciente competencia, la optimización en tu landing page es crucial para capturar la atención de un visitante, además de incrementar el tráfico. Contar con un landing page bien diseñado e intuitivo es un deber para toda empresa.
También pueden ofrecer varios servicios como pruebas gratis o cupones para tu producto o servicio a través de tu landing page para tus clientes y obtener información como su nombre y correo electrónico. Esto es, claro, solo una de las muchas funciones que puedes añadir a tu landing page para incrementar leads.
Aquí te presentamos siete tendencias diseño de landing pages para lo que resta del 2016 que necesitas conocer para estar por encima de tu competencia.
1. Video de fondo con autoreproducción

Esta tendencia de tener videos o imágenes en pantalla completa ya está siendo usada por muchas empresas. Contar con un landing page es bueno a la vista, ya que los paquetes de videos en cantidades suficientes entretienen y cautivan a tus visitantes. Más y más profesionales del marketing están usando esta técnica para ahondar a sus visitantes en sus páginas web debido a que les da una oportunidad de transmitir su mensaje acerca del producto o servicio. Si tienes un video entretenido, no hay mucha probabilidad de que los usuarios den clic en el botón de regresar. Por ejemplo, mira el landing page de Walabot.
2. Narraciones 3D estilo parallax

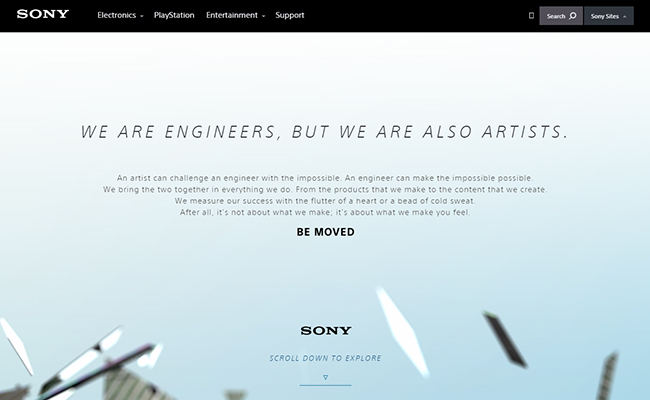
El desplazamiento parallax es una de las tendencias de diseño de páginas web más grandes en la actualidad. Da al usuario un efecto 3D mientras se desplazan en la página web. De acuerdo con Hubspot, un efecto parallax en una página web se da cuando el contenido se desplaza en diferentes velocidades, lo que crea un sentido de perspectiva y profundidad. Si se hace de la forma correcta, puede enganchar y entretener a los usuarios a transmitir tu mensaje, paso a paso. El gigante tecnológico Sony usó el desplazamiento parallax para emocionar a sus usuarios y, al mismo tiempo, brindarles información acerca de la marca en su nueva campaña «Be moved». Aquí tienes un video de cómo la página reacciona al scrolling.
La navegación siempre debe ser amigable con el usuario, pero no hace daño probar un método diferente al desplazamiento habitual. Puedes tener una barra de navegación estándar en la parte superior o puedes probar un estilo único. Por ejemplo, mira el landing page de Kurka Wolna. Sorprende a los usuarios con su estilo único de brindar información mientras el usuario se desplaza.
3. Ilustraciones registradas
Tu meta debe ser crear un landing page que resalte del montón. En lugar de usar muchas imágenes o videos, puedes usar ilustraciones para decir algo relacionado o acerca de tu producto o servicio. Con un estilo de ilustración único, dará a los visitantes la sensación de ser diferente de otras páginas web.
4. No barra de navegación

Las barras de navegación, sin duda, facilitan a los usuarios encontrar lo que buscan, pero remover la barra de navegación o probar un método de navegación diferente en tu landing page puede hacer que tu audiencia pase más tiempo en tu página web.
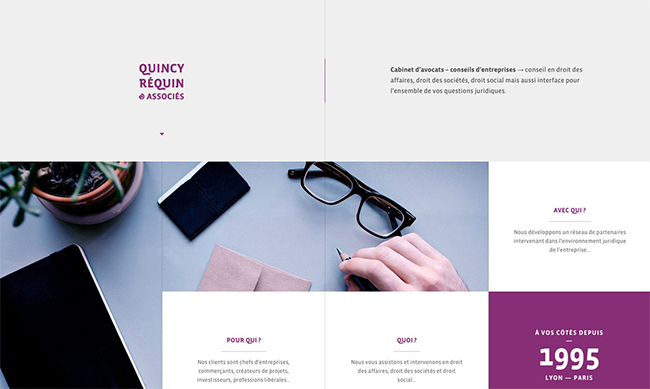
No se van a distraer al ver diferentes íconos de navegación y podrán concentrarse en la información que les hayas brindado. Esto es exactamente lo que la página web de Qincy Réquin & Associés realizó en su landing page. Cada enlace te conecta a una página que provee información específica y objetiva. Es su diseño de logo el que llama la vista de los visitantes cuando llegan a la página web.
5. Mucha simplificación

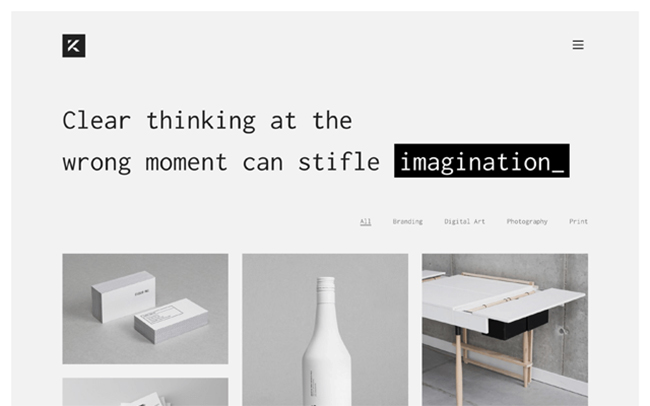
Está tendencia llegó para quedarse. La simplicidad es la clave de éxito, ¿no? Aunque existen muchas opciones disponibles, un diseño simple, por lo general, puede comunicar más cosas porque permite que los usuarios se concentren en el contenido a mano. Un ejemplo de elegancia y simplicidad es el landing page de Kalium. El enfoque se encuentra en el trabajo con una clara declaración en el encabezado de la página, libre de otras palabras o desorden. Mira tus diseños y busca lo que puede quitarse.
6. Pantallas divididas

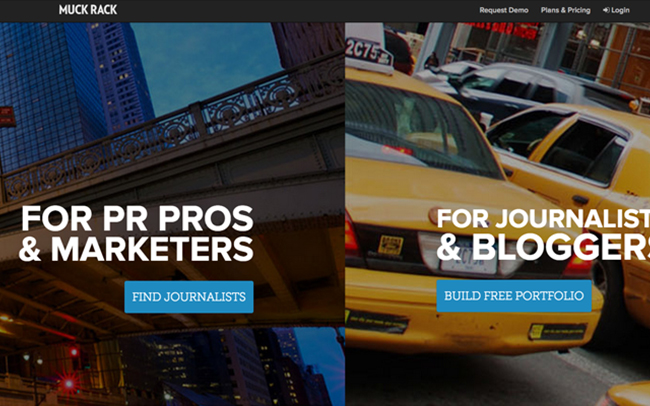
Por lo general, una página web tiene varias audiencias y ¿qué mejor forma de dividir una audiencia que dividir una pantalla? Un buen ejemplo de eso es el landing page de Muck Rack que divide la página web entre marketeros y blogueros. CoSchedule va más allá y tiene una ventana emergente cuando te desplazas hacia abajo con tres opciones que luego cargan la siguiente sección de la página.
7. Prueba social

Antes, las personas tomaban la decisión de comprar algo, o incluso de suscribirse a una lista de correos, usualmente revisaban las empresas con las que lidiaban. Una de las formas más comunes es leer acerca de las experiencias que otros han tenido. En la mayoría de los casos, esto se realiza al leer los famosos reviews, o calificaciones, y haciendo preguntas en redes sociales.
El único problema con esto es que cuando un cliente se encuentra en tu landing page, lo último que quiere ver es que den clic en otra pestaña y si coloquen su atención en otra página web. Esta es la razón por qué añadir prueba social directamente en el landing page es una tendencia que crecerá en popularidad este 2016.
La prueba social puede ser añadida a una landing page usando diferentes opciones que incluyen:
- Añadir insignias y calificaciones de profesionales y organizaciones reguladoras.
- Citas de clientes satisfechos.
- Aprobaciones de influenciadores.
- Cuentas de redes sociales y suscripción.
- Logos de clientes conocidos.
- Logos de medios.
Cada uno de estos ítemes brinda prueba de calidad de productos y servicios y puede, de manera significativa, incrementar la confianza que los visitantes tienen.
8. Menús tipo hamburguesa

El menú hamburguesa que causa muchos debates. Más diseñadores están optando incluir un menú hamburguesa en sus landing pages como una forma de incluir más opciones de información y navegación sin saturar la página con mucha información o incluir elementos que muchos encuentra irritante como el carrusel que son comunes, pero malignos.
9. Dobles opciones

La doble opción es un método usado para lograr que clientes realicen algún tipo de verificación para recibir un boletín. Existen muchas razones para usar este método, a comparación de la opción sola.
La primera es simplemente un buen servicio al cliente. Por ejemplo, si alguien que visita un landing page, da clic, sin darse cuenta, en un botón para ser contactado por un representante, diseñar la página con una opción doble les da la oportunidad de revertir la decisión. Como resultado, los clientes no desean recibir contacto que encontrarían irritante. y los datos recopilados a través de analíticas que mostrarían números reales.
Otro ejemplo sería un consumidor que, casualmente, se inscribe a una suscripción de correos electrónicos. Con una opción simple, las analíticas solo mostrarían que el cliente respondió a la llamada a la acción. Sin embargo, si el usuario cancela su suscripción inmediatamente o da clic en el botón spam, ese número de va a distorsionar mucho.
Esperamos que pongas en práctica estos consejos en tus página web. Si no cuentas con un landing page o página web, recuerda que en Staff Digital podemos ayudarte a crear una que se adapte a tus necesidades y objetivos.
Este artículo fue publicado originalmente en Just Creative, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, agencia digital en Lima, Perú. Nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño de Páginas Web o ecommerce, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!