
Son los pequeños detalles los que hacen brillar una proyecto de diseño de página web. Una tipografía sólida, bien creada, con atención y cuidado es uno de esos detalles. Un ritmo visual armonioso, sutilezas tipográficas como mayúsculas suaves con un correcto uso de guiones —existen muchas cosas que suman.
Sin embargo, en la práctica, se supone que publicar en la web debe ser rápido, y los pequeños detalles son pasados desapercibidos, lo que es una pena porque estos no solo son llamativos a la vista, sino también mejoran la experiencia lectora.
Las herramientas y recursos compilados en este artículo te ayudarán a brindar algo de ese significado que la tipografía siempre dado en impreso a tus proyectos de diseño de páginas web. Ellos simplifican el proceso de establecer una base sólida y escala modular para crecer y cuidar los pequeños detalles para que no se pierdan en la marcha y ofrecen soluciones a fallas comunes.
Estableciendo un ritmo visual
Configura la grilla de referencia
Con frecuencia, la tipografía web carece de sentido de destreza de la que se beneficia la tipografía impresa desde que Johannes Gutenberg inventó la impresora hace más de 500 años. Para reavivar una tipografía más significativa, la Gutenberg Web Typography Starter Kit configuró una grilla de referencia para establecer un ritmo vertical apropiado que asegura que todos los elementos encajen armoniosamente. El kit está basado en Sass y viene con dos temas predefinidos basados en Google Fonts Merriweather y Open Sans, pero las opciones también personalizadas te permiten cargar fuentes personalizadas. Es la columna vertebral de tu tipografía.
Calcula una escala modular
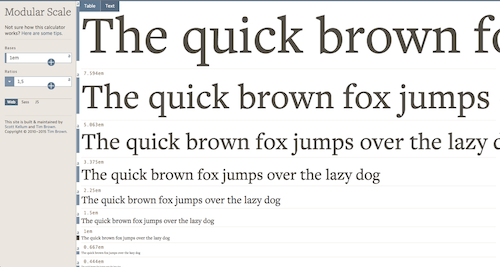
Una escala modular establece la armonía visual de tu diseño web. La usas como una regla para configurar tamaños de fuente o para medir y establecer el tamaño de cualquier elemento o espacio negativo en tu composición. El tamaño de cuerpo de texto es una buena referencia para establecer tu escala. La calculadora de escala modular de Scott Kellum y Tim Brown brinda valiosos consejos para escoger una base y radio para tu diseño y usas estos valores para calcular tu escala. Una vez listo, puedes usar tu escala como un plugin Sass o JavaScript o puedes referir tus resultados calculados en la página web. Una gran herramienta para lograr una tipografía responsive.

La calculadora de escala modular multiplica tu base de escala (por ejemplo, el tamaño de tu cuerpo de texto) con un radio para producir una escala de número que están relacionados proporcionalmente.
Un marco sobre donde trabajar
Para empezar tu esfuerzo tipográfico de la forma correcta, tal vez debas mirar el Typeplate starter kit. Ofrece estilos base sólidos, modulares y flexibles, un marcado apropiado que puedes extender a tu gusto. La biblioteca no cuenta con opciones de diseño estético, pero te brinda bloques de construcción para crear tu propio marco de trabajo.
Cuidando los detalles
Mayúsculas, ligaduras y otros pequeños detalles
Cuidar los detalles tipográficos tiene una desventaja: usualmente no se puede mover un CSS complicado. La Utility Opena Type de Kenneth Ormandy pone fin a esto. Su pequeño archivo CSS de 1.75 KB brinda clases de utilidad CSS para funciones tipográficas avanzadas como ligaduras, mayúsculas pequeñas, variantes de números y otras sutilezas, haciéndolas más fáciles de aplicar a tus elementos y <span> como si usaras negritas y cursivas. Para ahorrarte trabajo de mantenimiento, Utility Open Type se organiza en cascada. Admite Chrome, Firefox e IE 10+ y funciona bien en otros lugares.
Un preprocesador HTML para una mejor legibilidad/adaptabilidad
Un buen manejo de puntuación, sustitución de espacio y sutiles guiones… son los pequeños detalles los que mejoran significativamente una experiencia lectora. Sin embargo, desafortunadamente, no les prestamos mucha atención como lo merecen. Es aquí donde entra en acción el preprocesador HTML Typeset.js. Este preprocesador se encarga de estas sutilezas tipográficoas para que no se pierdan en el camino.

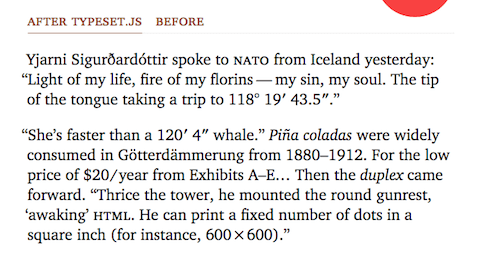
Texto con Typeset.js habilitado. Nota cómo los detalles como la puntuación, conversión de mayúsculas pequeñas y la sustitución de espacio mejora la legibilidad comparado a la imagen de abajo que no tiene el Typeset.js habilitado.

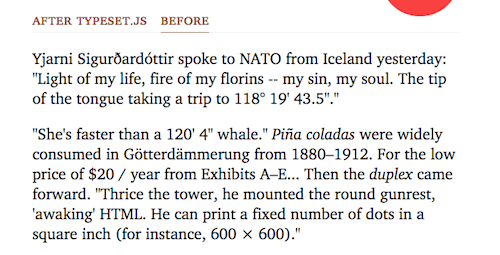
El mismo texto sin Typeset.js. Se siente más estrecho y brinda al lector menos anclas visuales que los guíen a lo largo del texto.
Lidiando con palabras largas en CSS
Este no puede ser un problema para páginas web en inglés, pero en algunos idiomas, como el alemán, por ejemplo, tiene palabras que muy muy largas. Entonces, ¿cómo lidiar con estas palabras en un diseño web sin romper esquemas y cortar palabras? Michael Scharnagl encontró una solución: combina overflow-wrap con word wrap y hyphens que muestre a los navegadores que los soportan hará encajar las palabras en los navegadores.
Haciendo que las notas de pie sean amigables con los usuarios
Las lecturas largas usualmente requieren nota pie de página y nota al margen. Pero esta solución común para proveerlas en la web es bastante distractor para el flujo de lectura: haces clic en un pequeño número y saltas al final de la página web. Chris Sauvé descubrió una forma menos interruptiva para enriquecer un texto con información adicional. Su plugin jQuery Bigfoot detecta el enlace y contenido de nota a pie de página, convierte el enlace en un botón discreto y abre una ventana emergente cuando el lector hace clic en el botón.

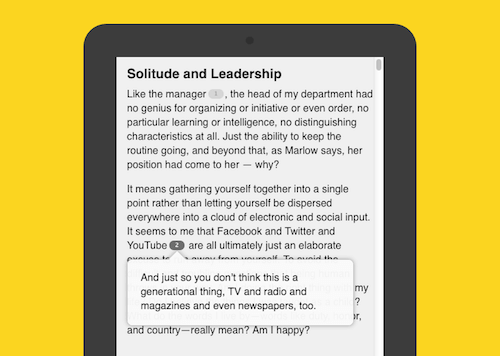
Bigfoot.js brinda notas a pie de página que se integran bien en el flujo lector natural.
Escogiendo la fuente adecuada
Prueba una fuente antes de comprarla
Usualmente, la única impresión que tienes de una fuente antes de comprarla es una muestra en la página del creador. Se necesita mucha imaginación acceder a ese texto por defecto y saber cómo lucirá en tu propio diseño. Así que, si la vista previa no es suficiente para ti, Font Stand tiene un modelo de licencia que puede ser más de tu gusto. Te da la oportunidad de probar cualquier fuente gratis en cualquier de tus aplicaciones por una hora. Es perfecto para crear prototipos. También puedes alquilar una fuente mensualmente luego de 12 meses es completamente tuya. En la actualidad existen 635 familias de 32 dueños de donde puedes escoger. Un lado malo: el servicio solo está disponible para usuario de Mac.
Buscando inspiración de combinaciones de fuentes
Combinar dos fuentes puede ser un desafío. ¿Qué funciona? ¿qué no funciona? El proyecto 100 Days Of Fonts de Do-Hee Kim es una buena fuente de fresca inspiración. Ella diseñó y codificó una combinación de dos fuentes Google cada cada día por 100 días. Impresionante.

Abril Fatface y Sans Narrow combinados.
¿Cuán separada está tu fuente?
Arial, Helvética Neue, Verdana —estas fuentes siguen siendo las fuentes más valiosas en la web (si tomas en cuenta las millones de páginas web más importantes). Si deseas saber cuán separadas es una fuente antes de usarla en tu proyecto, Font Reach te lo dirá. La página web escanea las fuentes en la parte superior de millones de páginas web más importante para ver cuáles usar. Es una buena herramienta sin importar si deseas contar con una opción única o planeas optar por una tendencia actual.
Carga y rendimiento de fuentes
La carga de fuentes ha pasado por muchos procesos en el pasado: desde URLs de datos al uso de clases agrupadas. La siguiente iteración: Critical FOFT. El método se basa en el Flash o Faux Text (FOFT) usando un proceso de carga de dos etapas. En lugar de cargar la fuente Roman completa en la primera etapa, carga un pequeño subconjunto de la misma (por ejemplo, solo caracteres en mayúscula y minúscula) y, por lo tanto, encoje la primera etapa considerablemente.
Esperamos que este artículo te haya enseñado algunos trucos que puedas poner en práctica en tu siguiente proyecto de diseño web. Recuerda que, si buscas una agencia digital para crear o mejorar la página web de tu empresa, puedes contar con Staff Digital. Somos una agencia de diseño de páginas web joven, pero con experiencia.
Artículo traducido y adaptado de Smashing Magazine. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


