
Tu diseño de landing page es clave para el éxito de tu página web. Aquí te decimos cómo hacerlo.
Existen muchas reglas y principios que se aplican el un buen diseño de páginas web, pero cuando se trata de una landing page, es casi una ciencia exacta. Se trata de un diseño web centrado en conversiones que usa el diseño de la landing page para persuadir al usuario hacia una acción en particular.
Lo primero, y probablemente más discutible, es encontrar una propuesta única de venta para el producto o servicio en cuestión, luego usar el diseño de landing page para concentrar todo en una llamada a la acción principal. Esto puede ser hacer que los visitantes registren sus datos o hacer que compren algo. Sea cual sea le objetivo, depende del diseño llevar al usuario hacia este, ya sea través del espacio en blanco, colores contrastante o pistas direccionales más explícitas.
Los encabezados y subencabezados claros, cortos y con viñetas visibles están a la orden del día. La landing page debe ser muy promocionada y debe contener una imagen principal para comunicar el producto o servicio a primera vista e ir directo al punto para evitar que los usuarios pierdan la atención. Con esto en mente, hemos recopilado ejemplos de diseño de páginas web landing pages para mostrarte esta teoría aplicada en la práctica.
1. Monotype

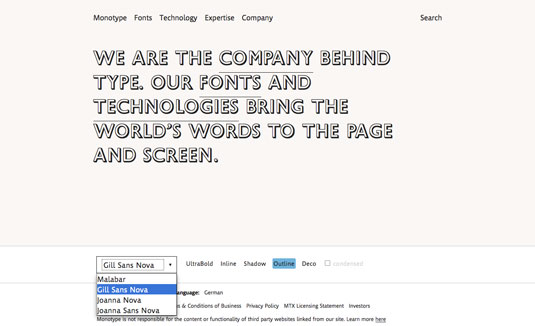
Al igual que la misma empresa, la landing page de Monotype se trata del poder de la tipografía.
«We are the company behind type» (Somos la empresa detrás de la tipografía), afirma la landing page de Monotype, y es entendible ir de la mano con esa declaración. Todo encaja bien para ser una página web dedicada a la tipografía. Su landing page está basado totalmente en textos, pero con una modificación interesante: a través de un diálogo en la parte inferior de la página, puedes cambiar la declaración de misión con diversas fuentes (y en varios estilos) para tener una idea de lo que Monotype realiza.
Todo está gloriosamente refrenado, lo que te anima a dar clic en los enlaces de texto que te llevan a landing pages más detalladas —Fonts, Technology, Expertise y Company— lo que brinda más profundidad respecto de los servicios de Monotype.
2. LS Productions

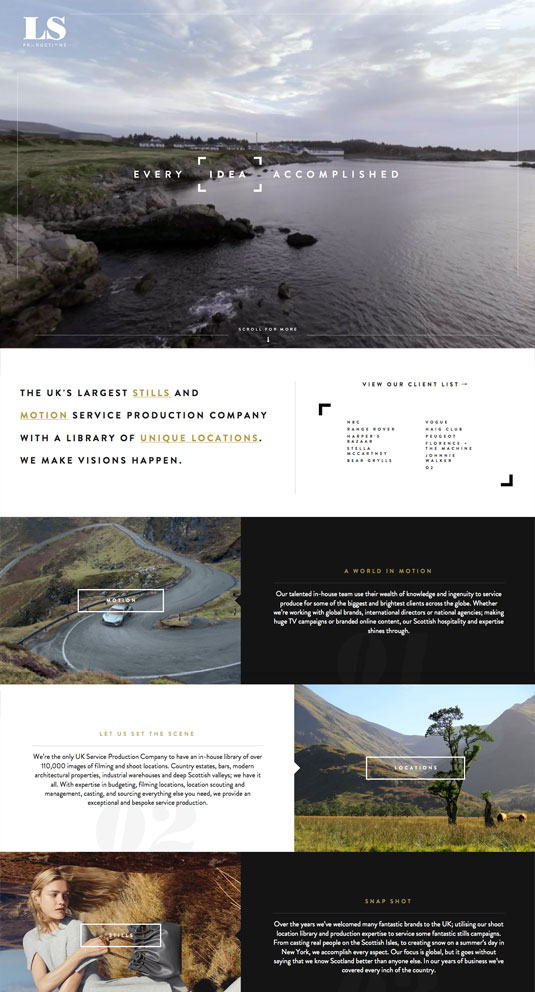
LS Productions te atrae con un desfile de hermosos lugares escoceses.
LS Production, una empresa de producción de servicios de fotografía fija y animada ubicada en Escocia, conoce cuál es su mejor ventaja es, y eso es lo que presenta cuando entras a su página web. Una presentación de videos muestra una selección de los hermosos lugares escoceses que pueden ser locaciones para proyectos impresos y de video. Desplázate hacia la parte inferior de la página web y podrás saber más sobre sus tres servicios principales: películas, imágenes fijas y locaciones.
En este punto, la landing page ya cumplió su labor; todo lo que se encuentra debajo —la hermosa locación de la semana, la sección «Meet the team»— (conoce al equipo) solo son decoraciones. Si estás buscando contratar la empresa, entonces tendrás que pasar a una de las secciones de servicios principales donde encontrarás mucha información relevante y bien presentada que te convence de la idoneidad de la empresa.
3. O’Neill

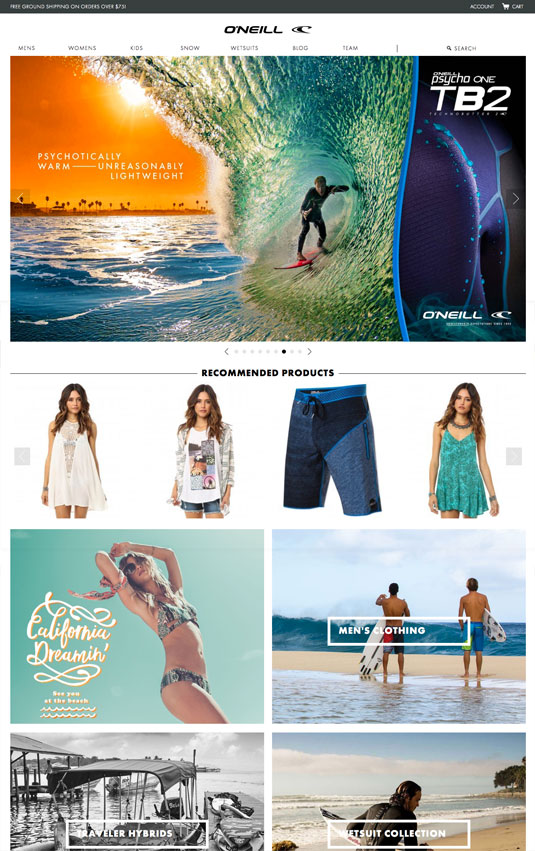
La página llena de grandes imágenes vende el sueño de nieve y surf perfectamente.
La marca de estilo de vida americano O’Neill está muy concentrada en dos cosas, y su página para Estados Unidos brinda esa imagen a la perfección con una landing page que te vende su gama de ropa y artículos deportivos a través de una excelente fotografía de grandes olas y montañas de nieve.
Un conjunto de enlaces desplegables en la parte superior de la landing page puede llevarte directamente a lo que deseas si sabes lo que buscas, pero debajo de eso, la página web busca seducirte primero con un carrusel de imágenes hero y luego con otro carrusel que muestra productos recomendados, seguido de una galería responsive de dos columnas con imágenes que venden sus varias áreas. Con una galería de imágenes de Instagram, es todo lo que necesitas para tener ganas de ir a la playa o a la cima de la montaña más cercana, pero sin antes comprar los artículos O’Neill, y si estás apurado, encontrarás un filtro de lugares en la parte inferior de la página.
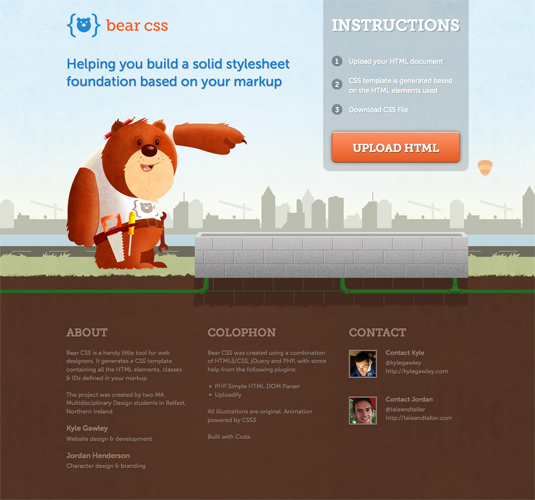
4. Bear CSS

Es imposible no ver la llamad a la acción en la landing page de Bear CSS.
Bear CSS es una herramienta que ayuda a los diseñadores web a generar CSS de forma más rápida y fácil basado en su HTML ya existente. Este sencillo esquema sigue las reglas clave del diseño de diseño web.
La llamada a la acción principal, «Upload HTML» (subir HTML), es un botón anaranjado grande en un fondo gris pálido, debajo tres viñetas contundentes que explican el proceso. Y, en caso de que no lo veas, la mascota de Bear CSS apunta con su pata al formulario en el otro lado de la pantalla.
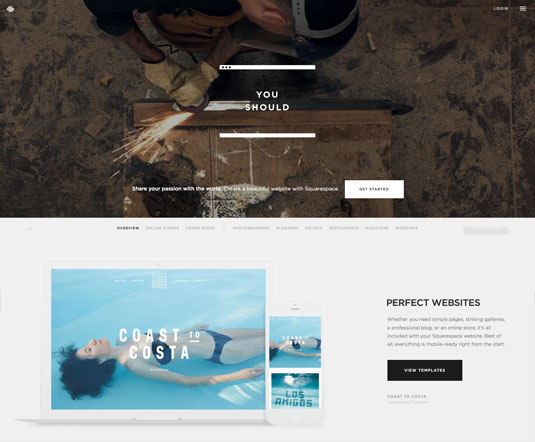
5. Squarespace

Squarespace conoce a sus clientes principales y ha creado su landing page de acuerdo a eso.
Inmensamente popular entre profesionales creativos, Squarespace brinda plantillas de páginas web de alta calidad a su base de suscriptores.
Reconociendo que los usuarios responderán a los diferentes puntos de encuentro, su página web presenta varias landing pages que muestran diferentes aspectos de una página web Squarespace (incluyendo landing pages), al igual que páginas web cuyo objetivo es llegar a fotógrafos, artistas, músicos, restaurantes y eventos de bodas.
Cada una presenta una imagen hero en pantalla completa, un encabezado grande en el centro y la llamada a la acción, «Get started» (comienza ya), ubicado directamente en la parte inferior. Cada landing page también incluye una galería de páginas web inspiradoras y un recorrido de los beneficios de apostar por Squarespace. Pero todo llega a un mismo lugar: escoge una de las pantallas e inicia una prueba gratis.
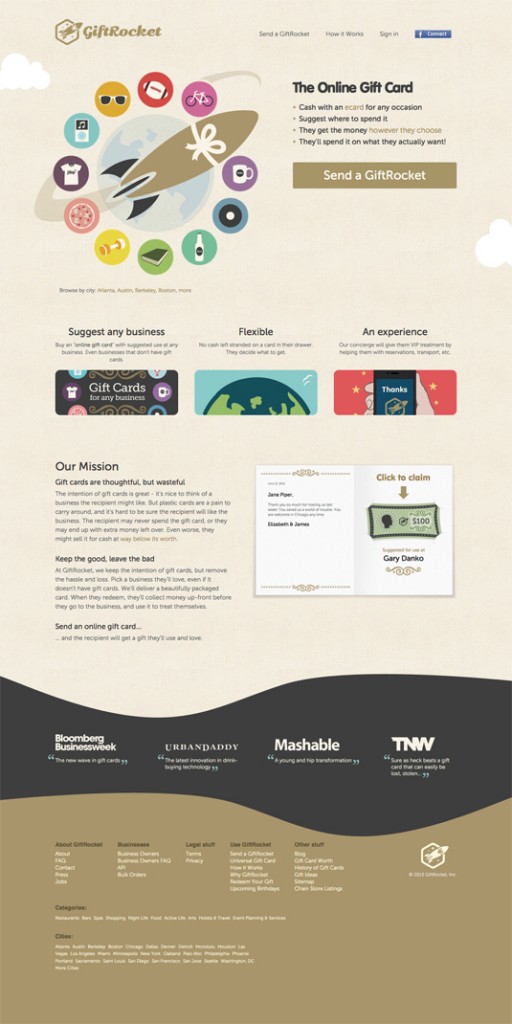
6. GiftRocket

El llamativo dorado de la llamada a la acción de GiftRocket llama la atención directamente.
Otro buen ejemplo de cómo explotar una fórmula de encabezado + viñetas + llamada a la acción. La hermosa landing page de GiftRocket presenta una imagen hero rodeada de íconos de los productos y servicios disponibles.
Y es ese botón solo y prominente «Send a GiftRocket» en un dorado atractivo con un fondo beige pálido lo que llamada la atención. Si no te atrae, siempre puedes desplazarte a la parte inferior de la página para obtener más información, testimoniales y más.
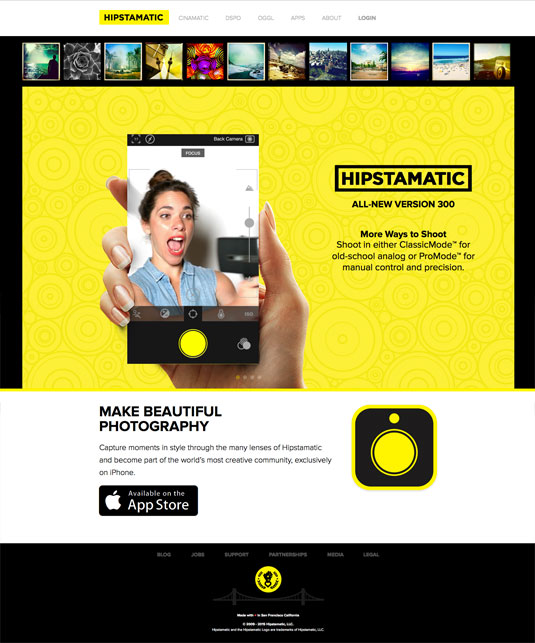
7. Hipstamatic

La landing page de Hipsmatic muestra lo que la aplicación tiene que ofrecer.
Para una fotografía retro y análoga. Se trata de demostrar buenas funciones, así como la apariencia, sensación y navegación intuitiva.
En la parte superior de la página, una tira de imágenes muestra la «estética Hipsmatic» en práctica, mientras que un gran iPhone muestra la última versión de la aplicación en todo su esplendor.
Debajo de eso se muestra otra tira de lo que se trata Hipsmatic: «Make beautiful photography» (toma fotos hermosas) con un botón amarillo grande que te invita a instalar la aplicación en tu iPhone.
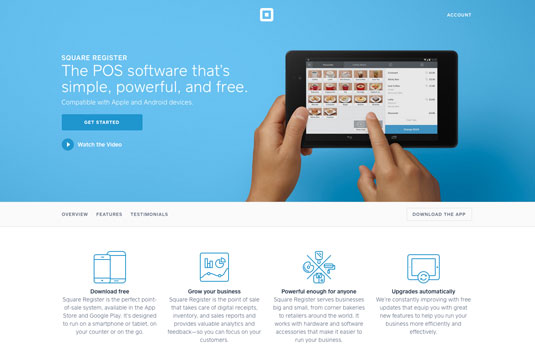
8. Square

No hay necesidad de adornos, ahora Square lidera con su software para POS.
La landing page de Square solía atraer a sus usuarios con un tarjeta de lectura gratis a cambio de una suscripción a su software POS, ahora tiene la suficiente confianza con Square Register, su paquete principal que no brinda la necesidad de ofrecer adornos baratos delante tuyo. El resultado es una landing page única enfocada y que va directo con el eslogan «The POS software that’s simple, powerful, and free» (El software POS que es simple, potente y gratis).
Debajo del encabezado e imagen hero (además de un enlaces hacia un video), la página está divida entre secciones concretas: Overview (vista general), Features (Características) y Testimonial (Testimoniales), todas diseñadas para llevarte hacia el enlace «Download the app» (descarga la aplicación) que está en la parte superior de la pantalla. Debes llegar al botón sin tener que dar clics. También encontrarás un enlace «Get started» (comienza ya) igual de atractivo en la parte inferior.
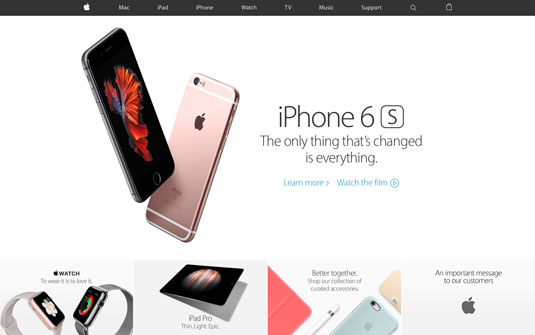
9. Apple

La landing page de Apple se centra en la hermosa fotografía de productos.
No es sorpresa que los indisputables maestros del diseño industrial puedan diseñar una página a la volada, y la simplicidad de Apple.com logró ganar el premio D&AD Black Pencil el 2010.
Dependiendo del producto (o productos) populares del momento, la página de inicio desliza sus productos. Además de la simple barra de navegación en la parte superior, la página web usa una hermosa fotografía de productos, una línea de fuentes limpias y dos enlaces.
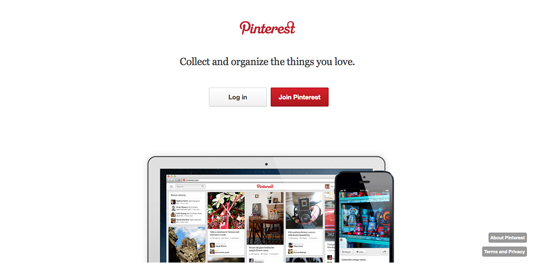
10. Pinterest

Pinterest es tan conocido, su landing page no necesita esforzarse para venderse.
Pinterest sabe lo que quiere, y no que esforzarse para venderse: es todo o nada. El popular álbum en línea tiene la suficiente confianza para no preocuparse mucho en venderse o dar a los usuarios una oportunidad de navegar en algunos álbumes y arriesgarse a que se desvíen.
De forma interesante, existen diferentes titulares específicos a los navegadores. Firefox dice «Algunas pocas (muchas) cosas de tus cosas favoritas», Chrome tiene la línea más superficial «planifica proyectos, comienza colecciones y más», mientras que Safari te implora a «coleccionar y organizar las cosas que amas». Pero el único lugar dónde hacer clic en ellos es al importante botón «suscribirse».
Este artículo fue publicado originalmente en Creative Bloq, en idioma inglés, y ha sido traducido y adaptado por Staff Digital, especialistas en diseño y desarrollo web en Lima, Perú. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Imagen e Identidad Corporativa, Estrategia Digital o Diseño de Páginas Web, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


