
El mundo del diseño de logotipos, con el auge de los móviles, parece estar pasando por un momento difícil con respecto de su adaptación a los diferentes tamaños de pantalla.
En el siguiente artículo trataremos de ir a fondo del problema de los logotipos en un mundo de diseño responsive.
El irresistible auge de los móviles.
Aquí hay algo que es seguro que sabes: el uso de móviles ha superado el de computadoras y solo los insensatos intentarían no brindar páginas web amigables con dispositivos móviles.
Google ha forzado a algunas de estas personas a mejorar su juego ya que el «Molvilgedeón» ha forzado a un 5 % más de páginas web a tomar un enfoque móvil.
La ruta favorita es ahora el diseño web responsive.
El desafío para el diseño de logotipos
Al mirar páginas web responsive, usualmente existen un elemento que sobresalta. Es algo que muchos hemos olvidado o hemos decidido no tocar.
Es el mismo diseño de logotipos.
El símbolo de una marca simplemente no responde bien a los cambios de presentación. Este es un problema real.
Las demandas de un diseño web responsive están colocando más y más presión en los diseños de logotipos para adaptarlos a tamaños más pequeños. Pero, hasta el momento, no están funcionando de forma responsive.
Veamos algunos ejemplos

El eslogan de Ford debe ser Go further, pero la forma ovalada de su diseño de logotipo no permite adaptarlo bien a pantallas pequeñas, pero no hay espacio. Como resultado, tiene que colocarse incómodamente en una presentación móvil.
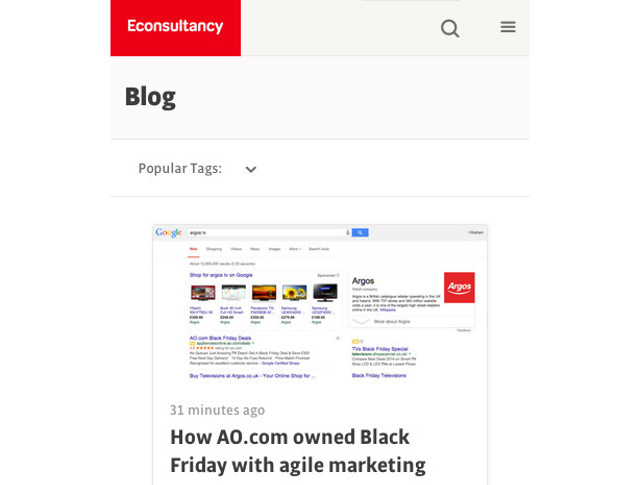
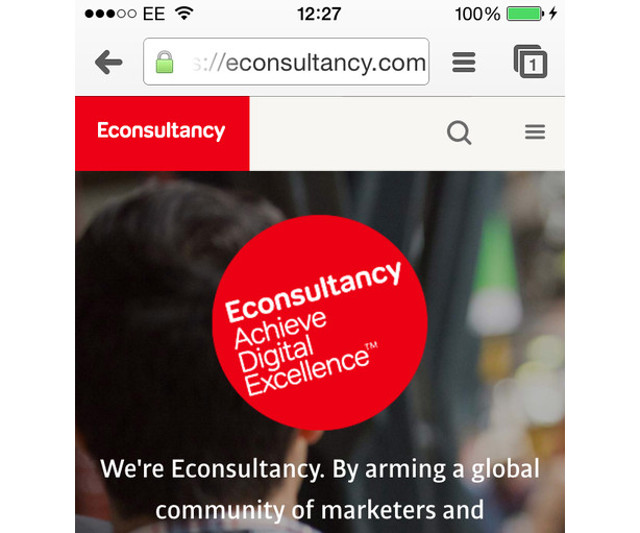
Otro ejemplo es el diseño de logo de Econsultancy.

Ese nombre largo con ese eslogan combinado con una forma circular hace que la reducción responsive todo un desafío.
La solución adoptada por Econsultancy es tanto atrevida y, tal vez, tonta en igual medida.
En las páginas de su blog usa un nuevo diseño de logotipo, esta vez cuadrado, con un eslogan (cuadrado, por supuesto, porque es mucho más fácil de redimensionar).

Sin embargo, en la página de inicio, es un aparente deseo de ser responsive, el «nuevo» diseño de logo se luce junto con el «antiguo»

Aquí está el problema. Este diseño de logo empieza a actuar como un identificador más que un valor de marca, y esto es algo con los que muchos están incómodos.
Logotipos responsive
Vamos a tener que acostumbrarnos a ellos, de alguna forma.
Los diseñadores siempre han permitido que los logotipos sean presentados de diferentes formas, dependiendo del contexto. Una pequeña revisada a cualquier guía de estilo revelará diferentes repeticiones de un diseño de logotipo dependiendo de su uso.
En un mundo responsive, esto jamás ha sido más importante.
Aun así, muchas marcas continúan encogiendo sus logotipos en lugar de contar con algunos que realmente son responsive.
Joe Harrison experimentó con el diseños de logotipos de grandes marcas y lo hizo pasar por el proceso responsive. Estos logotipos se comportan como cualquier otro elemento en un espacio de diseño web responsive debido a que se adaptan a los diferentes tamaños de pantalla.
Estos logotipos no solo se reducen en tamaño, sino cambian de forma, se simplifican y pierden palabras. En resumen, responden a su ambiente.

El logotipo sobrecargado
Parte del problema, como notamos arriba, es que peso de las expectativas puestas en el diseño de logotipos.
Para mucho es una aberración ver logotipos solo como elementos visuales. Queremos verlos como el portador de valores de marca y tradición organizacional.
Con toda la carga puesta en los logotipos, no es sorprendente que nuestros diseños luchen en ser responsive.
Tal vez al diseñar logotipos para la era responsive, debemos tratar y considerar lo siguiente:
- Un logotipo no es una marca
- Una marca no es un logotipo
- Un logotipo es lo mismo que otros elementos del sistema de identidad, como el color, eslóganes y emblemas.
- Los logotipos deben ser simples y claros. No más ni nada menos.
Una vez que aceptamos esto, el logotipo puede empezar a responder de forma responsive.
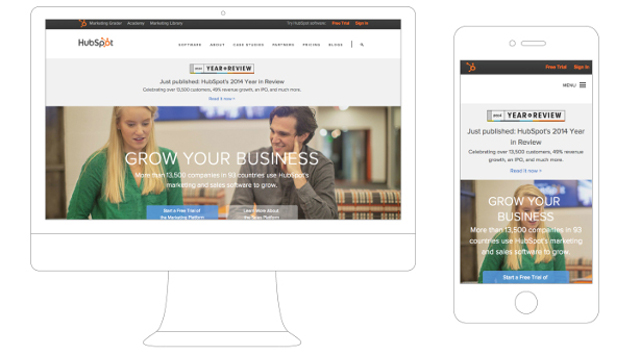
Mira cómo Hubspot simplemente eliminó su palabras y optó por un ícono simple, reconocible y expansible.

O cómo Twitter quitó sus palabras tanto es monitores y dispositivos móviles.

Olvida el problema, ¿cuál es la solución?
Necesitamos enfocarnos en los diseños de logos de forma diferente. Aquí te decimos cómo.
Podemos revisar nuestros diseños de logotipos para que sean simples y expansibles o podemos relajarnos un poco y ser mucho más flexibles en lo que podemos y no podemos hacer con ellos.
La única otra alternativa es desperdiciar espacio de pantalla valioso en un logotipo no expansible o permitirle reproducirse como un elemento indistinto más.
Artículo traducido y adaptado de Just Creative. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


