Una de las técnicas más populares en diseño web es el fondo HD, que llega gracias a las pantallas HD cada vez más comunes. Pero no todo es fácil cuando se trata de crear un patrón cuya característica sea la complejidad visual.
En el siguiente artículo, veremos el futuro del diseño web. No es una cuestión de si el diseño web HD dominará la web, sino cuándo los monitores de alta resolución serán lo suficientemente populares para necesitar diseños visualmente mejorados.
Empecemos. Exploraremos cómo construir un fondo HD usando imaágenes, videos o animaciones.
Imágenes
De gran tamaño. Hero. Pantalla completa.
Estas son las palabras más descriptivas del diseño web moderno cuando se trata de imágenes de fondo. No solo los diseñadores están pensando en HD, sino también lo están llevando al extremo con fondos que ocupan pantallas enteras.
La visión domina mucho de nuestra interpretación subconsciente del mundo alrededor de nosotros. Por encima de eso, las imágenes placenteras crean una mejor experiencia de usuario en parte porque pensamos que objetos atractivos funcionan mejor. Parece bastante superficial, pero cuando se trata de diseño, la percepción es la realidad.
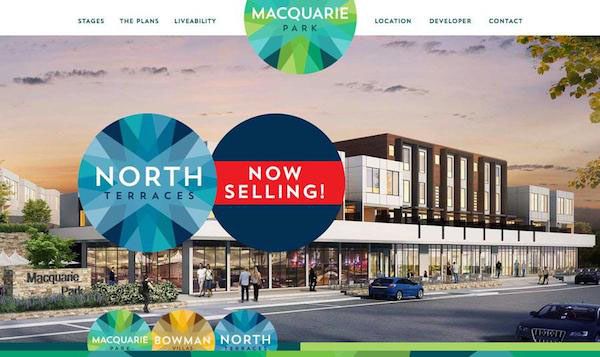
Las resoluciones de pantalla de alta definición brindan la oportunidad perfecta para que los usuarios vean imágenes con un nivel de detalle que antes no podían. Los detalles de imágenes pequeñas (como la textura usada por Junction Moama y los varios matices de Macquarie Park, que se muestran arriba) añaden una elegancia visual, lo que contribuye a una primera impresión mucho mejor.
Aquí tienes cinco formas de usar imágenes HD para tu favor:
- Crea una imagen estelar que sea el punto central. Solo porque una foto se encuentra en el fondo, no quiere decir que no pueda ser la imagen central. Una imagen fuerte crea una conexión emocional con los usuarios, así que aprende cómo las imágenes afectan la jerarquía visual de tu diseño web.
- Considera varias imágenes. Usa un slider o una estructura tipo tarjetas para páginas con bastante contenido o portafolios web.
- Usa un efecto en la imagen. Las capas de color o la borrosidad pueden añadir o alterar el énfasis en una imagen (por ejemplo, un tono rojo será más energético). Esto funciona bien en HD porque la imagen subyacente sigue siendo discernible gracias a su alta resolución.
- Considera cómo la imagen funcionará en varios tamaños de pantalla. Planifica imágenes de fondo para una variedad de tamaños, de modo que la imagen encaje con la página y no se quede encima de una caja de color (que se convertirá en el fondo).
- Piensa sin límites. Una imagen de fondo no debe conformarse con un estándar de una proporción de 1 a 1.5 de las cámaras, y debe incluir imágenes que salgan de la resolución.
Videos
Los videos HD de fondo pueden ser una de las tendencias más populares del año, en especial la incorporación de acciones rápidas donde hay muchos elementos que ver. Desde gigantes como AirBnB a páginas pequeñas de todo tipo, la reproducción de videos se está convirtiendo, rápidamente, en una parte vital del diseño web.
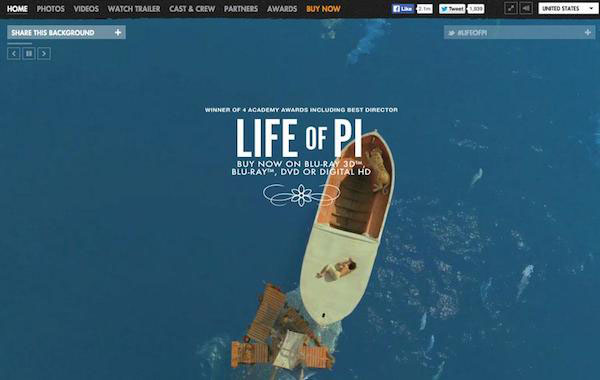
Algunas de las primeras páginas web en tomar ventajas de los videos fueron las películas. La página de «La vida de Pi«, por ejemplo, usa un adelante de la película como fondo (también en formatos descargables).
El surgimiento de video como una técnica de diseño tiene poco que ver con su novedad. Los fondos de video no eran algo que muchos navegadores y conexiones de internet podían manejar hasta la introducción de HTML5 (y smartphones con capacidad de video en HD).
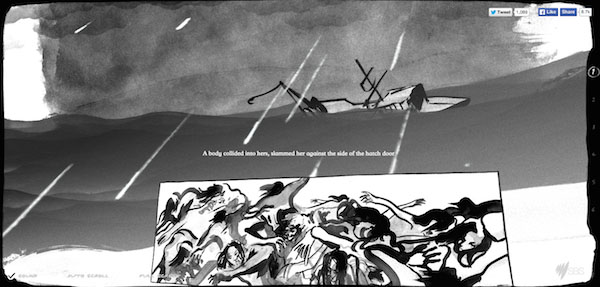
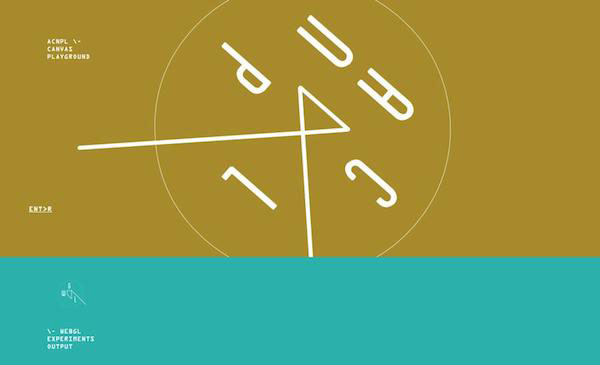
Cualquier discusión sobre videos en HD debe tomar en cuenta la producción. Ya sea su tratamiento más surrealista como el video de fondo en blanco y negro de Dunckelfeld o un montaje de destino más realista como AirBnB, necesitarás jugar con las saturaciones y la frecuencia de cuadros para que los videos sean atractivos sin distraer.
Un clip de video no es suficiente. Todas las técnicas cinematográficas para crear una película (cuadros, acercamientos y paneos para nombrar algunas) son igual de esenciales para los videos web, incluso si se usan para fondos.
Brindisa Tapas Kitchens hace un buen trabajo juntando clips cortos de video para mostrar sus tarifas y atmósfera. El video está grabado desde una variedad de ángulos y algunos clips están acelerados en intervalos mientras que otros optan un intervalos lentos para ofrecer establecer el tono adecuado.
Nuevamente, te presentemos cinco guías de uso para videos HD en tu diseño web:
- Presta atención a la duración del video. Un video de fondo debe contar una historia visual que los usuarios puedan sentir por algunos segundos. Entre 10 y 30 segundos es un buen tiempo para un bucle temporal.
- Apaga el sonido. El sonido sigue siendo un elemento de autoreproducción polarizante para la mayoría de usuarios. Si vas a usar sonido, configura el volumen cero como defecto.
- Concéntrate en los tiempos de carga. Aunque el video HD es divertido, no debe dificultar tu página web. No importa cuán bueno es tu video si tus usuarios abandonan tu página web por un tiempo de carga lento.
- Considera las alternativas. Algunos dispositivos no pueden reproducir videos en HD. Revisa en Google Analytics tus dispositivos más populares, luego construye tu diseño web de acuerdo a eso. Usualmente descubrirás que la mayoría de esos dispositivos navegan páginas web con una imagen estática.
- Quédate con videos de calidad. Ya sea que tú mismo filmes el video, contrates a alguien para que lo haga o uses un video de stock, tu video necesita ser de primera en términos de calidad de video. No solo tiene que funcionar en un marco de alta definición, sino también tiene que tener una calidad HD. Al igual que una foto, el video tiene que funcionar en cualquier resolución.
Animaciones
El fondo con animaciones HD vive en el espacio entre imágenes y diseño porque estas animaciones contienen tanto elementos inmóviles como móviles.
En términos de animaciones de carga, los principios no han cambiado durante décadas, pero lo que ha cambiado es el nivel de calidad que permiten las pantallas HD.
La clave para una animación HD exitosa es el tiempo. Las animaciones deben tener efectos sutiles y continuos. Cualquier bucle no debe ser visto por el usuario.
Te recomendamos considerar estos cinco consejos:
- Apuesta por una animación simple. Las historias o acciones demasiado complicadas pueden terminar incrementando el esfuerzo cognitivo, así que ejecuta lo básico sin fallas antes de presentar cuando narrativa compleja.
- Usa colores brillantes y pistas para conectarte con la interfaz de usuario. Por ejemplo, comienza con una simple animación superpuesta como un enlace que cambie de color. Considera los matices más brillantes de tu paleta de colores para el estado flotante y así llames atención hacia la animación. Otra pista visual es expandir las letras de colores durante el estado flotante para añadir más énfasis. Estas sencillas cosas te pueden ayudar a clarificar la acción que deseas generar.
- Aprovecha las capacidades de las pantallas HD. Para una mejor calidad visual, usa imágenes en formato expansibles como vectores.
- Trabaja las animaciones como videos. Lo mismo se aplica a las animaciones. por ejemplo, evita movimientos discordantes o elementos como un sonido que pueda molestar a los usuarios.
- Planifica la animación para la audiencia correcta. Aunque muchos diseñadores piensan que la animación y la ilustración son lo mismo, esto puede no ser apropiado para cada página web.
Como siempre, presta atención a los detalles. Dependiendo de tu página y usuarios, la animación puede ser caricaturesco, con estilo de video o simplemente toques de movimiento en una estructura ilustrada. La animación puede ser desatada a través de la interacción con el usuario (toques, desplazamientos o clics) o puede funcionar en un formato de autoreproducción.
Capas: Juntando todo
El fondo HD es efectivo solo cuando es trabajado como otra capa de información. Una buena imagen, video o animación no puede hacer todo el trabajo, solo debes considerar su relación con los otros elementos de la pantalla.
Aquí tienes tres casos de estudio.
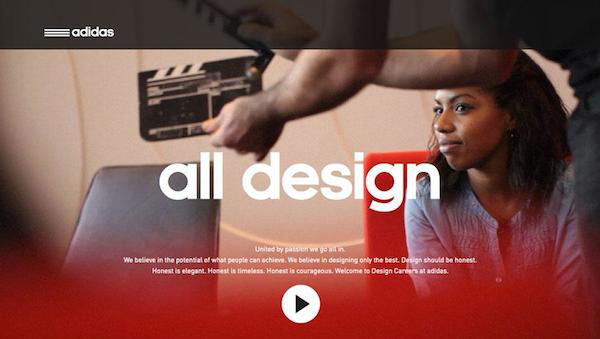
Adidas Design Studio
Adidas Design Studio usa una variedad de técnicas con imágenes grandes y atrevidas que animan a las personas a unirse a su fuerza laboral.
La pantalla completa en realidad enlaza hacia un video y las acciones de desplazamiento usan efectos parallax para guiar a los usuarios a través de sus líneas producto e información. Las imágenes nítidas están unidas con una tipografía nítida. Los colores establecen una jerarquía visual de una forma que no es tan empoderante.
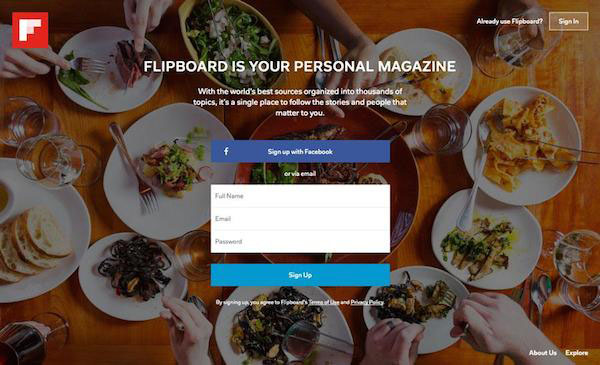
Flipboard ha perfeccionado el arte de las imágenes estáticas como fondo, lo que recae en los principios tradicionales del fino arte de la fotografía.
La imagen HD incluye muchos detalles, pero no es abrumador. La imagen también se extiende fuera de la pantalla de una forma en que puedes imaginar la mesa extendiéndose de lado a lado. El tono también establece la imagen como un elemento de fondo, manteniendo la concentración en la información más brillante y llamada a la acción.
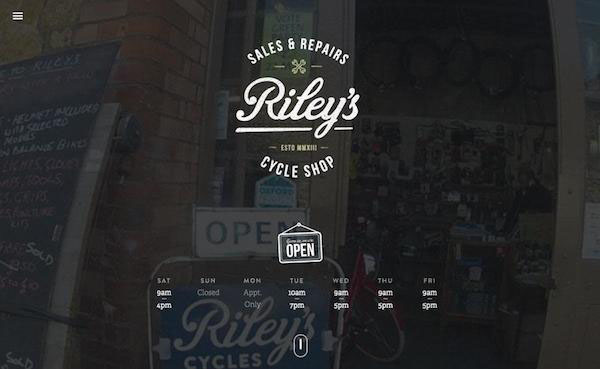
5 Eme Gauche
5 Eme Gauche presenta un fondo con una imagen grande con varios elementos con capas, incluyendo una navegación que se dirige hacia la parte baja de la página, íconos de social media, un encabezado de marca y enlaces principales en el centro de la pantalla.
Cada capa de contenido interactúa con la imagen de fondo y se diferencia de ella en una forma que te permite ver todas las capas en la pantalla de una sola vez. La página mantiene una buen consistencia interna ya que las páginas a lo largo de la página usan el mismo formato de capas sobre las imágenes y animaciones scroll-acción.
Conclusión
Aunque los fondos HD tienen una gran popularidad últimamente, no es justo calificarlos como una tendencia. Son el producto de la utilidad unida con los avances tecnológicos.
Si deseas contar con una imagen, video o animación de fondo, Staff Digital te puede ayudar. Somos una agencia de diseño web en Lima, Perú, y te podemos asesorar en la creación de la página web de tu empresa. ¡Contáctanos!
Artículo traducido y adaptado de Design modo. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!