El diseño de páginas web, ¿cuál es el objetivo más importante de una página de contacto? ¿Será mantener felices a los clientes? ¿Darles algo de qué quejarse? ¿Mostrar que realmente estás interesando en escuchar sus recomendaciones? ¿Resolver problemas con tus productos que, de lo contrario, no sabrías? ¿Incrementar tus ventas?
La respuesta a la pregunta es todas las anteriores, lo que te da una nueva perspectiva sobre cuán importante es una pantalla de contacto de confianza.
Para la mayoría de diseñadores, la página de contacto solo contiene algunos campos y un botón de envío, nada que requiera mucha planificación. Es tiempo de cambiar eso, considerando que el servicio al cliente es una gran parte de mejorar tus ventas y hacer que tus clientes se sientan bien. ¿Cuántas personas piensas que se acercan a centros de atención porque o bien no encontraron un formulario de contacto o esta no era nada funcional?
1. Formula las preguntas adecuadas
Diseñar un buen formulario web requiere que formules varias preguntas, como «¿Qué información necesito recopilar? y ¿Cómo se usará la información?
El formulario de contacto es más que un formulario básico, así que es esencial formular otras preguntas para descubrir lo que se pide en tu diseño web.
Preguntas como:
- ¿A quién se transmite el mensaje?
- ¿Cuál es el objetivo principal de tener un formulario de contacto?
- ¿El formulario es accesible desde cualquier punto del proceso de compra?
- ¿La información es suficiente para resolver el problema de un cliente son solo un correo electrónico?
2. Permite el acceso siempre
Imagina ir a una página web ecommerce para comprar un par de zapatillas. Has estado esperando por meses ya que son de una marca nueva que son perfectas para condiciones de mucho frío y, al mismo tiempo, son deportivas y modernas.
El día de lanzamiento llega, así que visitas la página web. Añades el producto al carrito de compras y tratas de pulsar el botón de información de compra. ¡Algo malo pasa! El sistema de compra no acepta tu dirección.
Buscas el botón de la página de contacto para resolver eso, pero no lo encuentras.

Un enlace hacia la página de contacto siempre debe estar disponible en la navegación primaria y el pie de página.
Las páginas web mal diseñadas no siempre brindan acceso directo hacia la página de contacto. Las plantillas con botones de formulario de contacto, con frecuencia, cuentan con algunas de las plataformas de desarrollo de páginas web ecommerce, pero igual necesitas prestar atención para asegurarte de que este sea siempre el caso.
No obstante, un enlace hacia una página de contacto siempre debe estar disponible en la navegación principal y el pie de página. Aun mejor, incluye una barra lateral que brinde un pequeño formulario de contacto. De este modo, das un paso más y permites que las personas envíen sus consultas sin tener que dejar una página web en particular.
3. Deja de lado las cosas no esenciales
¿Tu empresa necesita la dirección de los clientes y sus números telefónicos? Si no es así, ¿por qué pides esta información en tus formularios?
Un formulario de contacto es uno de los formulario más básicos que crearás, así que ¿por qué no tratas de hacer felices a tu clientes en lugar de forzarlos a perder mucho tiempo llenando tu largos formularios?
Es interesante, un formulario de contacto largo irrita a las personas más que otros elementos en tu página web, y no es porque toma mucho tiempo llenarlo. De hecho, mucha personas simplemente no desean revelar mucha información personal solo para enviar un correo electrónico a tu empresa. Por lo tanto, es mejor quedarse con lo esencial como el nombre, correo electrónico, tema y mensaje.
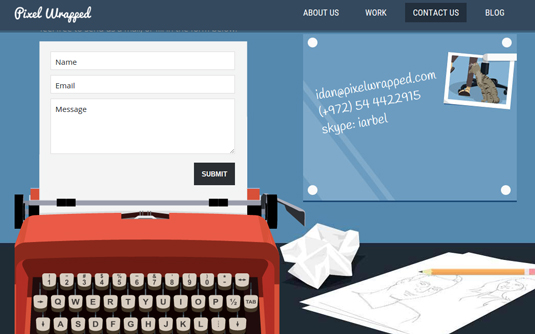
4. Muestra que tu empresa tiene personalidad
Muchas empresas online tienen problemas mostrando su personalidad. Es intimidante actuar fuera de lo profesional, pero cada empresa, sin importar su nicho, debería descubrir cómo puede hacer que su formulario de contacto sea único.
Incluso una firma de abogado puede añadir personalidad al colocar los campos en la parte superior de un libro de leyes o incluyendo imágenes de la sala de un juzgado y colocar los campos de contacto en la parte superior de un pedazo de papel que el juez lee.
El punto es que no dejes que un formulario de contacto sea otra sección aburrida de tu página web. Deja que marca brille para que las personas piensen en ti una y otra vez y quieran regresar a ti nuevamente.
5. Incorpora imágenes de tu equipo de trabajo para crear una sensación de confianza
Empezando con el hecho de que las personas no desean revelar su información personal, piensa en lo que una página de contacto muestra a un usuario.
¿A quién están enviando esta información? Es como si un robot estuviese en algún lugar solo recopilando toda la información.
Crear confianza en una página de contacto al añadir imágenes de los miembros de tu equipo e, incluso, enlaces hacia información más personal como redes sociales y direcciones de correos personales. Esto genera confianza y muestra que tu empresa es más que solo un grupo de robots.
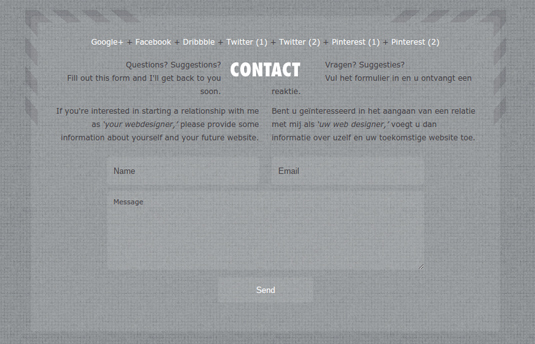
6. Enlaza hacia opciones de contacto adicional desde la misma página
¿Dónde está el resto de tus íconos de contacto? ¿Los botones de social media en una página o widget completamente diferente?
No olvides que algunos elementos de información de contacto deben complementar el formulario de correo electrónico al cual se le presta más atención cuando se habla de formularios de contacto. Lo mismo sucede con enlaces de soporte. ¿Por qué no incluir enlaces hacia tus foros, recursos, preguntas frecuentes y bases de conocimiento?
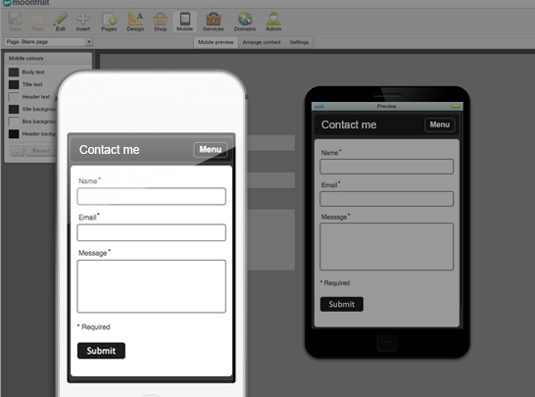
7. Considera los móviles
¿Alguna vez has revisado cómo luce tu formulario de contacto en una tablet o teléfono? Desafortunadamente, muchos diseños web responsive esconden en los enlaces de página de contacto y widgets.
Asegúrate de que este no sea el caso, o modifícalo para que la información de contacto esté en la parte superior de la página móvil. De este modo, las personas podrán dar clic en enlaces rápidos para hacer llamadas o enviar correos sin dejar su teléfono.
Es tu turno
Está bien, diseñar un formulario de contacto no es la parte más difícil de la creación de una página web ecommerce. Sin embargo, esta página es pasada desapercibida y no se le da mucho mantenimiento. Una página de contacto realmente ayuda a la conversión de tu página web y, al mismo tiempo, mantiene felices tus clientes.
Hazte un favor y concéntrate en el diseño de tu página de contacto. ¡Puedes encontrar información donde sea!
Si la página web de tu empresa no cuenta con una página de contacto, o si no cuentas con una página web, ponte en contacto con Staff Digital. Somos una agencia digital en Lima, Perú, especializa en diseño de páginas web. ¿Qué esperas?
Artículo traducido y adaptado de Creative Bloq. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!