Es interesante pensar en el panorama actual de los colores en el diseño web. La mayoría de las páginas web lucen más o menos igual, pero los colores pueden ser una gran herramienta en su diseño.
No estamos tratando de afirmar nada de forma revolucionaria o como algo extraordinario. Pero, si todas las páginas web tuviesen esquemas de color similares, ¿qué significaría eso para los colores? Significa mucho. Imagina un mundo donde todas las páginas web fuesen coloridas —probablemente serían muy bonitas y llenas de colores del arcoíris, pero eso significaría que nada pudiese resaltar. Es como hacer que todos los párrafos de tu ensayo estén en negrita.
Por lo tanto, los esquemas de colores apagados crean muchas oportunidades.
Crea atención hacia todo lo que desees
La mayoría de proyectos de diseño web empiezan con una apariencia básica en escala de grises: fondo blanco y texto negro. El color entra como un acento que llama la atención. Esa es la razón por qué muchas páginas web no están llenas de colores —usan eso para hacerte mirar a los botones, encabezados o enlaces.
Por ejemplo, mira Vibrant. Cuando llegas a su página de inicio, el fondo y las imágenes están en blanco y negro mientras que el logo, la llamada a la acción y el menú hamburguesa son de un amarillo brillante. Estos últimos resaltan y llaman tu atención de forma rápida.
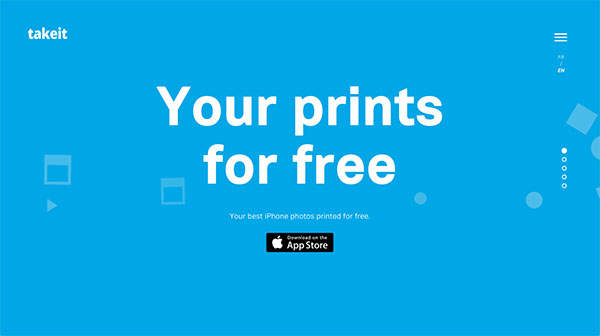
Otro ejemplo es Takeit. Cuando llegas a su página de inicio, eres recibido con un gran fondo de pantalla de color azul. Sin embargo, todo lo demás es blanco. El gran encabezado que se encuentra en al frente también es el centro de atención. Luego, se nota el pequeño, pero notable, botón del Apple Store. Así el color puede guiar la atención de un usuario.
Crea personalidad
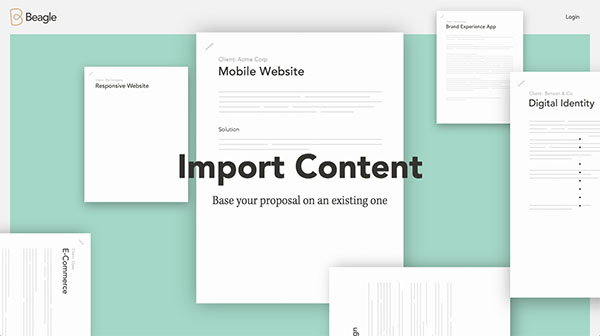
Los colores son grandiosos porque pueden crear un tono y un estado de ánimo para una página web o marca. Beagle es un servicio para crear estipulaciones de proyectos y su página web empieza con tonos tierra claros. Mientras bajas, ves agradables tonos marrones, carbón, verde e, incluso, rosado. Los tonos tierra lucen profesional y elegantes, lo que crea una buena impresión para la empresa.
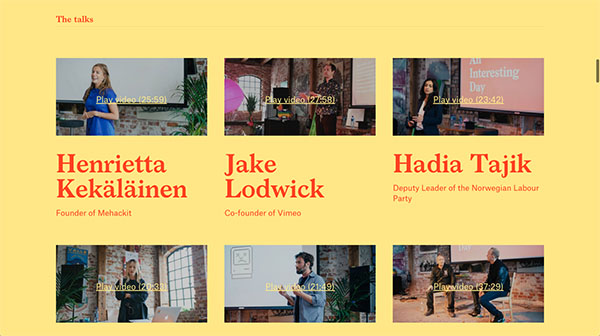
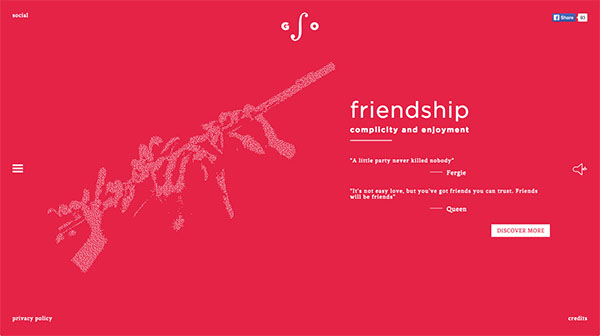
An Interesting Day es una página web designada para «una conferencia de un día en una diminuta isla en fiordo de Oslo«. Se puede obtener la sensación de algo raro y diferente cuando se ve un fondo rojo con letras rojas en la parte superior. No es algo que se ve todos los días. Luce bien, pero lo más importante es que el esquema de colores grita una personalidad «rara» del evento.
Genera una gran impresión
Crear una impresión a través de los colores puede ser divertido. Debes asegurarte de que ese color resalte y llame la atención del usuario. Eso es fácil. Pero se debe escoger un buen color para crear tal impresión. No puedes escoger cualquier color neón, tiene que tener sentido para el propósito general de la página.
Veamos la landing page de Gaga Symphony. Cuando llegas a su página web, quedas impresionado con un fondo rosado brillante. No es algo que esperarías de una sinfonía, sino colores calmados porque las sinfónicas son consideradas más elegantes. Pero no esta. The Gaga Symphony es vibrante, divertida y creativa; por lo tanto, el rosado eléctrico tiene sentido.
Brinda flujo y cohesión
El color también puede ser usado para guiar al usuario usando un flujo. Es igual que guiar la vista del usuario como en el ejemplo de Takeit líneas arriba, pero menos dramático. El color puede ser sutil y no hay necesidad de ser dramático para guiar al usuario. Es útil, en especial, cuando los matices tienen cohesión entre ellos. Básicamente, así funcionan los colores.
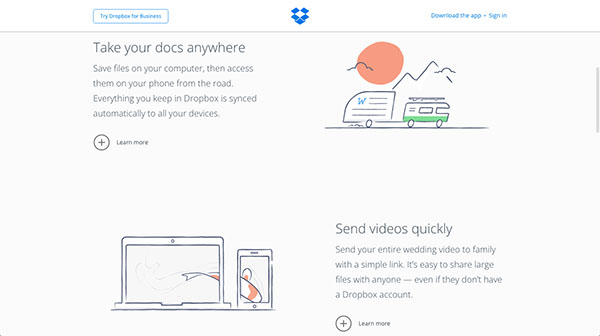
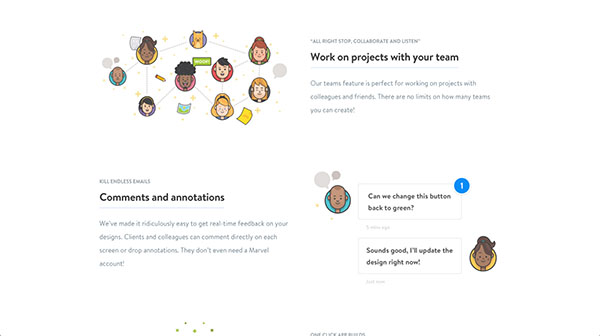
Como ejemplos tenemos a Marvel o Dropbox. Ambas aplicaciones tienes esquemas de colores geniales donde predomina el azul. Pero puedes ver otros colores en sus gráficos, como verdes, anaranjados o rojos que combinan bien; es como si tuviesen sentido.
Estos dos esquemas de colores ayudan a los usuarios a guiarse mientras se desplazan en las páginas, lo que da lugar a un flujo cohesivo y agradable.
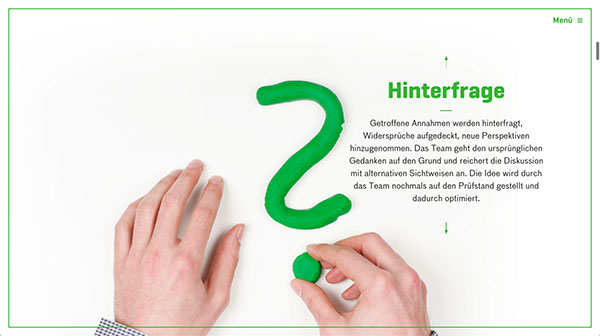
Un ejemplo diferente es Innovation Project Canvas. Ellos usan el color verde para guiar al usuario en su página web mientras se desplazan. No necesitas muchos colores para crear un flujo que luzca bien; esto se puede lograr también con un solo color. Innovation Project Canvas hace un buen trabajo guiando al usuario solo con su color verde.
Color en imágenes
Un turco interesante con el color es cuando lo usas a través de las imágenes. Los elementos UI no son los únicos que pueden añadir algo de color a una página web. Con el auge de fondos con imágenes e imágenes grandes de productos en landing pages, es una buena idea usar la composición de imágenes para llevar color a tus proyectos de diseño web.
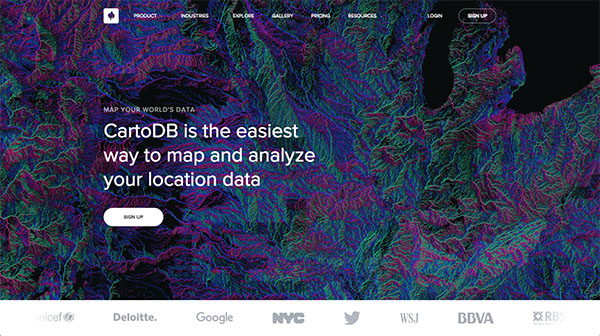
CartoDB es una aplicación que ayuda a tu información de ubicación visual. ¿Qué mejor forma de presumir cuán buenos son sus servicios al mostrar un hermoso mapa? Eso es lo que hacen en la parte superior de su página de inicio. Es una forma brillante para que su producto hable por sí mismo y, al mismo tiempo, añade un interés visual —y color— a la página.
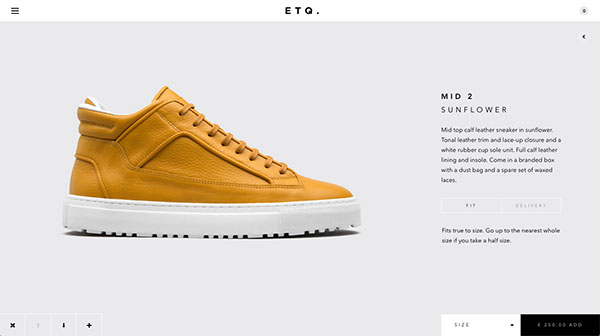
Hablando de productos que hablan por sí mismos, ETQ también deja que sus calzados opaquen su interfaz de usuario. La página web tiene un estilo algo minimalista que también se extiende al esquema de colores, pero colocan toda su atención a sus productos. Aunque no todas sus zapatillas son tan coloridas como la del ejemplo, muestran el color en su diseño web. Permiten que el calzado resalte en su totalidad.
¿Quién necesita colores?
También es interesante ver páginas web sin colores. Algunas veces no lo necesitas. Las páginas pueden seguir luciendo espléndidas sin rojos, verdes o azules. Los esquemas de colores grises pueden crear la sensación y apariencia necesarias que requieren las marcas, y también pueden crear una buena impresión.
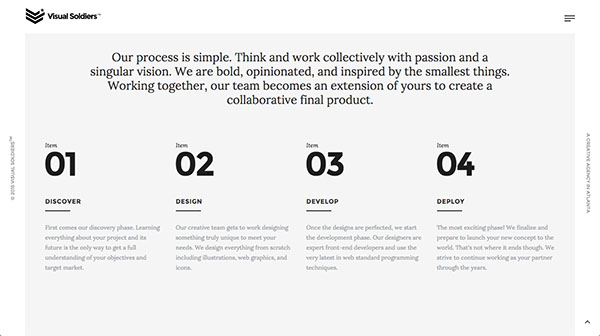
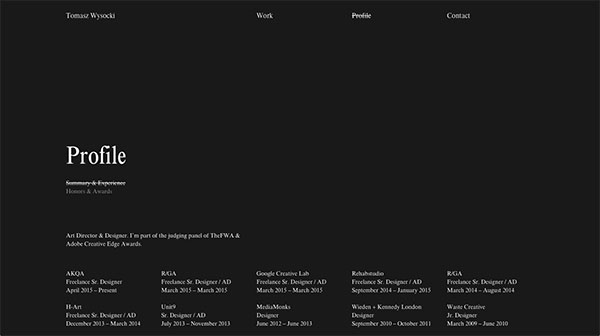
Visual Soldiers logra eso de una buena forma, al igual que el portafolio de Tomasz Wysocki. Ambas páginas web tienen cierta elegancia. Llaman tu atención debido a la falta de colores. Buscas algo azul o verde en una llamada a la acción o enlace, pero no lo encuentras, y está bien. La falta de color es parte de estas dos páginas web. Ambas son elegantes y lucen genial en solo blanco y negro.
Conclusión
Como puedes ver, el color es un arma poderosa. El color puede hacer muchas cosas por un diseño web, si tú lo permites. Puede guiar la vista de un usuario, puede ayudarlo a navegar dentro del flujo al igual que puede crear una impresión. Los colores están llenos de personalidad y puede ser divertido trabajar con ellos. Los colores, o la falta de ellos, pueden dar vida a un diseño web.
Si estás buscando una agencia que se encargue de la creación de la página web de tu empresa, Staff Digital lo puede hacer usando las tendencias de diseño de acuerdo que te convienen y las mejores herramientas.
Artículo traducido y adaptado de Design Modo. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!