No existe una forma de cuantificar todas las opciones de fuentes disponibles para el diseño de páginas web. Casi a diario, una nueva tipofaz aparece en mi bandeja de entrada o página de inicio de Twitter, pero no todas estas, sin importar lo bella que sean, son adecuadas para el diseño de páginas web.
Cuando se trata de elegir la fuente perfecta, tienes que pensar acerca de la variedad de cosas, incluyendo la compatibilidad, el tiempo de carga y el propósito del diseño. Hoy, compartimos contigo siete consejos que te ayudarán a seleccionar y usar la mejor fuente web para tu proyecto de diseño web.
1. Empieza con lo básico
Trabajar con fuentes web es igual que trabajar en cualquier otro proyecto de tipografía. Empieza con lo básico.
- Serif vs. Sans serif: Existen otras categorías, pero en términos de diseño web, casi todos los proyectos están basados en estas opciones. (Y las tipofaces sans serif son la opción predominante).
- Kerning, tracking y leading: La cantidad de espacio alrededor de un texto puede ser tan importante como la tipofaz. El kerning es el espacio entre pares de letras, mientras que el tracking es el espacio entre grupos de caracteres. El leading es la cantidad de espacio entre líneas de texto (más conocido como altura de texto).
- Legibilidad: Cuando trabajes con textos web, el número de caracteres por línea es importante. Piensa en el tamaño de la pantalla donde el texto aparecerá y diseña la página para que sea fácil de leer.
- Unión con guiones: Simplemente no lo hagas, Los guiones crean un desastre en los textos que aparecen en pantallas.
- Alineación y justificado: Pueden aplicarse a bloques largos de texto, pero, nuevamente, piensa cómo el texto se alinearía en la pantalla, a la izquierda, derecha o al centro, y ya sea que los bloques de texto tengan bordes desiguales o justificados.
- Número de tipofaces: Al igual que en cualquier proyecto, no más de tres tipofaces… a menos que tengas una buena razón.
- Recuerda el contraste: Sin importar la tipofaz que selecciones, si no existe suficiente contraste entre el texto y el fondo, no será visible. Los elementos que contribuyen al contraste incluyen el tamaño, el peso de los trazos, el color y el espacio.
2. Considera la compatibilidad
Una de las cosas que dificulta la tipografía web es el hecho que los navegadores siempre cambian y se actualizan. Debes seleccionar una tipofaz que sea compatible con las interfaces web modernas usadas tanto en computadoras y dispositivos móviles.
Suena fácil, ¿no? Pero puede tomar algunas pruebas en diferentes dispositivos encontrar algo que funcione sin interrupciones.
Tendrás más suerte si usas una familia de fuentes que esté diseñada para la web o si usas algunas opciones de Google Fonts.
3. Utilizar un servicio
Hablando de Google Fonts, muchos diseñadores optan por usar un servicios de fuentes web. Es una buena idea y puede puede facilitar bastante los posibles problemas técnicos que se te presenten.
Aparte de Google (probablemente la opción más popular, existe una variedad de otras opciones. Mientras que Google Fonts es gratis, colocar precios para los otros puede varias desde opciones gratuitas a conjuntos más costosos.
Cada uno de estos servicios cuenta con miles de opciones de fuentes y son fáciles de usar. Lo que es interesante acerca de estas opciones es que pueden brindar una biblioteca de fuentes costosas sin tener que invertir dinero en fuentes individuales. Lo malo es que la mayoría de tipofaces solo están disponibles para su uso en línea y no para proyectos impresos.
4. Sé considerado con el mensaje y el tono
Empieza con la tipofaz. A veces, la selección de fuente llega como una ocurrencia a última hora. Las cosas llegan más fácil si determinas las opciones de tipografía con anticipación. Primero piensa cómo el texto jugará con los otros elementos de diseño como el color y las imágenes.
Escoger una tipofaz puede cargar tu cerebro con todas las opciones disponibles. Es más fácil navegar entre todas las fuentes si tienes una idea de lo que buscas desde un inicio.
Es vital asegurar que la tipofaz que selecciones encaje con el tono y mensaje del proyecto en el que estás trabajando. Aquí tienes algunas preguntas para ayudarte a tener una mejor idea:
- ¿El proyecto es formal o casual?
- ¿El texto debe estar en negrita o debe ser menos pesada?
- ¿La tipofaz está destinada para textos grandes o pequeños?
- ¿Cómo el texto encajará con los colores o las imágenes?
- ¿El humor de las letras encaja con las palabras que se leen?
5. Está bien ver sugerencias
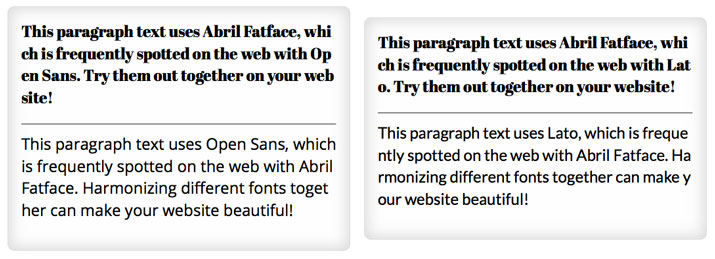
Una de las cosas que Google Fonts realiza excepcionalmente bien al permitir ver al usuario combinaciones de fuentes y sugerir combinaciones de estas. No tiene por qué avergonzarte usar una de estas opciones. (La biblioteca de fuentes Adobe Typekit también realiza una buena labor al ayudar a los usuarios seleccionar tipofaces basado en cómo se usarán).
Emparejar fuentes puede ser difícil. No todos los diseñadores tienen la habilidad para hacerlo. Conseguir ayuda está bien. Solo sé precavido en utilizar combinaciones de fuentes muy usadas. La primera opción que veas puede ser la que se usa con más frecuencia.
Recuerda tus principios básicos de emparejamiento de fuentes y busca formas de letras que sean similares en el tono, pincelada y altura. Considera la forma e inclinación y opta por tipofaces que tengan contornos similares. Es una buena idea mezclar y combinar estilos de fuentes y seleccionar un par de fuentes como serif y sans serif o sans serif y novelty.
6. Considera el tiempo de carga
Si una fuente no carga con rapidez, busca otra opción. Los usuarios no tienen paciencia con las páginas web lentas. Sin importar cuán bien sea la tipofaz, necesita cargar casi a la velocidad del rayo para que sea efectiva.
Cuando selecciones una fuente, prueba su tiempo descarga. (La mayoría de los servicios de ayudarán con esto, incluyendo Google). Luego piensa en otras formas de minimizar los tiempo de carga.
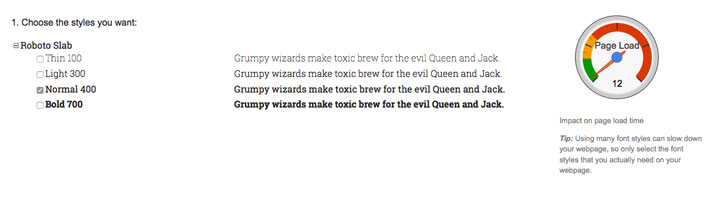
- Limita el número de tipofaces.
- Para cada una, selecciona solo los estilos que planeas usar.
- Escoge solo los lenguajes que usarás para una fuente específica.
7. Sé meticuloso
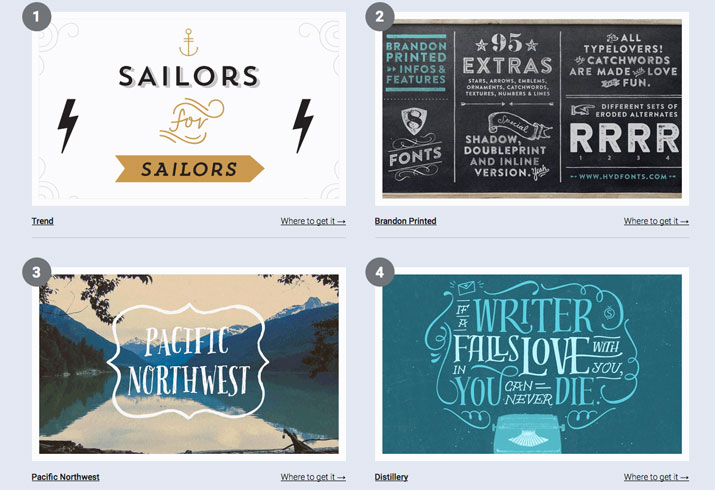
No tienes que usar Helvetica, Arial o Droid Sans para crear tipografía web. Toma tu tiempo y sé meticuloso cuando selecciones una paleta de fuentes.
Typewolf es una muy buena fuente cuando se trata de evitar fuentes populares. La página web está posicionada entre las diez opciones más populares en una variedad de categorías: serif, sans serif, slab serif, monoespaciadas y más. Además cuenta con algunas listas divertidas de alternativas para tipofaces populares como las mencionadas anteriormente.
Bonus: Dies fuentes web geniales
Abril Fatface
Josefin Slab
Lato
League Gothic
Open Sans
PT Sans
Roboto Slab
Stalemate
Ubuntu
Vollkorn
Conclusión
Seleccionar la fuente web perfecta para tu diseño web puede ser uno de los procesos que se sienten increíblemente gratificantes cuando encuentras la combinación perfecta o de lo que hacen que quieras arrancarte los cabellos cuando nada parece funcionar. Pero puedes trabajar con todas las opciones disponibles para encontrar una tipofaz y sistema que funcione para tus proyectos de diseño de páginas web.
Y tú, ¿cómo escoges una fuente? ¿Existe un proceso diferente al que mencionamos en este artículo? Nos encantaría que tú también compartas tus consejos en los comentarios. Y no olvides que Staff Digital cuenta con los mejores profesionales del diseño web y puedes comprobarlo aquí. ¡No olvides contactarnos!
Artículo traducido y adaptado de Design Shack. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!