Mirando al 2014, podemos ver algunas grandes tendencia surgiendo en el mundo del diseño web; plataformas de diseño de código libre, efectos parallax, sitios web de una sola página, y más.
Mientras algunas tendencias está flotando, un grupo selecto forma parte de le evolución natural de la industria. Y debido a que el rango de dispositivos en los que navegamos sigue creciendo, los diseñadores deben, constantemente, adaptarse al flujo de trabajo que ocurre en el diseño web.
Para descubrir las tendencias que florecerán el siguiente año, se pidió al equipo de diseño de Webydo, una plataforma de diseño web profesional, que comparta sus 7 tendencias de diseño web más impactantes para el 2015.
1. La tipografía será flexible
Parte de este contenido se enfoca en un gran esfuerzo para presentar las palabras escritas de acuerdo con los principios de tipografía que emergen.
La realidad es que las fuentes en la web son muy distintas que en material impreso, y en el 2015 por fin no desharemos del último pensamiento anticuado que hacía que el texto se viese tan pequeño y junto en muchas páginas web.
Esto no es algo nuevo, el concepto se discutió el año 2006, pero la comunidad de diseño se ha adaptado lentamente. Es difícil dejar principios que fueron nuestras guías de diseño por tanto años.
Existen tres grandes aspectos que afectarán la legibilidad de las fuentes de texto en la web:
- El tamaño de fuente
- El ancho de columna
- El alto de las líneas
En reiteradas ocasiones, estudios han demostrado que los tamaños de texto más grandes son más fáciles de leer en la web. Los diseñadores han empezado a implementar una tipografía responsive junto con imágenes y estructuras también responsive en sus diseños. Es crucial que los textos se vean lo mejor posible, no importa la plataforma.
2. El decline de la codificación web
Siempre ha existido una división en la labor del desarrollo web: los diseñadores crear la apariencia y la sensación, luego los codificadores entran y hacen que el diseño funcione. Este proceso está cambiando porque las herramientas de diseño web son cada vez más inteligentes, capaces y ambiciosas.
Actualmente, los diseñadores pueden crear páginas web sin tocar una línea de código, tomando ventaja de las mismas funciones de su software de diseño gráfico y validando el código W3C.
Este marca un gran cambio, un que baja la barrera de entrada para los diseñadores que ahora tienen una opción de construir y desplegar páginas web modernas para sus clientes.
Y mientras ellos se concentran en la calidad del diseño, los algoritmos que surgen detrás de su plataforma de opciones crecen para asegurar que todo su trabajo sea actual. Siempre habrá un espacio para los programadores web, pero ese trabajo se está alejando del campo front-end.
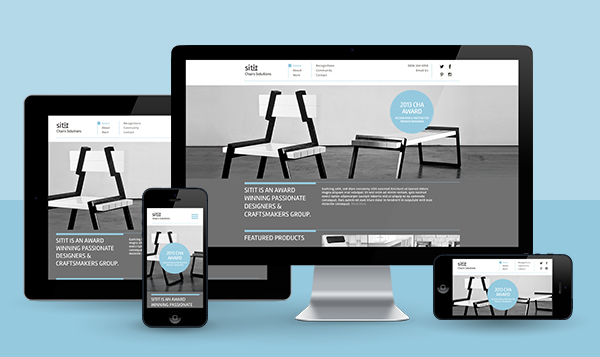
3. La evolución del Diseño Responsive
Solo hace algunos años, hacer que una página web sea responsive requería que solo funcione en computadoras de escritorio, tablets, y smartphones. Ahora, con los relojes, televisores y artefactos inteligentes que aparecen en el mercado, la definición del diseño responsive se está expandiendo rápidamente.
Cada plataforma tiene desafíos únicos, las tablets y smartphones tienen sistemas interacción similares y el problema principal ha sido asegurar que el contenido sea de un tamaño apropiado y fácil de navegar.
Pero en los relojes inteligentes, o smartwatches, por ejemplo, incluso el sistema de navegación ha sido replanteado para acomodar el uso del dispositivo. Los relojes no serán capaces de tiene diseños de páginas web de smartphones, y una página web optimizada para computadoras no necesariamente funcionará en un smart TV.
Las soluciones a estos problemas tomarán algo de tiempo en llegar, pero al final de 2015, el mercado de los dispositivos inteligentes forzará a que los diseñadores adapten sus técnicas.
4. El diseño plano conquistará cada píxel
Después de emerger en partes separadas de la industria, en la UI de Microsoft, en el Material Design de Google y la nueva dirección estética de Apple, el diseño plano está a flor de piel.
Algunas personas han afirmado que existen algunos problemas con el diseño plano en el campo de las interfaces de usuario. El consenso general es que es una técnica que favorece el diseño web.
Esto tiene que ver con la forma como consumimos contenido en la web, al igual que la tecnología detrás de las páginas web. El diseño plano se presta a los principios minimalísticos, que resultan en páginas web sin desorden, limpias, rápidas y concentradas en el contenido.
Esto no es solo se trata de una estética atractiva, sino también práctica, que permite que los visitantes se enganchen con el contenido y lo aprecien sin distracciones.
5. Las imáges grandes
No solo los texto serán más grandes en la web, sino también las imágenes.
Existían varias limitaciones importante que se debían mantener en mente para el uso de imágenes debido al ancho de banda, pero este problema se va reduciendo con el pasar de los tiempos. Como resultado, las imágenes más grandes ha tomado el internet por asalto.
En 2015, las imágenes serán el centro de atención en nuevas e interesantes formas. Técnicas fascinantes surgirán para los reajustes de tamaños responsive, colores dominantes para las imágenes de fondo, y la optimización para los servicios de carga.
Además, la tendencia más grandes para el 2015 será el uso de imágenes como fondo de pantalla. Las capas de filtro borrosas y coloridas permitirán que el texto «salga a flote» sin comprometer la usabilidad.
6. La reforma de las Animaciones con Scrolling, los efectos Parallax y las Microinteracciones
Tal vez, la tendencias que cause más impresión será, por supuesto, la animación con scrolling parallax.
La encontramos en todos lados, incluso en las páginas web de los productos Apple y Google. El resultado habla por sí mismo: el enganche en páginas web con efectos de scrolling parallax puede incrementarse hasta un 70%.
Usar el scrolling en vez del cliqueo como una técnica de navegación es un genial en distintos niveles. No requiere que distintas páginas carguen, pero lo más importante, hace que las transiciones de punto a punto sean fáciles, sin actualizaciones desconcertantes. La información no deja de fluir.
En 2015, podemos esperar ver que más diseñadores hagan uso del parallax.
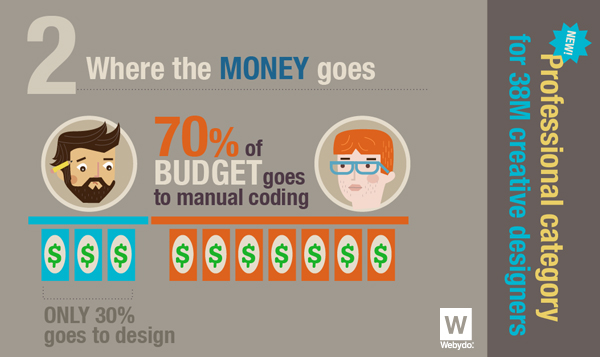
7. El auge de los gráficos web
Como especies visuales, tenemos la tendencia a interiorizar información cuando la vemos presentada en una forma gráfica, lo que resultó en la popularidad de las infografías. Las infografías brindan una manera fácil de absorber grandes cantidades de información con un alto grado de retención.
Pero una nueva tendencia ha emergido: Las gráficas web. Similar a las infografías, los gráficos web transmiten cantidades grandes de información, pero incluyen elementos que permiten al usuario interactuar físicamente con la información. Son visualmente más atractivas que las inforgrafías e incrementan significativamente la retención del usuario.
En 2015, los diseñadores verán que más clientes solicitando gráficos web interactivos como parte del diseño interactivo. Podrás ser testigo del auge de los gráficos web y su establecimiento como un gran componente del diseño web.
Mirando hacia el futuro
Las tendencias de diseño web vienen y se van, pero el ingenio creativo de los diseñadores es lo permite el cambio en los estándares de diseño web. Los diseñadores son responsables de transformas ideas en tendencias y tendencias en estándares.
Las tendencias mencionadas en este artículo están encontrando un lugar común en el mundo del diseño web y tendrán cada vez más aceptación. Las páginas web que no las incluyan pasarán a la historia este año que viene. Así que ponte las pilas y rediseña y página web, y si no tienes una, en Staff Digital estamos para ayudarte en eso. ¡Contáctanos!
Artículo traducido y adaptado de WDL. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!











[…] La página web de una empresa puede reflejar un trabajo artístico en una computadora convencional, pero si no funciona bien en un dispositivo móvil, la empresa perderá un segmento grande y en crecimiento de audiencia online. Shopify, una plataforma de e-commerce, revisó datos de más 100 000 páginas web que usan su plataforma y encontró que un poco más del 50% de las compras se realizan en estos dispositivos. Para tener idea sobre una página web responsive, mira este post. […]
Muy fan de la imagen principal.
La he utilizado en mi último post y he enlazado a esta web.
Espero que no os importe, y si hay algún problema, por favor, decidme y la elimino.
Un abrazo gigante de parte de alguien del sector 🙂
[…] viendo en el 2015. Debido a que funciona bien y tiene un impacto en el visitante, veremos tipografías con grandes líneas de texto rondando por más tiempo. Son directas, poderosas y […]
Esta bueno el artículo, el otro día tambien leía sobre los botones transparentes, como se han volvido una tendencia ahora que los portales son responsivos y sobre todo por el hecho de que se estan usando muchas fotografias de fondo con texto y botones encima de ellos.