
El consumidor promedio que visita una página web o tienda online en Perú tiene más probabilidades de permanecer en ella cuando es visualmente atractiva, al menos por un tiempo. Puede que su propósito sea buscar un producto o servicio, pero una página fea, desordenada y con distracciones hará que el consumidor lo rechace. De igual forma, una página aburrida, llena de mucho texto, con poco color, y con algunos visuales es también poco atractiva. En un mundo lleno de competencia online, las primeras impresiones son importantes y el diseño web es esa primera impresión. Si bien las tendencias de diseño web vienen y se van, comprender algunas reglas básicas de composición que provienen del arte de siglos puede ayudar a desarrollar una página web atractiva y memorable.
El número áureo/ la regla de los tercios = balance
Los expertos a través de los años comprendieron el balance. De hecho, para ellos era geométrico y lo llamaban el número áureo, el cual formó una espiral áurea.
Por supuesto, el número áureo podía rotar como el artista quisiera, al igual como se superpone en la Mona Lisa.
Debido a que el número áureo involucra un poco de matemática compleja, durante los años lo simplificaron a la regla de los tercios y es esta la regla que fue incorporada en la mayoría de los diseños de páginas web. Esta brinda una matriz de clases que un diseñador puede superponer en la ubicación de sus elementos.
La matriz que se forma por la regla de terceros tiene 4 puntos de intersección. La regla de oro es colocar los elementos más importantes en esas intersecciones porque es ahí donde uno dirige primero la mirada. No será necesario utilizar todas las intersecciones. Y debido a que la visión de los usuarios sigue un patrón en forma de “F”. La parte superior izquierda es probablemente la más importante, por lo que se baja hasta el medio y a través, y luego regresa y hasta la parte inferior.
Comprender la relación entre el número áureo y la regla de los tercios, además de cómo se aplican en el diseño web es justo una de las razones por que las clases básicas de entrenamiento sobre el arte son buenas para los diseñadores.
Espacio en blanco
Los elementos necesitan espacio para “respirar”. Incluso si el espacio a su alrededor no es blanco, tiene que estar presente. La página refleja una sensación de calma y permite al público descansar entre los elementos que quieres que lean o vean.
Jerarquía
Algunos elementos de un diseño web son más importantes que otros. Un método para lograr que el usuario se enfoque en ellos es colocarlo en la matriz. Otro método es mediante el uso de tipografía. Los títulos y subtítulos de un texto pueden demostrar jerarquía así como lo hacen las letras mayúsculas –las letras grandes dirigen la vista hacia la imagen más importante.
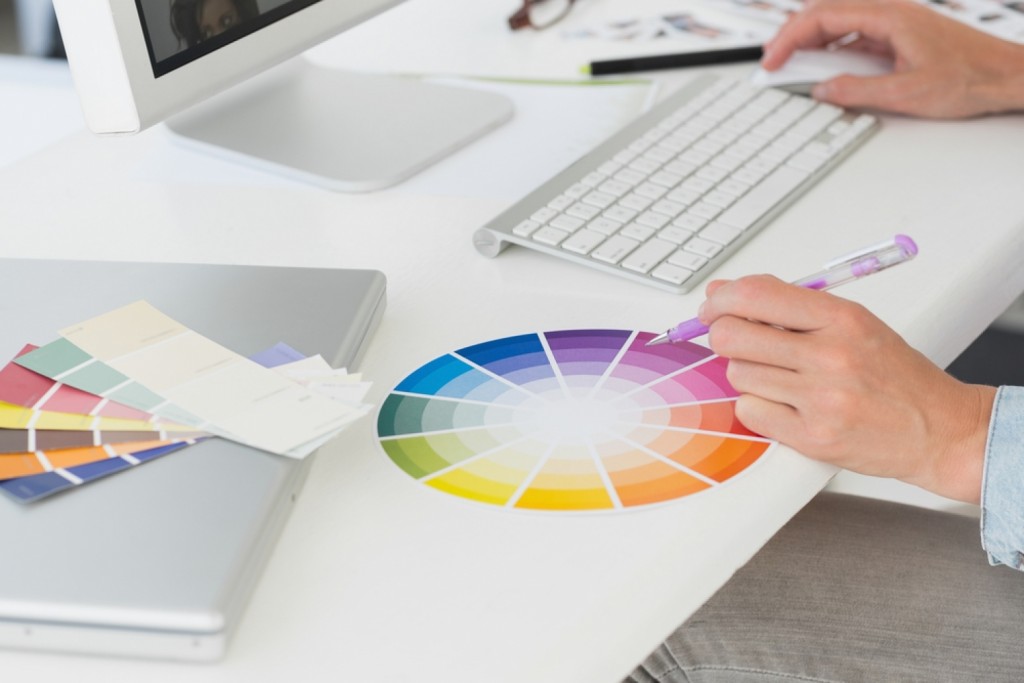
Color

Elegir una paleta de colores significa que estos deben complementarse el uno con el otro y fomentar la “actitud” del producto o servicio. Por ejemplo, para transmitir lujo y sofisticación se requiere del color negro, colores azules o morados oscuros; para transmitir diversión se requiere de colores primarios vivos. Al elegir incorrectamente los colores le quitamos el aspecto emocional que un buen diseño web puede tener.
Fondo
Si bien una página web está hecha simplemente de píxeles sobre una pantalla, es posible ofrecer la ilusión de fondo. Una forma de hacer esto es adaptando el tamaño y la ubicación de modo que algunos elementos aparecen más lejos que otros.
Simpleza

Muchos de los otros factores de composición abordan la simpleza, pero vale la pena mencionarlo de nuevo. Es fácil dejarse llevar y añadir más y más elementos simplemente porque son geniales. No obstante, se puede llegar a un punto donde la complejidad incomoda a los visitantes, en especial si no hay suficiente espacio en blanco. Los toques llamativos deben contar con un propósito de diseño o de lo contrario, deberían dejarse de lado. Aun el minimalismo continúa siendo una tendencia de diseño web por estas fechas.
Artículo cortesía de Staff Digital, especialistas en diseño de páginas web en Lima, Perú.
Artículo traducido y adaptado de Tech.Co. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


