
Los formularios son uno de los tipos más importantes de interacción de usuarios en el mundo web y de aplicaciones. Se usan en todos lados: para registros, servicios de suscripción, retroalimentación de clientes, compras, para interacciones iniciales entre usuarios y empresas. Los desarrolladores de páginas web deben prestar atención especial para mejorar sus formularios y hacerlos lo más útiles posibles porque un diseño web de formularios tiene un impacto grande en la velocidad en que los usuarios puede completar un formulario.
En el siguiente artículo, verás recomendaciones prácticas que han sido creadas a partir de pruebas de utilidad, pruebas de campo, estudios de seguimiento de vista y reclamos de usuarios enojados. Pon en práctica estas recomendaciones como un punto de inicio para tu diseño web de formularios.
10 Reglas para el diseño web de formularios
1. Ordena el formulario lógicamente y solo solicita lo necesario
Un formulario ese una conversación. Y como cualquier conversación, debe ser representado por una comunicación lógica entre dos partes: usuario y aplicación. Tu formulario debe:
- Mantén las preguntas en una secuencia intuitiva. Deben ser formuladas desde la perspectiva del usuario, no la lógica de la aplicación o base de datos. Esto hace que el flujo vaya de un conjunto de preguntas a la siguiente se parezca a una conversación.
- Ordena las opciones en una secuencia intuitiva (por ejemplo, días de las semanas en la secuencia de lunes, martes, miércoles, etcétera). Si se puede crear una secuencia, puedes ordenarla alfabéticamente.
- Siempre pregunta por qué y cómo se usa la información que solicitas de tus usuarios. Ten en mente que eliminar las preguntas innecesarias reduce el esfuerzo por parte del usuario e incrementa la tasa de término.
2. Presenta los campos en una sola columna
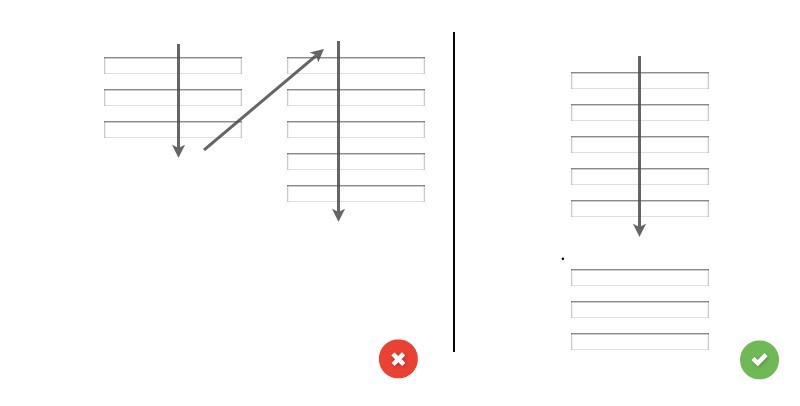
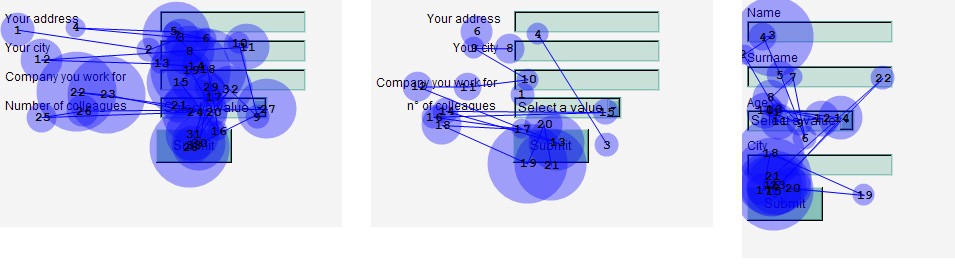
Uno de los problemas con los campos de los formularios en varias columnas es que los usuarios pueden interpretarlos de forma inconsistente. Si un formulario tiene campos horizontalmente adyacentes, los usuarios pueden escanearlo en patrones en forma de Z, reduciendo la velocidad de comprensión y obstaculizando el paso hacia el fin. Pero si un formulario es una sola columna, el camino al fin es una línea recta hacia el final de la página. Por lo tanto, no dividas un formulario en más de una columna y solo formula una pregunta por fila.

Izquierda Una (de las muchas) formas de interpretar cómo los campos se relacionan cuando los campos están colocados en un diseño de dos columnas. Derecha: Una línea recta hacia la parte inferior de la página web.
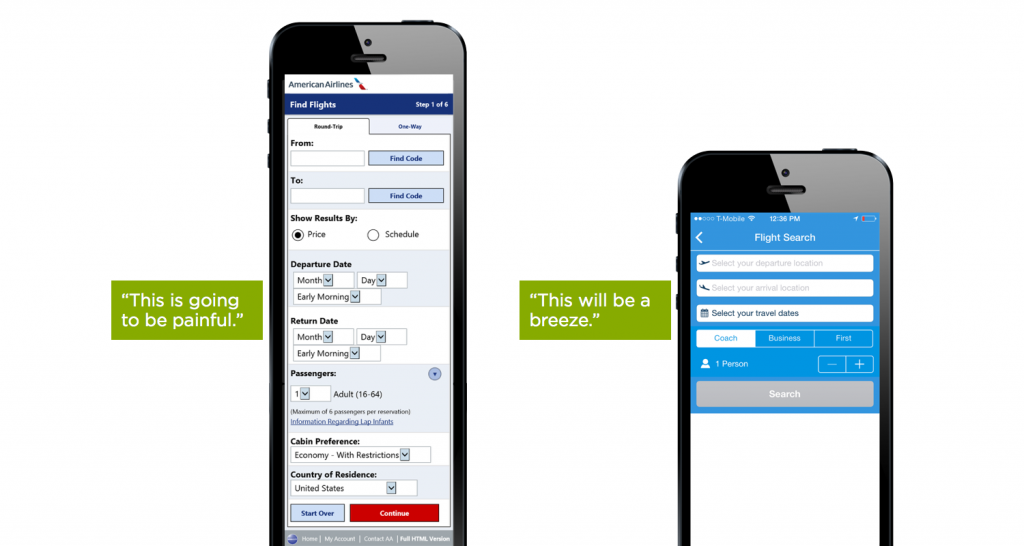
3. Minimiza el número de campos de ingreso y esfuerzo de escritura del usuario
Minimizar el número de de campos de ingreso hace que los formularios se vean menos cargados, en especial cuando solicitas mucha información de tus usuarios.

Mantén tu formulario lo más simple y corto posible.
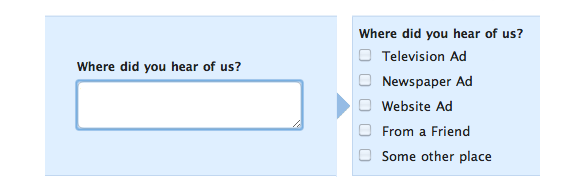
Pero minimizar el número de campos de ingreso no es suficiente, también debes prestar atención el esfuerzo del usuario por ingresar datos. Escribir tiene un costo de interacción alto; es propenso al error y consume mucho tiempo incluso con un teclado completo (y aun más con una pantalla táctil). Trata de minimizar la escritura y evita que los usuarios cometan errores; usa cajas de información, botones desplegables para reducir el número de opciones y para entradas que puedan ser colocadas en los lugares equivocados.
4. Encaja los campos al tamaño del ingreso
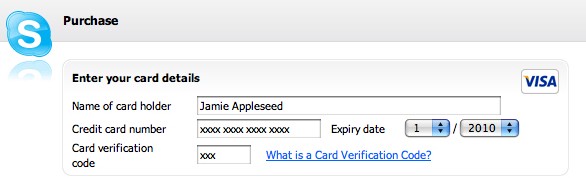
El estudio de usabilidad de Baymard Institute descubrió que si un campo es demasiado corto o largo, los usuarios empiezan a preguntarse si entendieron bien la etiqueta. Esto es cierto en campos con datos fuera de lo común o etiquetas técnicas como CVV (código de verificación de tarjeta).

Los campos de nombre, número de tarjeta de crédito y código de verificación de tarjeta de Skype son demasiado largos.
Para lograr una buena usabilidad, debes ajustar el ancho del campo para que sea lo suficientemente largo para contener todos los caracteres de ingreso (los usuarios deben ser capaces de ser toda la entrada), pero no más largo que eso.
5. Coloca las etiquetas encima de los campos de ingreso correspondientes
¿Cuán fácil es para los usuarios escanear tus formularios? Si es difícil de escanear, toma más tiempo completarlo. La forma de evitar esto es hacer que los campos de ingreso sean rápidos de escanear.

Etiquetas alineadas por la izquierda, etiquetas alineadas por la derecha y etiquetas superiores.
Las etiquetas alineadas en la parte superior son buenas si deseas que los usuarios escaneen el formulario lo más rápido posible. Otra ventaja de estas etiquetas es que no toman mucho espacio horizontal (a comparación de las etiquetas alineadas por la derecha o izquierda), lo que los hace más fáciles para diferentes tamaños y versiones localizadas y encajar dentro de las interfaces de usuario (esto es mejor para pantallas móviles).
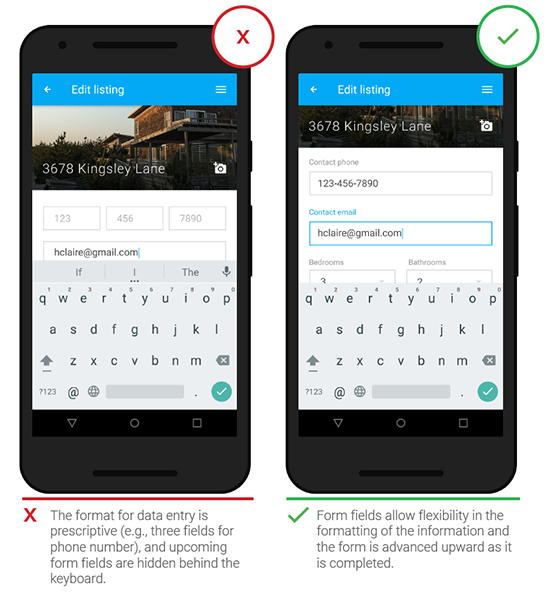
6. Usa un formato flexible
Algunas tareas requieren que los usuarios escriban información muy precisa, pero forzar a las personas a brindar esta información en un formato específico puede estar en contra de los buenos principios de usabilidad. Si pides a los usuarios que ingresen información numérica (como número de teléfono) en un formulario, sé flexible y diseña pantallas que puedan interpretar diferentes formatos de ingreso y muestren la información de una forma que sea fácilmente escaneable (por humanos y no máquinas) para prevenir errores.

Las personas escriben los números de teléfono en el formato 487-9566 porque este formato agrupa dígitos en grupos pequeños que son fáciles de escanear.
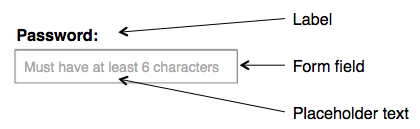
7. No uses textos marcados como etiquetas de campo de ingreso
El texto marcado, ubicado dentro de un campo de formulario, usualmente tiene una pista adicional, descripción o ejemplo de información requerida para un campo en particular. Estas pistas suelen desaparecer cuando los usuarios escriben en los campos.

Algunos diseñadores remplazan las etiquetas de campo con textos marcados para reducir el desorden en la página o para acortar el largo del formulario. Aunque este enfoque funciona. Aunque este enfoque funciona bien el formularios sencillos (por ejemplo, formulario de ingreso que contenga dos campos), es un remplazo pobre para una etiqueta de campo donde los usuarios solicitan más información. ¿Por qué esta solución es mala para formularios regulares?:
- Una vez que el usuario da clic en la caja de texto, la etiqueta desaparece y, por lo tanto, el usuario no puede revisar si ha escrito lo necesario.
- Cuando los usuarios ven algo escrito dentro de una caja de texto, pueden asumir que el campo ya ha sido lleno y pueden ignorarlo.
Si deseas usar un texto marcado en tus campos, úsalo como una etiqueta flotante. El texto marcado se muestra por defecto, pero una vez que se toca un campo de ingreso, el texto desaparece.

La etiqueta flotante asegura que los usuarios sepan si han llenado el campo correcto.
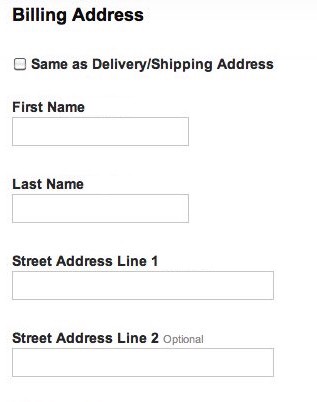
8. Distingue los campos requeridos y opcionales
En primer lugar, trata de evitar los campos opcionales en los formularios. Pero si los usas, debes, al menos, crear una distinción entre aquellos que son opcionales y los que no lo son. Limita el formulario a uno o dos campos opcionales y etiquétalos como opcionales. Lo convencional es usar la pista «opcional» porque es preferible para formularios largos.

«Street Address line» 2 es un ejemplo de un campo funcional.
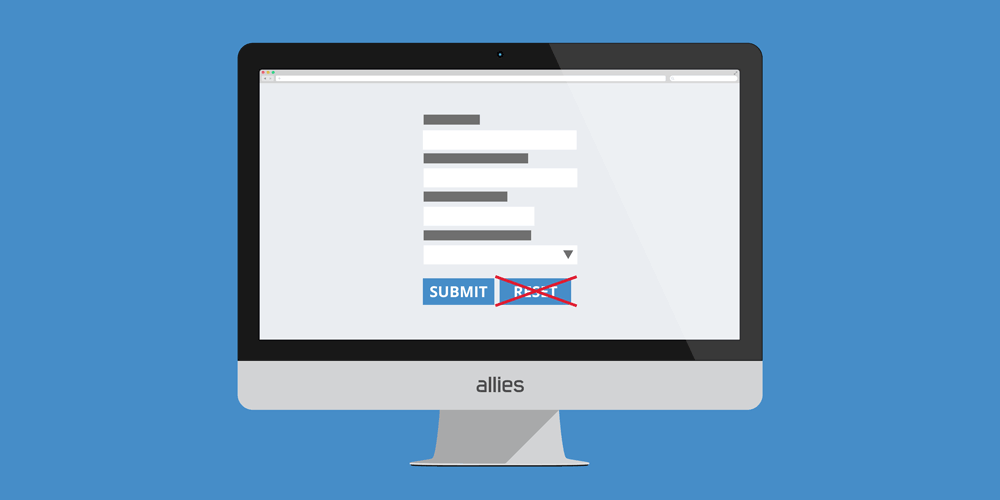
9. Evita el botón restaurar
El botón «restaurar» es maldad pura. El riesgo de un borrado accidental sobrepasa la poco probable necesidad de iniciar de nuevo un formulario web. En realidad, este botón casi nunca ayuda a los usuarios, todo lo contrario. La web podría ser un lugar feliz si todos estos botones fuesen eliminados.

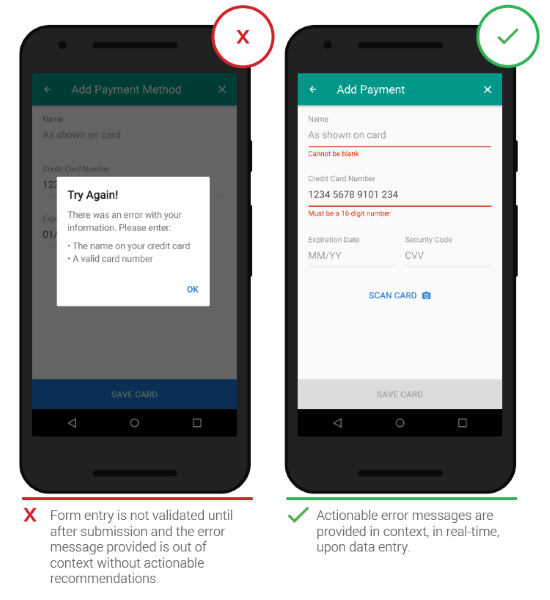
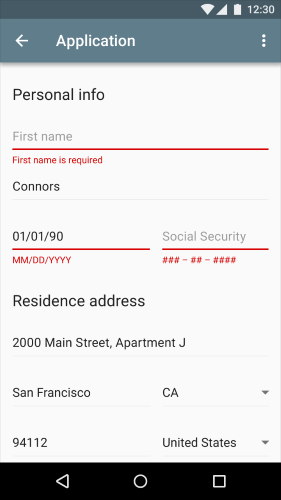
10. Brinda mensajes de error visibles y específicos
En un mundo ideal, los usuarios llenarían un formulario con la información necesaria y terminarían su labor con éxito. En el mundo real, los usuarios cometen errores con frecuencia. Es aquí donde entran en acción la validación y asistencia en el formulario. Es importante comunicar los errores a los usuarios con gracias, acción y claridad. Por lo tanto, la gestión de errores en tu aplicación debe tener las siguientes propiedades:
- El tiempo adecuado para informar sobre el éxito/fracaso de los datos brindados es después de que el usuario haya dado la información, ya que a los usuarios no les agrada cuando tienen que pasar por todo el proceso solo para descubrir que cometieron un error.

La validación inmediata informa a los usuarios sobre la precisión de los datos brindados.
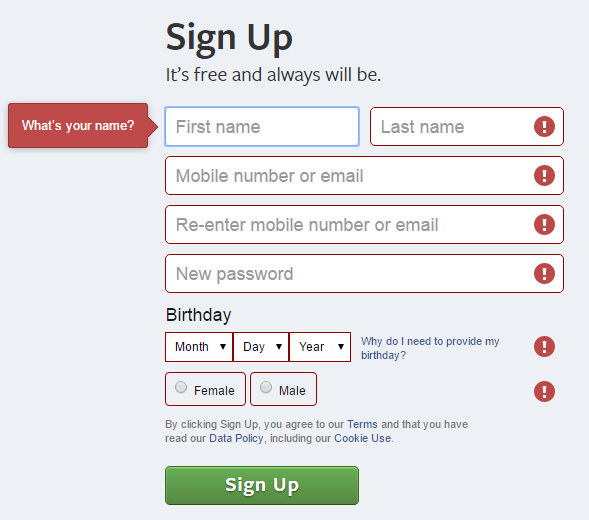
- Los mensajes de error pueden ser notorios a primera vista; usa colores, íconos y textos para resaltar el área problemática. Las ubicaciones cercanas al campo de ingreso erróneos generan un mejor rendimiento que los mensajes de error en la parte superior e inferior al final del formulario.

Facebook usa colores, íconos y textos para resaltar el área problemática en el formulario.
- Si se requieren respuestas en un formato específico, estipula esto con anticipación, comunicando la regla (especificación de formato) sin un ejemplo adicional.

- Luego de que ocurre un error, nunca limpies los campos ya llenos.
Conclusión
Los usuarios pueden sentirse dubitativos al llenar un formularios, así que debes hacer que el proceso sea lo más fácil posible. Necesitamos hacer de nuestros diseños de formularios nuestra fortaleza. Los cambios menores, como grupos de campos relacionados e indican la información que va en cada campo, pueden hacer incrementar la usabilidad del formulario. Y los formularios mejorados generan tiempos de finalización más rápidos, mejores pruebas de solicitud y menores movimientos en la vista.
Artículo traducido y adaptado de Babich. En Staff Digital nos encanta encontrar y compartir información de alta calidad de diversas fuentes. Si encuentras un artículo interesante en inglés sobre Diseño Web, Marketing Digital o Redes Sociales, ponte en contacto con nosotros y uno de nuestros editores se encargará de traducirlo y publicarlo. Gracias por visitarnos!


